1、父组件通过v-model绑定值,子组件通过props:[“value”]接收,子组件通过$emit(“input”,val)改变父组件传过来的值
2、例子
父组件绑定值控制子组件显示与隐藏。父组件通过v-model绑定isShow,子组件通过props:[“value”]接收,同时子组件可以通过$emit(‘input’, false)来改变这个值。
<!--父组件-->
<template>
<div>
<zi v-model="isShow"></zi>
<button @click="isShow = !isShow">switch</button>
</div>
</template>
<script>
import zi from './zi'
export default {
components: {
zi
},
data() {
return {
isShow: false
}
},
watch: {
isShow(newValue, oldValue) {
console.log(newValue);
}
},
}
</script>
<!--子组件-->
<template>
<div class="zi" v-if="value">
<div>{{ value }}</div>
<Button @click="$emit('input', false)">关闭</Button>
</div>
</template>
<script>
export default {
props: ['value'],
mounted() {
console.log(this.value)
}
}
</script>
<style scoped>
.zi {
width: 200px;
height: 200px;
border: 1px solid red;
}
</style>
开始isShow是false,子组件不显示

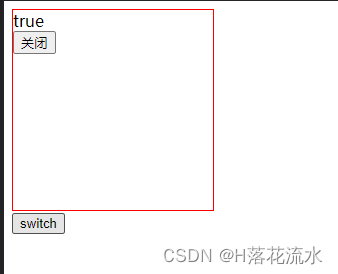
点击switch isShow变成true,子组件显示

点击子组件里的关闭按钮会触发$emit(‘input’, false)从而改变父组件isShow,isShow变成false,子组件不显示























 594
594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










