css选择器介绍
一、属性选择器
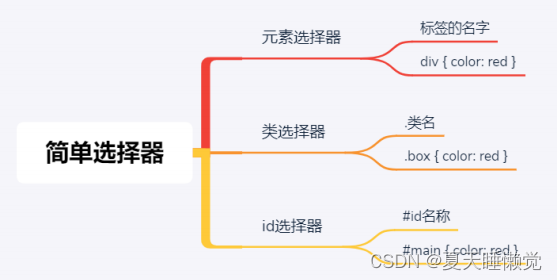
◼ 简单选择器是开发中用的最多的选择器:
元素选择器(type selectors), 使用元素的名称;
类选择器(class selectors), 使用 .类名 ;
id选择器(id selectors), 使用 #id;

id值是唯一的,不能重复

二、后代选择器
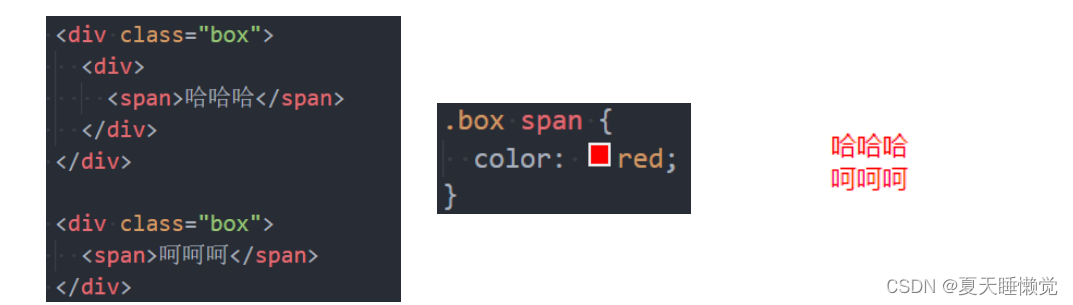
◼ 后代选择器一: 所有的后代(直接/间接的后代)
选择器之间以空格分割

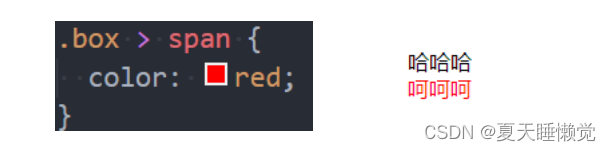
◼ 后代选择器二: 直接子代选择器(必须是直接自带)
选择器之间以 > 分割;

三、兄弟选择器
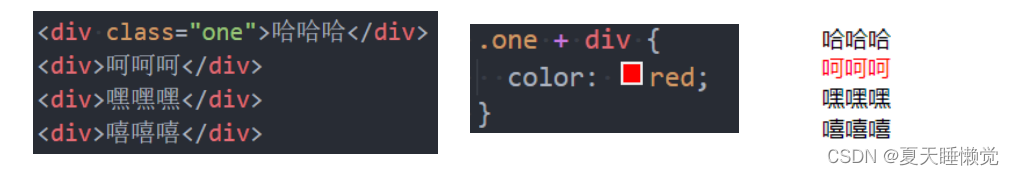
◼ 兄弟选择器一:相邻兄弟选择器
使用符号 + 连接

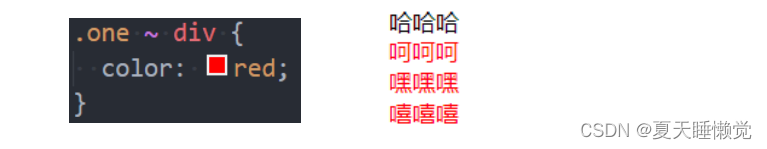
◼ 兄弟选择器二: 普遍兄弟选择器 ~
使用符号 ~ 连接

四、选择器组
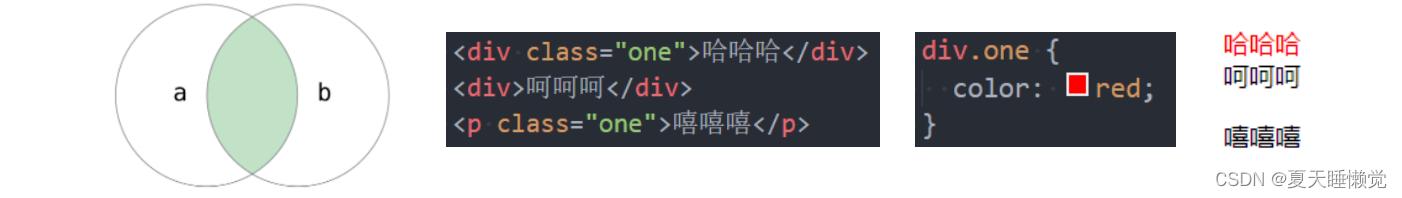
◼ 交集选择器: 需要同时符合两个选择器条件(两个选择器紧密连接)
在开发中通常为了精准的选择某一个元素;

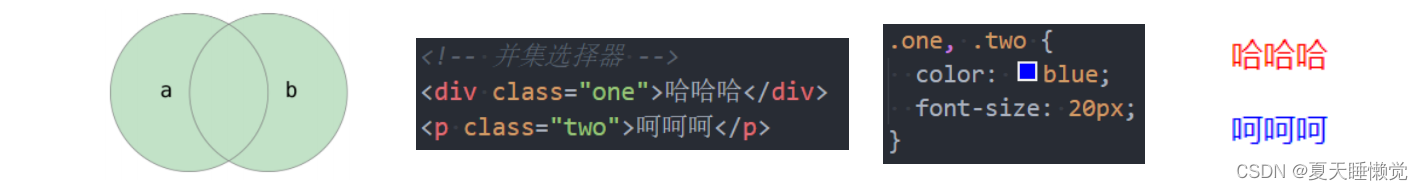
◼ 并集选择器: 符合一个选择器条件即可(两个选择器以,号分割)
在开发中通常为了给多个元素设置相同的样式;

五、伪类选择器
◼ 什么是伪类呢?
Pseudo-classes: 翻译过来是伪类;
伪类是选择器的一种,它用于选择处于特定状态的元素;
◼ 比如我们经常会实现的: 当手指放在一个元素上时, 显示另外一个颜色;
◼ 常见的伪类有
1.动态伪类(dynamic pseudo-classes)
:link、:visited、:hover、:active、:focus
2.目标伪类(target pseudo-classes)
:target
3.语言伪类(language pseudo-classes)
:lang( )
◼ 4.元素状态伪类(UI element states pseudo-classes)
:enabled、:disabled、:checked
伪类(pseudo-classes)
◼ 5.结构伪类(structural pseudo-classes)(后续学习)
:nth-child( )、:nth-last-child( )、:nth-of-type( )、:nth-lastof-type( )
:first-child、:last-child、:first-of-type、:last-of-type
:root、:only-child、:only-of-type、:empty
◼ 6.否定伪类(negation pseudo-classes)(后续学习)
:not()
◼ 所有的伪类: https://developer.mozilla.org/zhCN/docs/Web/CSS/Pseudo-classes
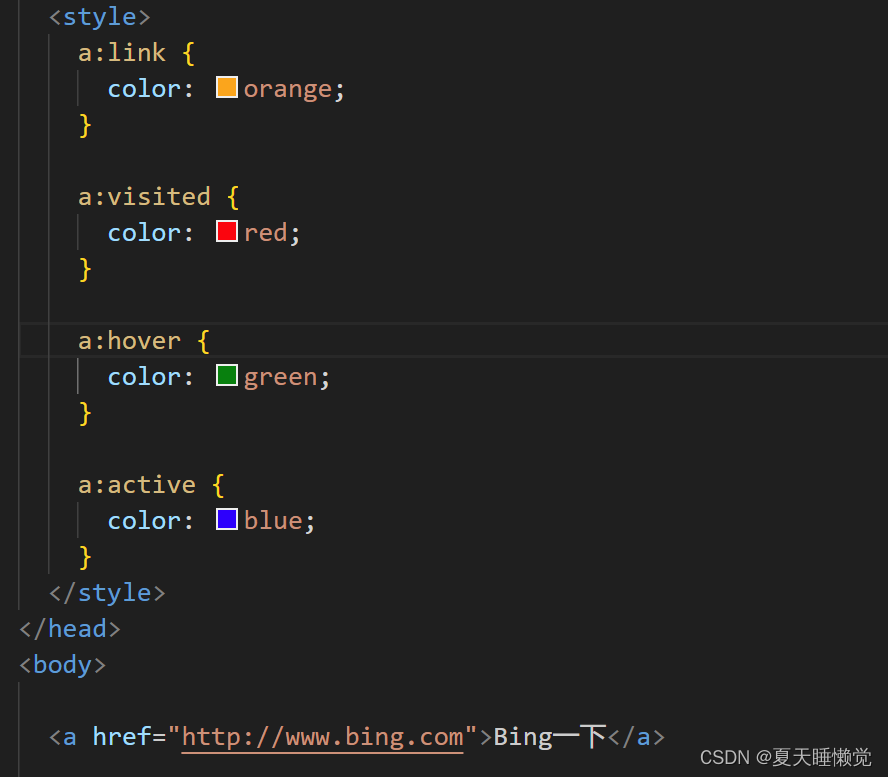
◼ 使用举例
a:link 未访问的链接
a:visited 已访问的链接
a:hover 鼠标挪动到链接上(重要)
a:active 激活的链接(鼠标在链接上长按住未松开)
◼ 使用注意
:hover必须放在:link和:visited后面才能完全生效
:active必须放在:hover后面才能完全生效
所以建议的编写顺序是 :link、:visited、:hover、:active
◼ 除了a元素,:hover、:active也能用在其他元素上

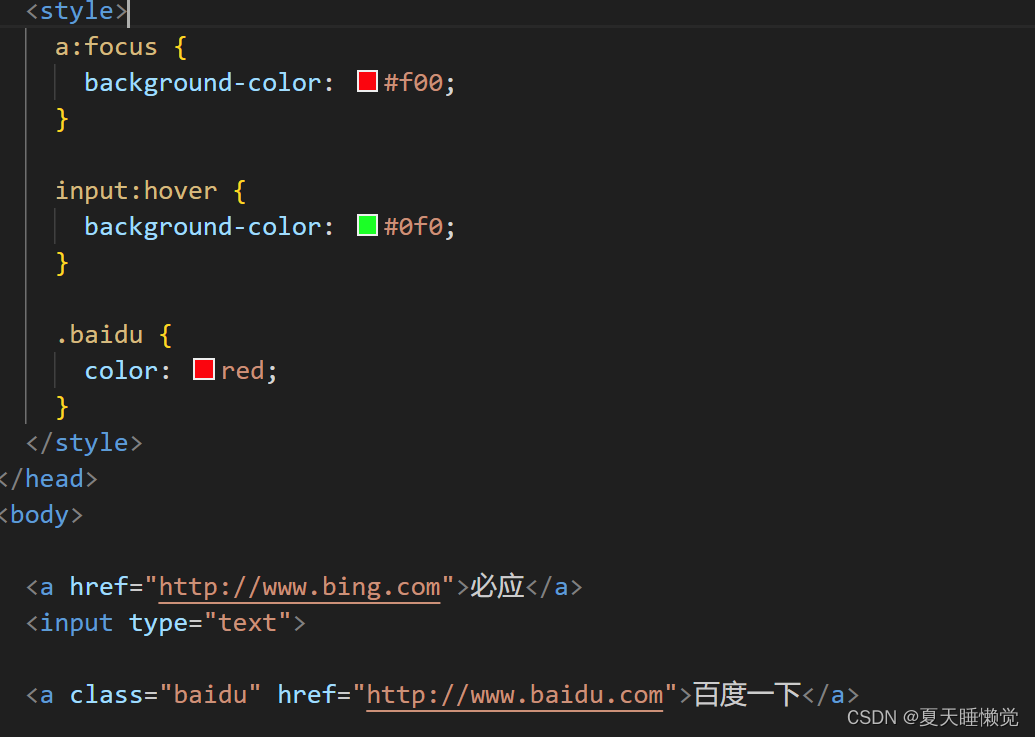
动态伪类 - :focus
◼ :focus指当前拥有输入焦点的元素(能接收键盘输入)
文本输入框一聚焦后,背景就会变红色
◼ 因为链接a元素可以被键盘的Tab键选中聚焦,所以:focus也适用于a元素
◼ 动态伪类编写顺序建议为
:link、:visited、:focus、:hover、:active
◼ 直接给a元素设置样式,相当于给a元素的所有动态伪类都设置了
相当于a:link、a:visited、a:hover、a:active、a:focus的color都是red

六、伪元素
◼ 常用的伪元素有
:first-line、::first-line
:first-letter、::first-letter
:before、::before
:after、::after
◼ 为了区分伪元素和伪类,建议伪元素使用2个冒号,比如::first-line
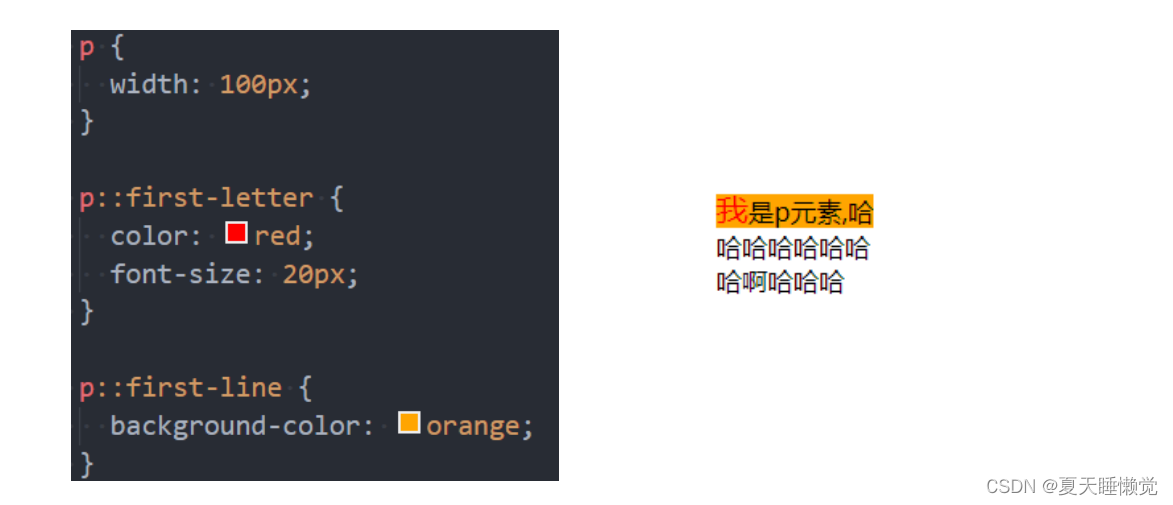
◼ ::first-line可以针对首行文本设置属性
◼ ::first-letter可以针对首字母设置属性

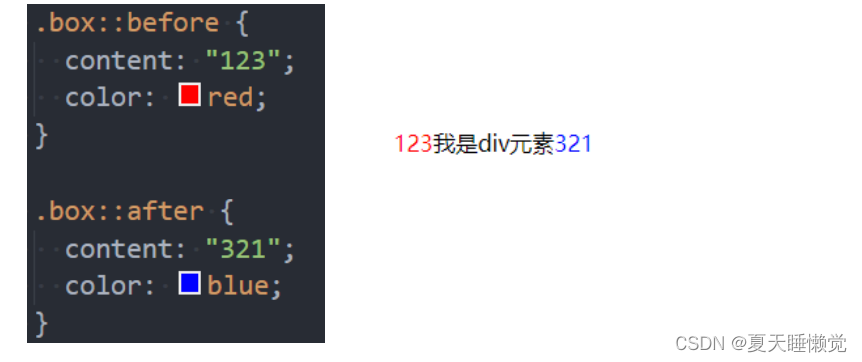
伪元素 - ::before和::after(常用)
◼ ::before和::after用来在一个元素的内容之前或之后插入其他内容(可以是文字、图片)
常通过 content 属性来为一个元素添加修饰性的内容。























 2383
2383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








