一、什么是矢量图
矢量图 svg 是 W3C(World Wide Web ConSortium 国际互联网标准组织)在2000年8月制定的一种新的二维矢量图形格式,也是规范中的网络矢量图形标准。矢量图像用点和线来描述物体,所以文件会比较小,同时也能提供高清晰的画面。用户可以任意缩放图像显示,而不会破坏图像的清晰度、细节等。总体来讲,SVG文件比那些GIF和JPEG格式的文件要小很多,因而下载也很快
二、优缺点
优点:
1.文件小,图像中保存的是线条和图块的信息,所以矢量图形文件与分辨率和图像大小无关,只与图像的复杂程度有关,图像文件所占的存储空间较小。
2. 图像可以无级缩放,对图形进行缩放,旋转或变形操作时,图形不会产生锯齿效果。
3. 矢量图缩放自由且不会失真,完全适配于任何分辨率的屏幕。
4. 跨平台,因为矢量图是纯文本格式来描述的,所以不受平台的限制。
缺点:
1.最大的缺点是难以表现色彩层次丰富的逼真图像效果。
2.在xml中无法实时显示图片。
三、为什么要用IconFont矢量图标(必要性)
开发app时候为了适配不同的手机屏幕,需要切很多套图,然后我们很繁琐的给图标命名,然之后放入不同的drawable文件夹,要做很多得无用功,而现在阿里巴巴给我们提供了矢量图标库,给我节省了大量的麻烦而又无用的工作,我们不再需要往res下的资源文件夹放各种图标。
一些大的或迭代多个版本的项目,res资源下的图片占据了极大的存储空间,这些图片图标都是会用到的,所以都会打包到APK中,无疑增大了APK的大小。
四、使用方法
1. 第一步:打开并登录阿里巴巴IconFont官网
只要是可下载矢量图标的网站即可,此处选用阿里矢量图标库;

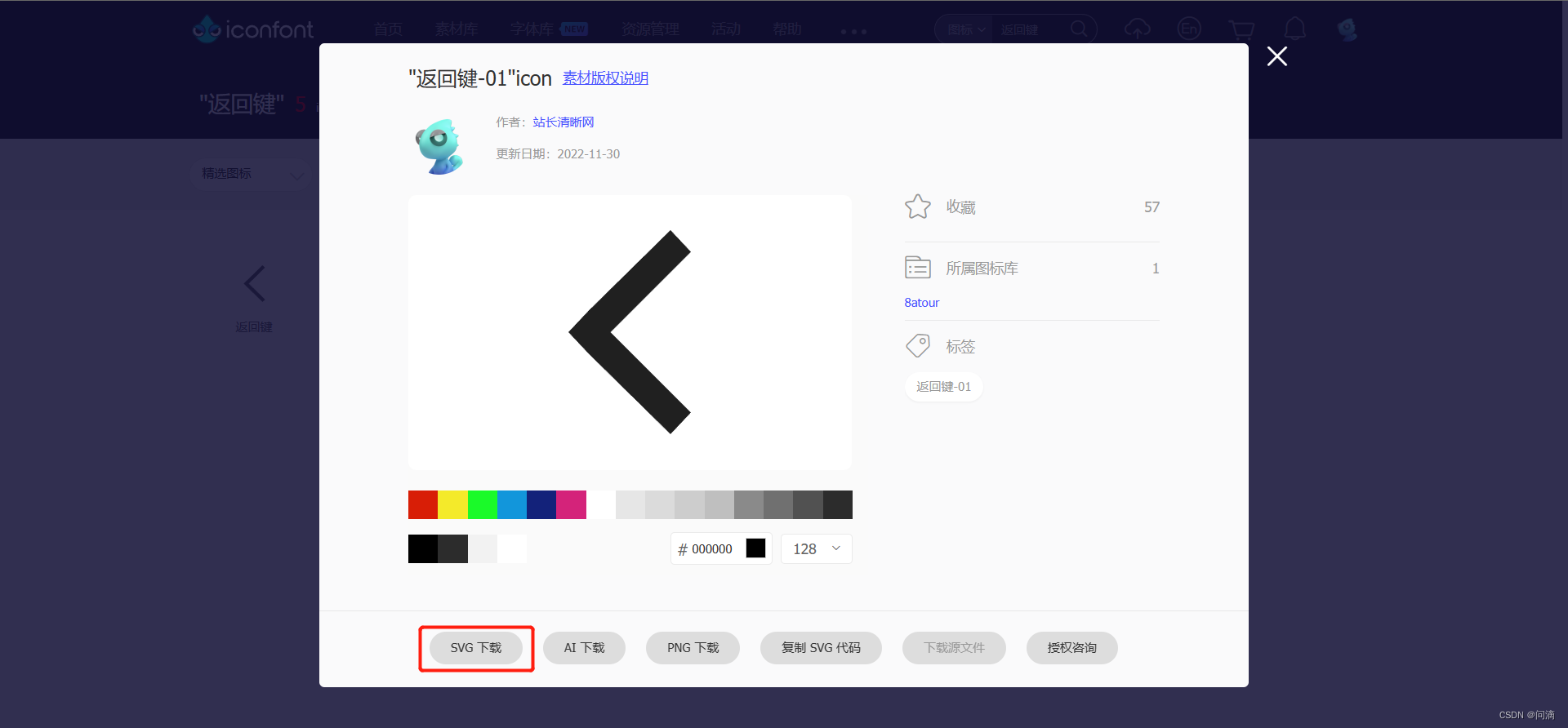
2.找到并下载自己所需的图标,如返回键(注意下载SVG格式)


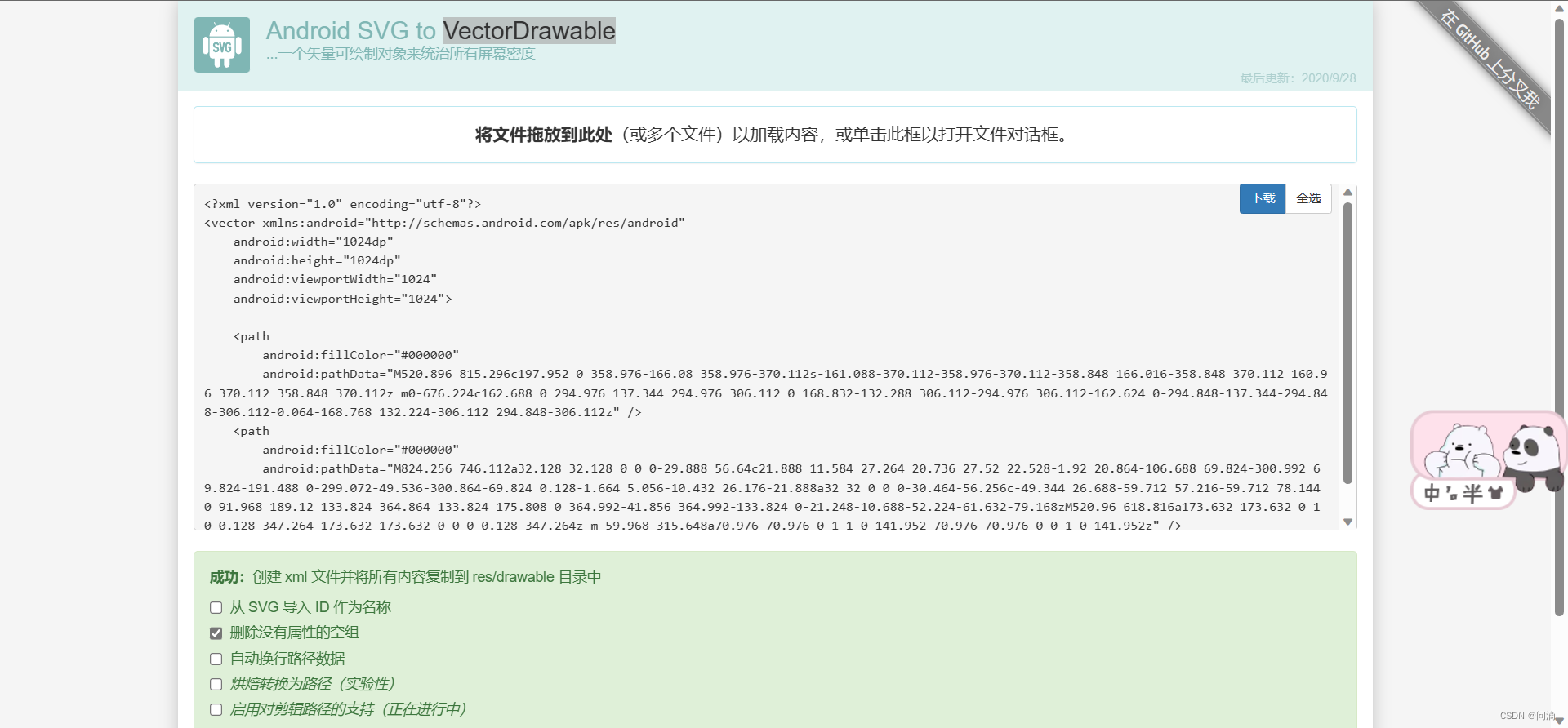
3.将SVG转VectorDrawable
此时就用到了第三方网站作为工具,这里推荐两个
Android SVG to VectorDrawable (inloop.github.io)
Android SVG to VectorDrawable (zhangningning.com.cn)
将下载的SVG图标直接拖入后即可得到,然后全选复制。

4.在Android Studio中使用
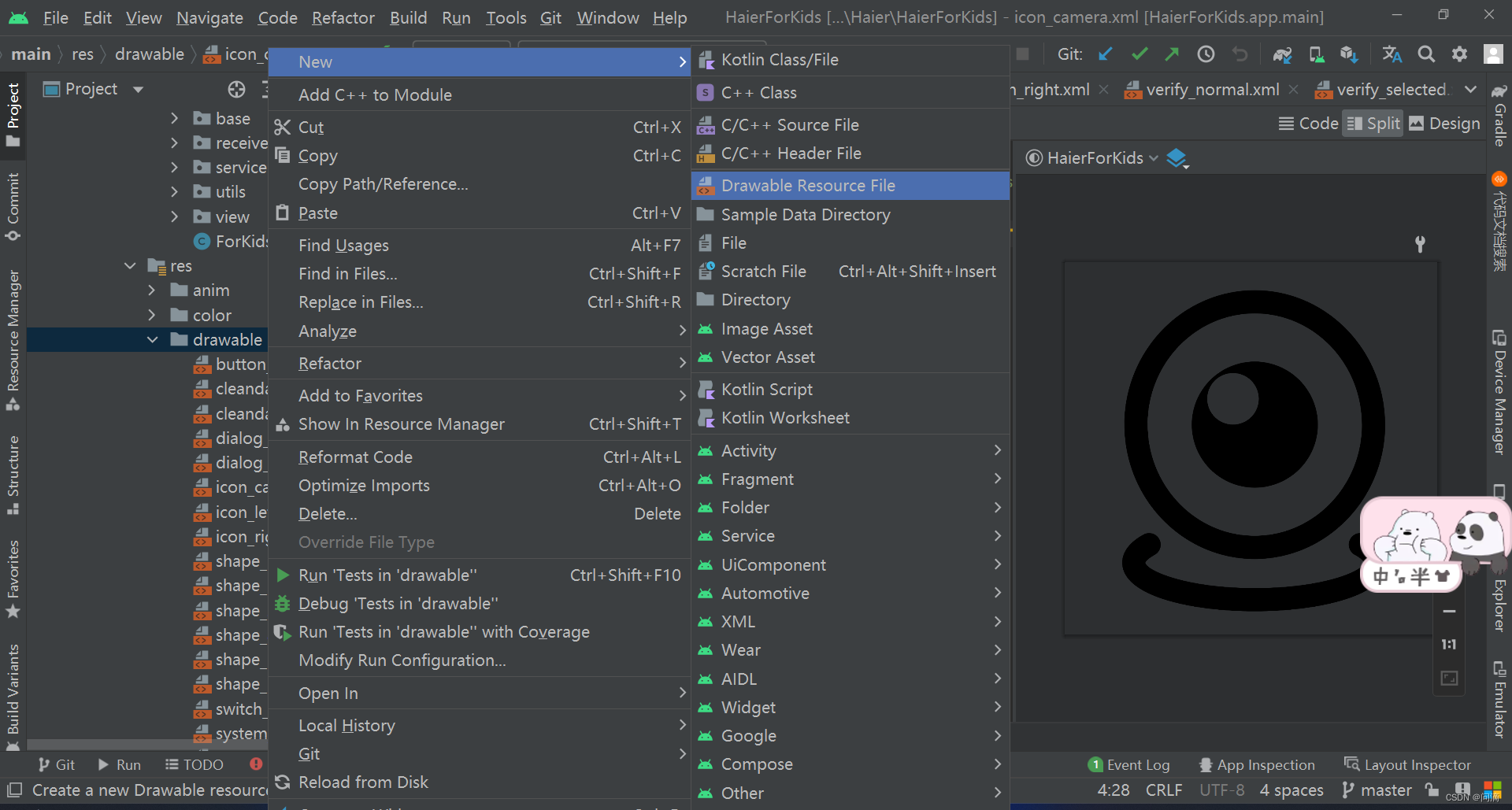
在drawable目录下新建Resource File,然后将复制代码全部复制进去即可;
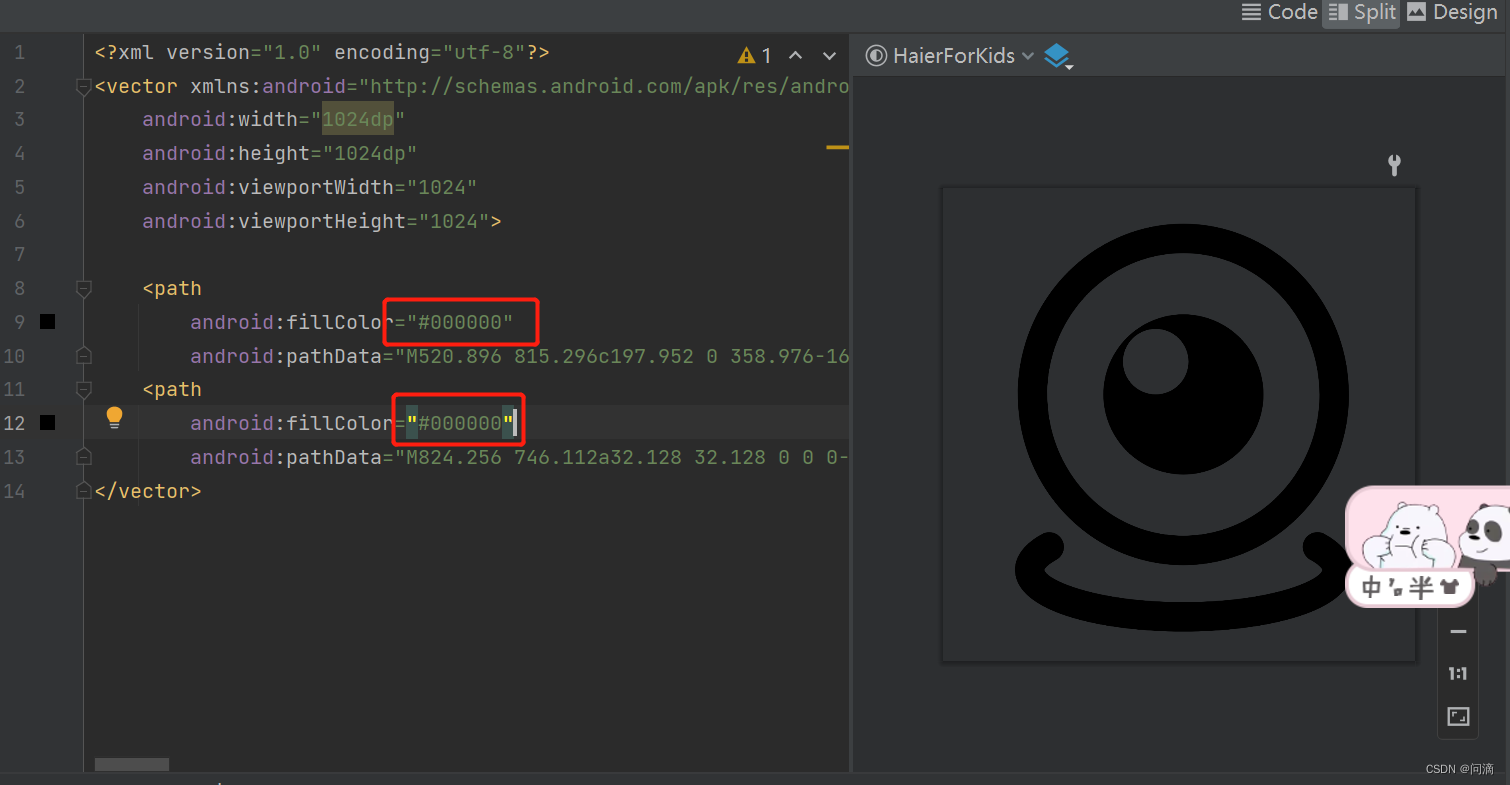
并且可以在其中修改线条颜色;


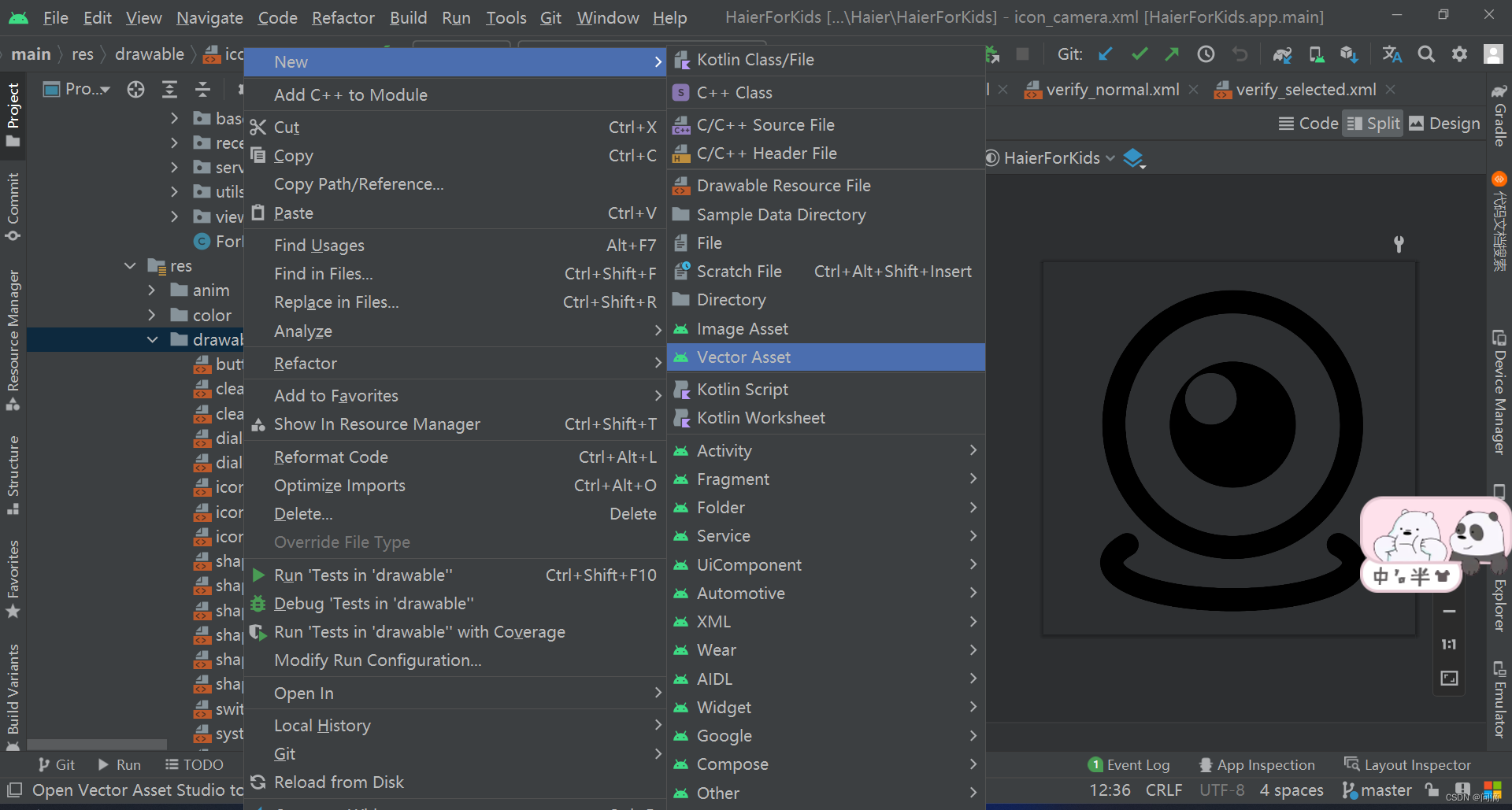
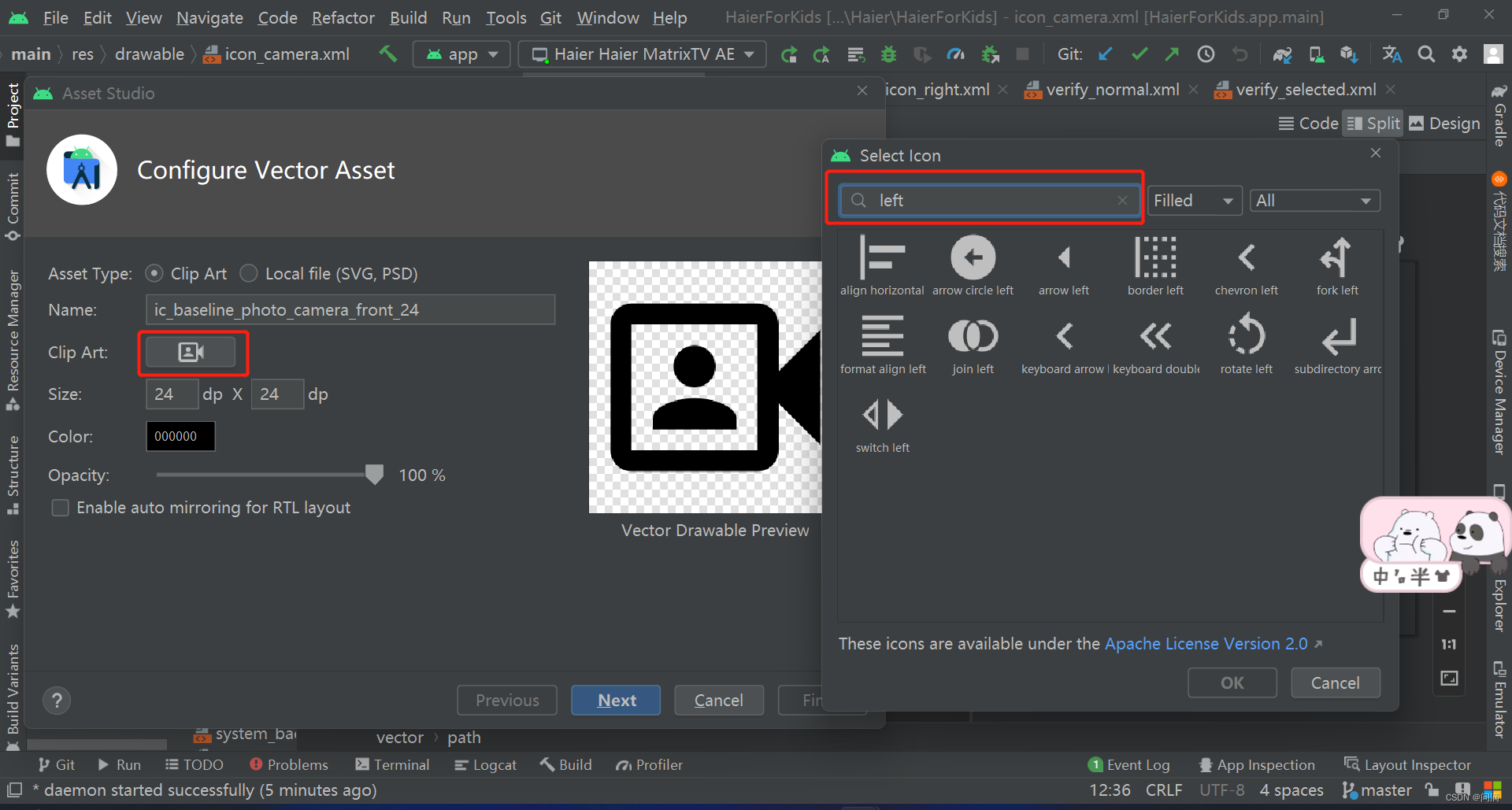
同时也可以直接通过Android Studio的工具进行创建;
但因为资源太少且常常不符合我们的需求,所以常用第一种方式;























 1421
1421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








