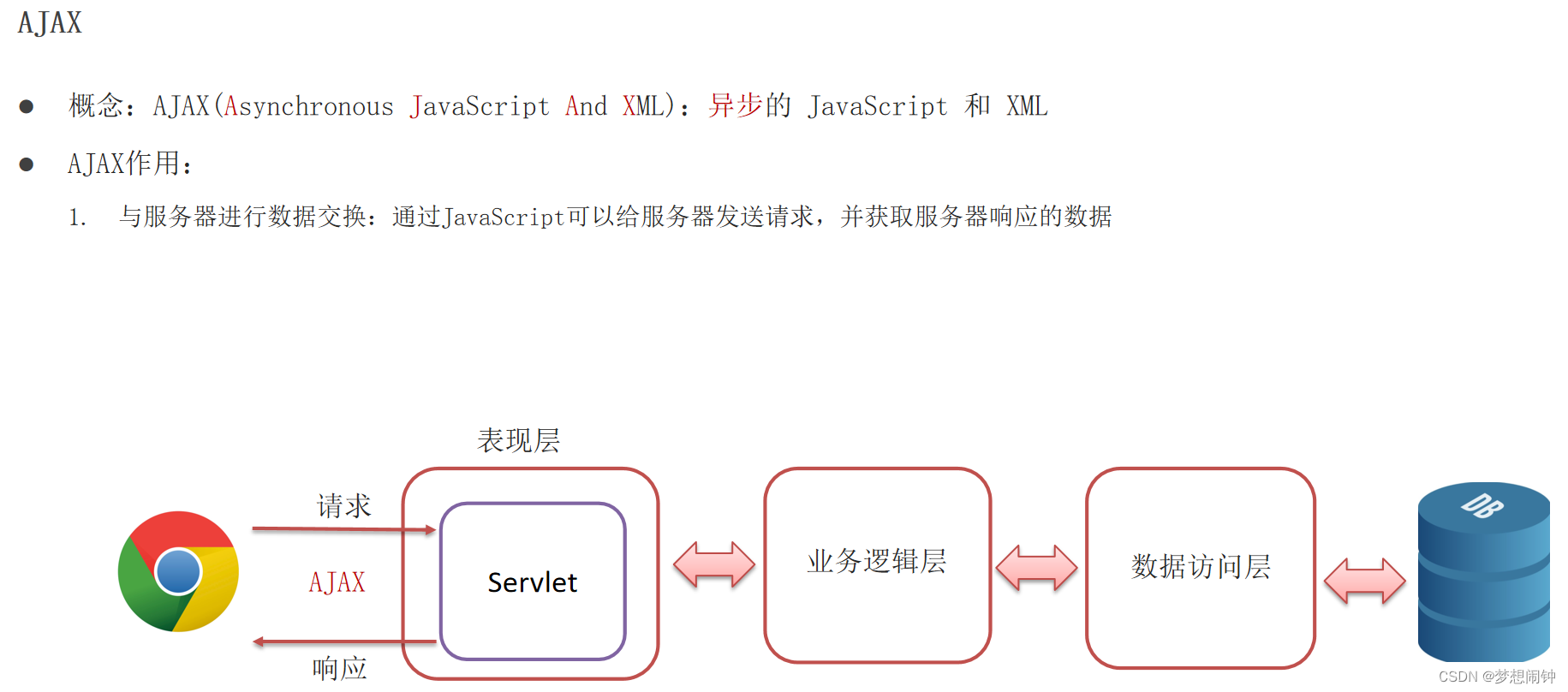
1.什么是ajax(局部刷新)

2.原生ajax
@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
/**
@author: <br/>
@date: <br/>
@param:<br/>
@return:
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//在这里处理请求
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
response.getWriter().write("hello ajax...");
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" onclick="alert('呵呵,被点了!')" value="点我啊!"/>
<input type="button" onclick="sendAjax()" value="发出异步请求"/>
</body>
<script>
function sendAjax(){
/*
目标:使用原生ajax发出异步请求
*/
//1. 创建ajax的引擎
let xhttp ;
if(window.XMLHttpRequest){
xhttp = new XMLHttpRequest();
}else{
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//2. 设置请求的方式与地址
xhttp.open("get","/ajaxServlet");
//3. 发送请求
xhttp.send();
//4. 接收服务器的响应,注册一个时间
xhttp.onreadystatechange=function(){
//如果需要接收服务器的响应
///xhttp.readyState==4 代表请求已经处理完毕, xhttp.status==200 已经成功响应
if(xhttp.readyState==4 && xhttp.status==200){
alert("异步请求回来了:"+xhttp.responseText); //responseText代表了服务器的响应信息
}
}
}
</script>
</html>
3.axios使用
Axios 是对原生的AJAX进行封装,简化书写
官网:https://www.axios-http.cn
axios的js:
链接:https://pan.baidu.com/s/19HKUXneBJ5tiyUkJsJpRAw?pwd=78hn
提取码:78hn
获得js后把它放到对应的项目文件夹下

然后在html里要导入js脚本
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/axios-0.18.0.js"></script>
</head>
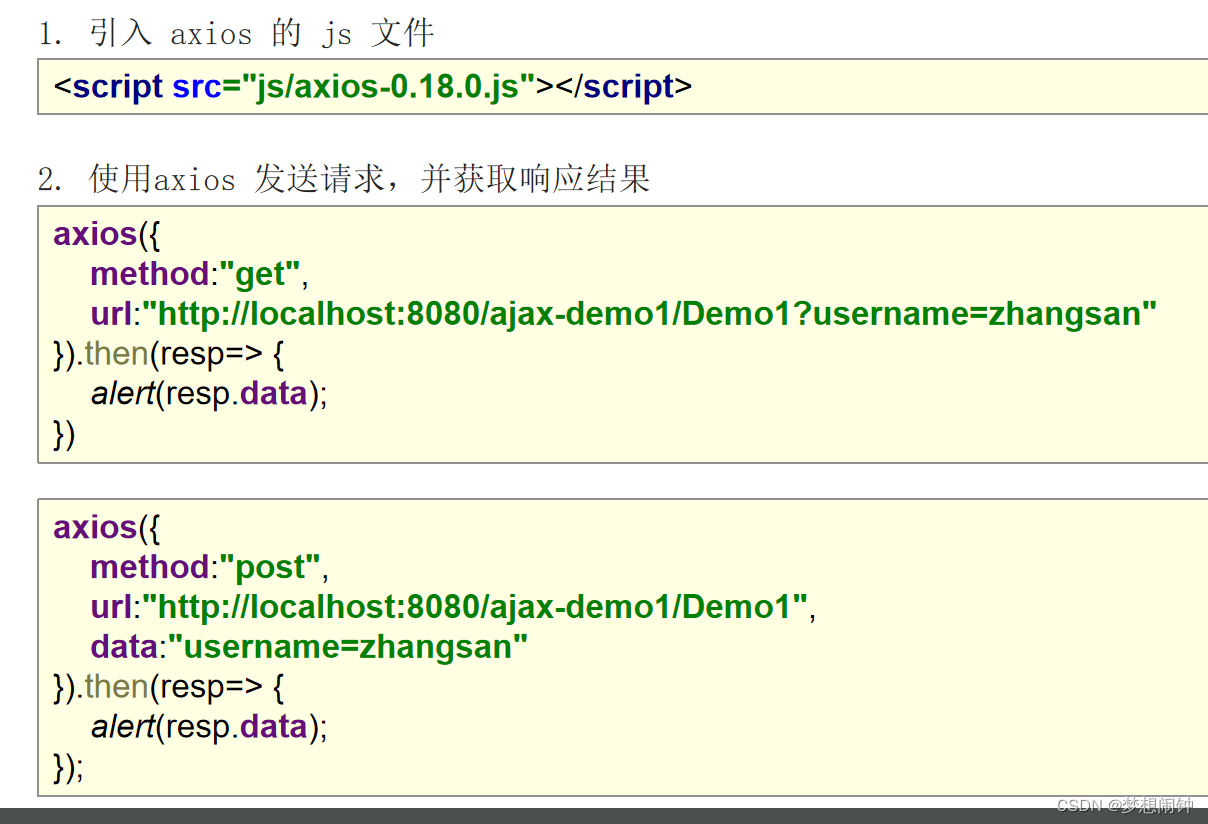
发送请求并获取响应结果

function sendTest1(){
//使用axios发送get方式请求
axios({
method:"get",
url:"/ajaxServlet?username=张三"
}).then(function(resp){ //resp的名字可以是任意的,服务器给的响应数据都封装到resp对象中,如果需要获取服务器的响应数据,需要使用resp.data
alert("服务器的响应数据:"+ resp.data);
})
}
function sendTest2(){
//使用axios发送get方式请求
axios({
method:"post",
url:"/ajaxServlet",
data:"username=张三"
}).then(function(resp){ //resp的名字可以是任意的,服务器给的响应数据都封装到resp对象中,如果需要获取服务器的响应数据,需要使用resp.data
alert("服务器的响应数据:"+ resp.data);
})
}
简化的写法:
function sendTest1(){
//使用axios发送get方式请求
axios.get("/ajaxServlet?username=张三").then(resp=>{
alert("服务器响应的数据:"+ resp.data);
})
}
function sendTest2(){
axios.post("/ajaxServlet","username=张三").then(resp=>{
alert("服务器的响应数据:"+resp.data);
})
}
4.json格式:
概念:JavaScript Object Notation。JavaScript 对象表示法
由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输
(axios发送数据时会自动转json格式,注意是post请求才能发)
导入fastjson依赖
<!--导入fastJson依赖-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.76</version>
</dependency>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//1.定义一个json格式的字符串
let personJson = '{"id":110,"name":"狗娃","address":["广州","深圳","东莞"]}';
//2. json格式的字符串是可以转换js对象
let person = JSON.parse(personJson);
//访问属性
alert("编号:"+person.id+" 姓名:"+person.name+" 地址:"+person.address);
//3. js对象是否可以转换json格式的字符串
let personStr = JSON.stringify(person);
alert(personStr);
</script>
</head>
<body>
</body>
</html>
注意如果用了json,那么在后台就不能用request.getParements获取参数了,需要用JSON.parseObject进行转换
BrandService brandService = new BrandService();
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1. 解决请求参数乱码问题
request.setCharacterEncoding("utf-8");
//2. 获取请求参数, 注意:如果发过来的json格式的字符串不能使用getParameter,只能通过流方式读取
BufferedReader reader = request.getReader();
String jsonStr = reader.readLine(); //读取到第一行字符串,读取到java对象的json字符串。
//3. 把json字符串转换为java对象
Brand brand = JSON.parseObject(jsonStr, Brand.class);
//4.插入数据库
brandService.addBrand(brand);
response.getWriter().write("success");
}






















 1514
1514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








