布局容器
Bootstrao 需要为页面内容和栅格系统包裹一个.container容器,Bootstarp预先定义好了这个类,教.container 它提供了两个作此用处的类。
.container类
响应式布局的容器 固定宽度
大屏(>=1200px) 宽度定为1170px
中屏(>=992px)宽度定位970px
小屏(>=768px)宽度定位750px
超小屏幕(100%)
2.
container-fluid类
流式布局容器百分百宽度
占据全部视口(vieport)的容器
适合于单独做移动端开发
栅格系统简介
栅格系统英文为gridsystems 也有人翻译为网络系统,它是指将页面布局划分为等宽的列然后通过列数的定义来模块化页面布局。
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口 尺寸的增加,系统会自动分为最多12列
Bootstap里面container宽度是固定的,但是不同屏幕下,container的宽度不同,我开门再把container划分为12等份。
栅格选项参数
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
| 超小屏幕 | 小屏设备 | 中等屏幕 | 宽屏设备 | |
|---|---|---|---|---|
| .container最大宽度 | 自动100% | 750px | 970px | 1170px |
| 类前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列(column)数 | 12 |
- 行(row)必须放到container布局容器里
- 我们实现列的平均划分 需要给列添加类前缀
- xs-extra small :超小 sm-small :小;md-medium:中等;;lg-large:大;
- 列(column)大于12 多余的列(column) 所在的元素将被作为一个整体另起一行排列
- 每一列默认右左右15像素的padding
- 可以同时为一列指定多个设备的类名,以便划分不同的份数例如class=“col-md-4col-sm-6”
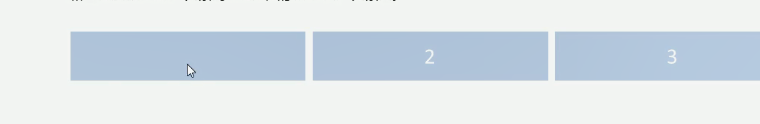
<!-- 设置宽屏的时候分为四份 中等屏幕为4份 小屏设备分成6份 超小屏幕 分为12份 -->
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">1</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">2</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">3</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4</div>
</div>
列嵌套
栅格系统内置的栅格系统将内容再次嵌套,简单理解就是将一个列内再分成若干份小列
我们可以通过添加一个新的.row元素和一系列.col-sm*元素到已经存在的.col-sm-*元素内。

<div class="container">
<div class="row">
<div class="col-md-4">
<!-- 我们列嵌套最后加一个行 row 这样可以取消父元素的padding值而且 高度自动跟父级一样高 -->
<div class="row">
<div class="col-md-4">a</div>
<div class="col-md-8">b</div>
</div>
</div>
<div class="col-md-4">2</div>
<div class="col-md-4">3</div>
</div>
</div>
列偏移
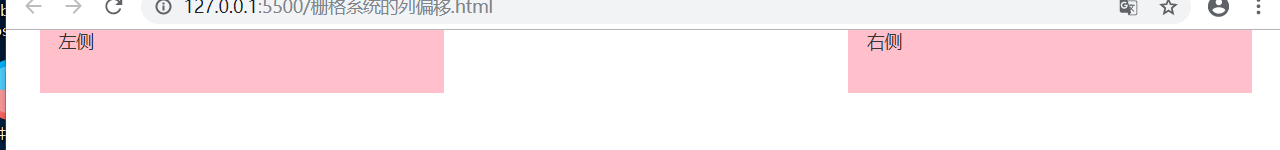
使用.col-md-offset-类可以将列向右侧偏移,这些类实际通过选择器为当前元素增加了左侧的边距(margin)
<div class="container">
<div class="row">
<div class="col-md-4">左侧</div>
/*偏移的份数就是 12减去盒子的份数*/
<div class="col-md-4 col-md-offset-4">右侧</div>
</div>
<div class="row">
<!-- 如果只有一个盒子那么就偏移 12-自己的除以2 -->
<div class="col-md-8 col-md-offset-2">中间盒子</div>
</div>
</div>

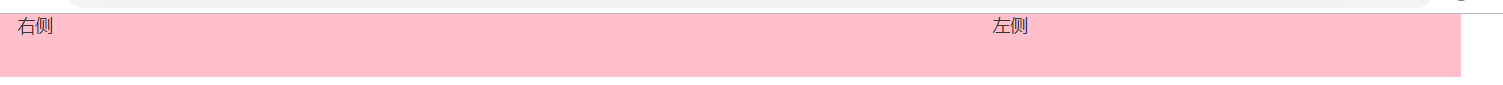
通过使用.col-md-push-和.col-md-pul类就可以很容易改变列column的顺序
div class="col-md-4 col-md-push-8">左侧</div>
<div class="col-md-8 col-md-pull-4">右侧</div

响应式工具
为了加快对移动设备有好的开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。
| 类名 | 超小屏 | 小屏 | 中屏 | 大屏幕 |
|---|---|---|---|---|
| .hidden-xs | 隐藏 可见 | 可见 | 可见 | |
| .hidden-sm | 可见 隐藏 | 可见 | 可见 | |
| .hidden-md | 可见 | 可见 | 隐藏 | 可见 |
| .hidden-lg | 可见 | 可见 | 可见 | 隐藏 |





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








