其它 Composition API以及优势
其它 Composition API
1.shallowReactive 与 shallowRef
-
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
-
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
-
什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
2.readonly 与 shallowReadonly
- readonly: 让一个响应式数据变为只读的(深只读)。
- shallowReadonly:让一个响应式数据变为只读的(浅只读)。
- 应用场景: 不希望数据被修改时。
3.toRaw 与 markRaw
- toRaw:
- 作用:将一个由
reactive生成的响应式对象转为普通对象。 - 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
- 作用:将一个由
- markRaw:
- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
4.customRef
- 作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
- 实现防抖效果:
<template>
<input type="text" v-model="keyword">
<h3>{{keyword}}</h3>
</template>
<script>
import {ref,customRef} from 'vue'
export default {
name:'Demo',
setup(){
// let keyword = ref('hello') //使用Vue准备好的内置ref
//自定义一个myRef
function myRef(value,delay){
let timer
//通过customRef去实现自定义
return customRef((track,trigger)=>{
return{
get(){
track() //告诉Vue这个value值是需要被“追踪”的
return value
},
set(newValue){
clearTimeout(timer)
timer = setTimeout(()=>{
value = newValue
trigger() //告诉Vue去更新界面
},delay)
}
}
})
}
let keyword = myRef('hello',500) //使用程序员自定义的ref
return {
keyword
}
}
}
</script>
5.provide 与 inject

-
作用:实现祖与后代组件间通信
-
套路:父组件有一个
provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据 -
具体写法:
-
祖组件中:
setup(){ ...... let car = reactive({name:'奔驰',price:'40万'}) provide('car',car) ...... } -
后代组件中:
setup(props,context){ ...... const car = inject('car') return {car} ...... }
-

App.vue
<template>
<div class="app">
<h2>我是App组件</h2>
<h4>car的信息:{{car}}</h4>
<father></father>
</div>
</template>
<script>
import { reactive,provide } from 'vue'
import father from './components/father'
export default {
name:'App',
components:{father},
setup(){
let car = reactive({name:'劳斯莱斯',price:'100w'})
provide('car',car)
return{car}
}
}
</script>
<style scoped>
.app{
background-color: #ccc;
padding: 5px;
}
</style>
father.vue
<template>
<div class="father">
<h2>我是father组件</h2>
<h4>car的信息:{{car}}</h4>
<button @click="changeName">改变car的name</button>
<son></son>
</div>
</template>
<script>
import { inject } from 'vue'
import son from './son'
export default {
name:'father',
components:{son},
setup(){
let car = inject('car')
function changeName(){
console.log('调用了changeName函数',car)
car.name = '奔驰'
}
return{car,changeName}
}
}
</script>
<style scoped>
.father{
background-color: skyblue;
padding: 5px;
}
</style>
son.vue
<template>
<div class="son">
<h2>我是son组件</h2>
<h4>car的信息:{{car}}</h4>
<button @click="change">点击修改car</button>
</div>
</template>
<script>
import { inject, toRaw } from 'vue'
export default {
name:'son',
setup(){
let car = toRaw(inject('car'))
function change(){
console.log('调用了change函数',car)
car.price='200w'
console.log(car)
}
return{car,change}
}
}
</script>
<style scoped>
.son{
background-color: pink;
padding: 5px;
}
</style>
6.响应式数据的判断
- isRef: 检查一个值是否为一个 ref 对象
- isReactive: 检查一个对象是否是由
reactive创建的响应式代理 - isReadonly: 检查一个对象是否是由
readonly创建的只读代理 - isProxy: 检查一个对象是否是由
reactive或者readonly方法创建的代理
Composition API 的优势
Composition API 的优势
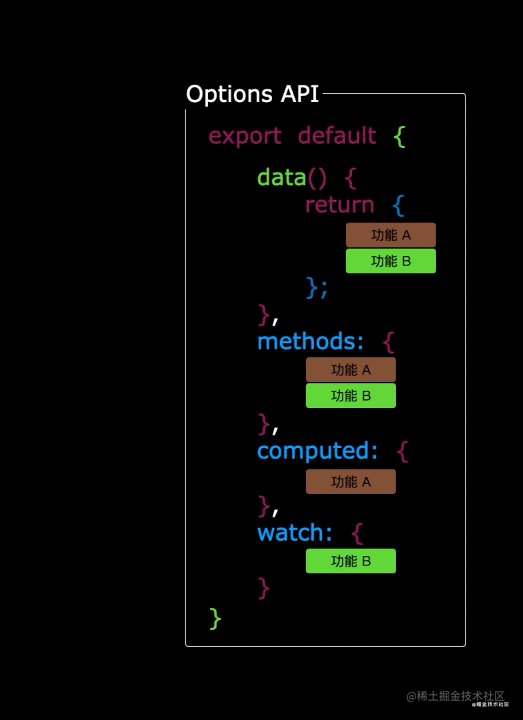
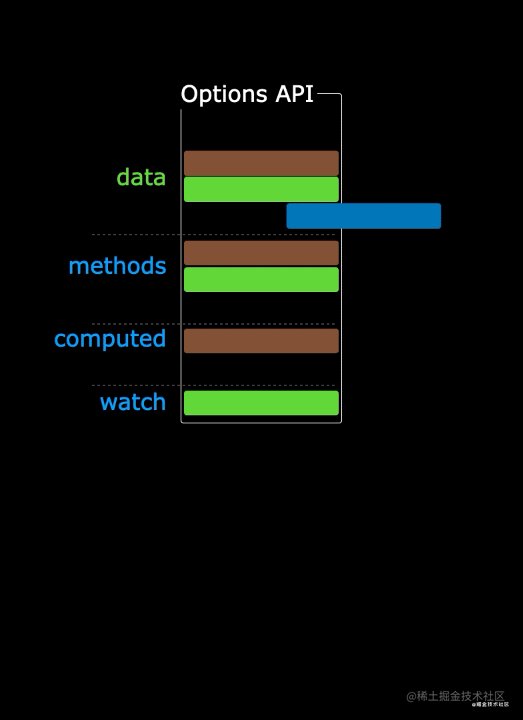
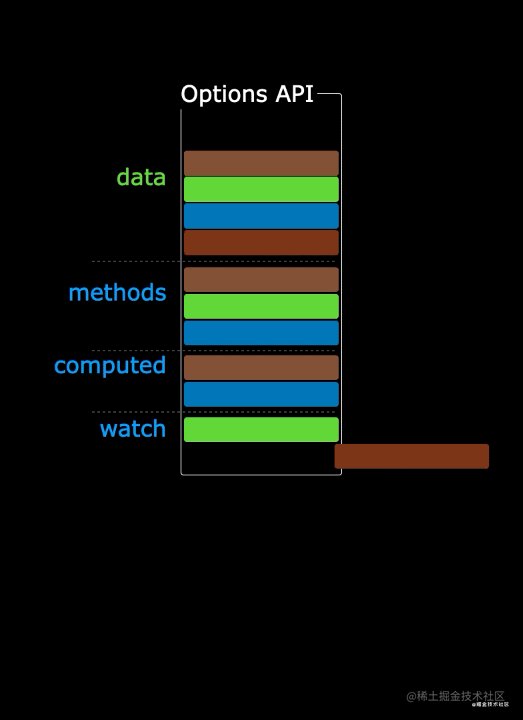
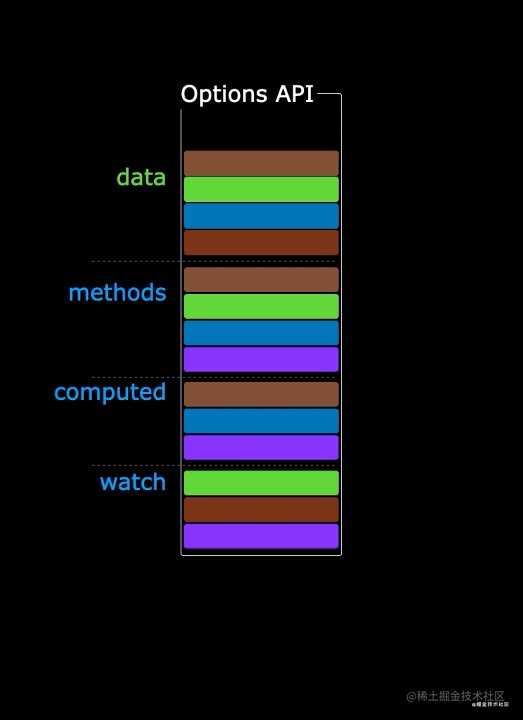
1.Options API 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。


2.Composition API 的优势
可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。
























 3381
3381

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








