wxml文件
<view class="top-part">
<view bindtap="doAdd" style="color: red;margin: 0 0 20rpx 0;">添加</view>
</view>
<view style="display: flex;" wx:for="{{personList}}" wx:item-item="{{item}}" wx:key="index">
<view>我是第{{index+1}}个人,我叫{{item.name}},我今年{{item.age}}岁</view>
<view bindtap="toDel" data-index="{{index}}" style="color: red;margin: 0 0 0 20rpx;">删除</view>
</view>
js文件
data: {
personList: [{
name: 'a',
age: 19
}],
},
doAdd: function () {
const that = this
let obj = {
name: 'b',
age: 20
}
this.data.personList.push(obj)
that.setData({
personList: this.data.personList
})
},
toDel: function (e) {
const that = this
that.data.personList.splice(e.target.dataset.index,1)
that.setData({
personList: that.data.personList
})
},
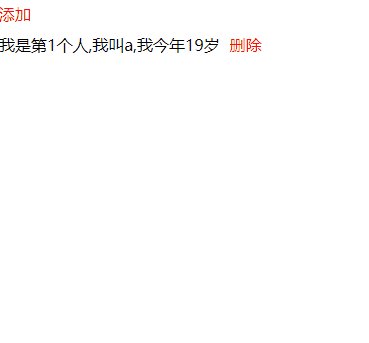
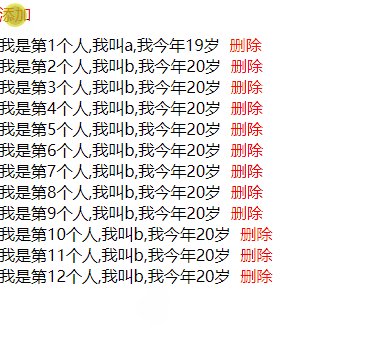
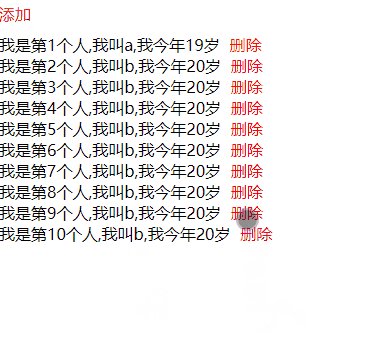
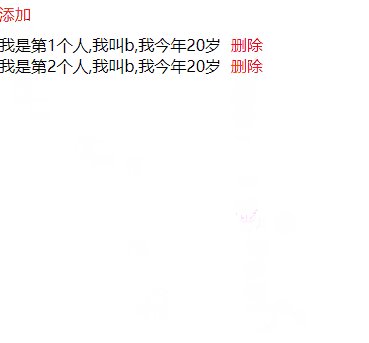
效果






















 1394
1394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








