Javascript 使用百度地图API输入位置自动出现多个相关的地名
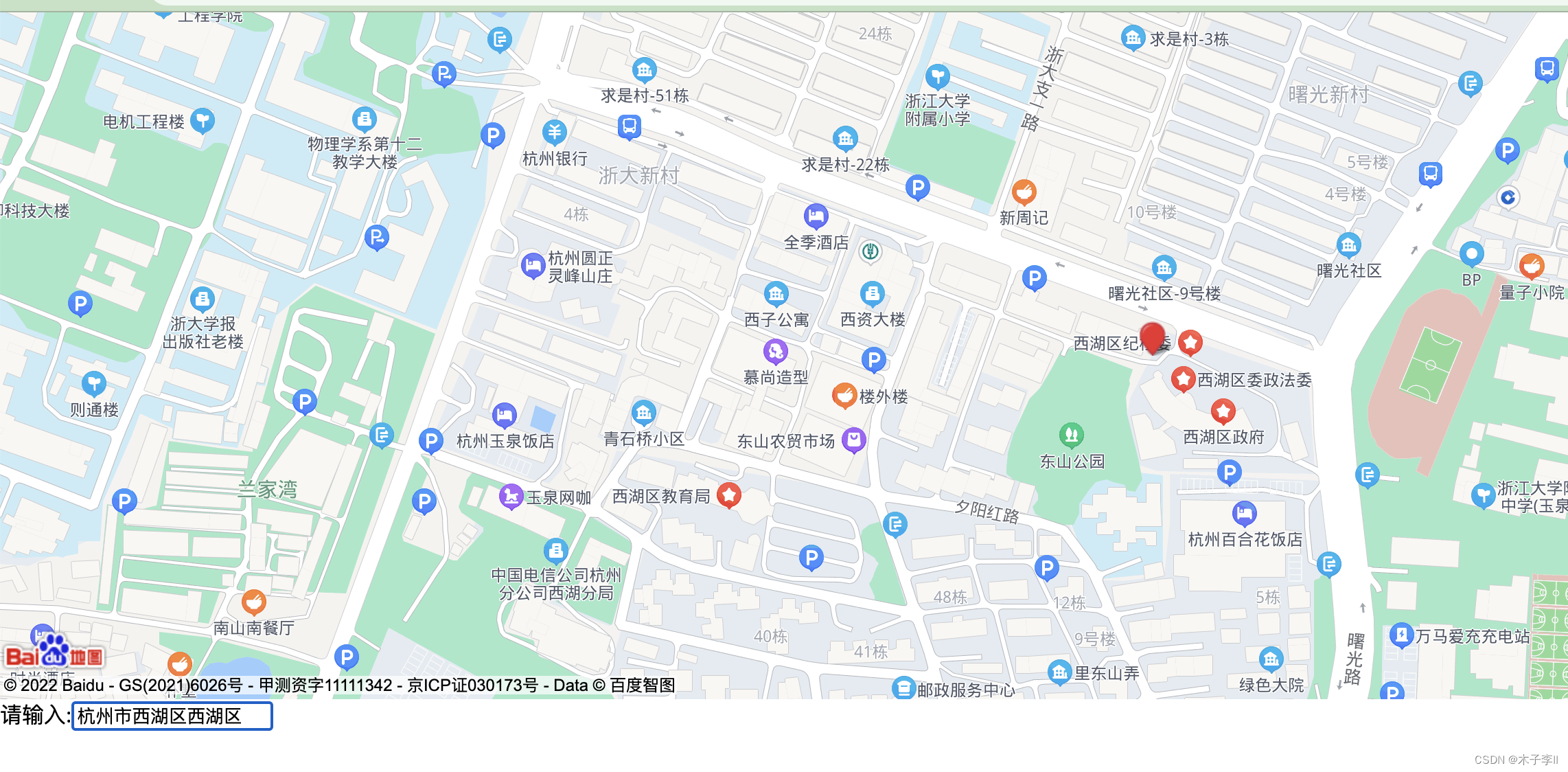
效果图
输入位置自动出现多个相关的地名

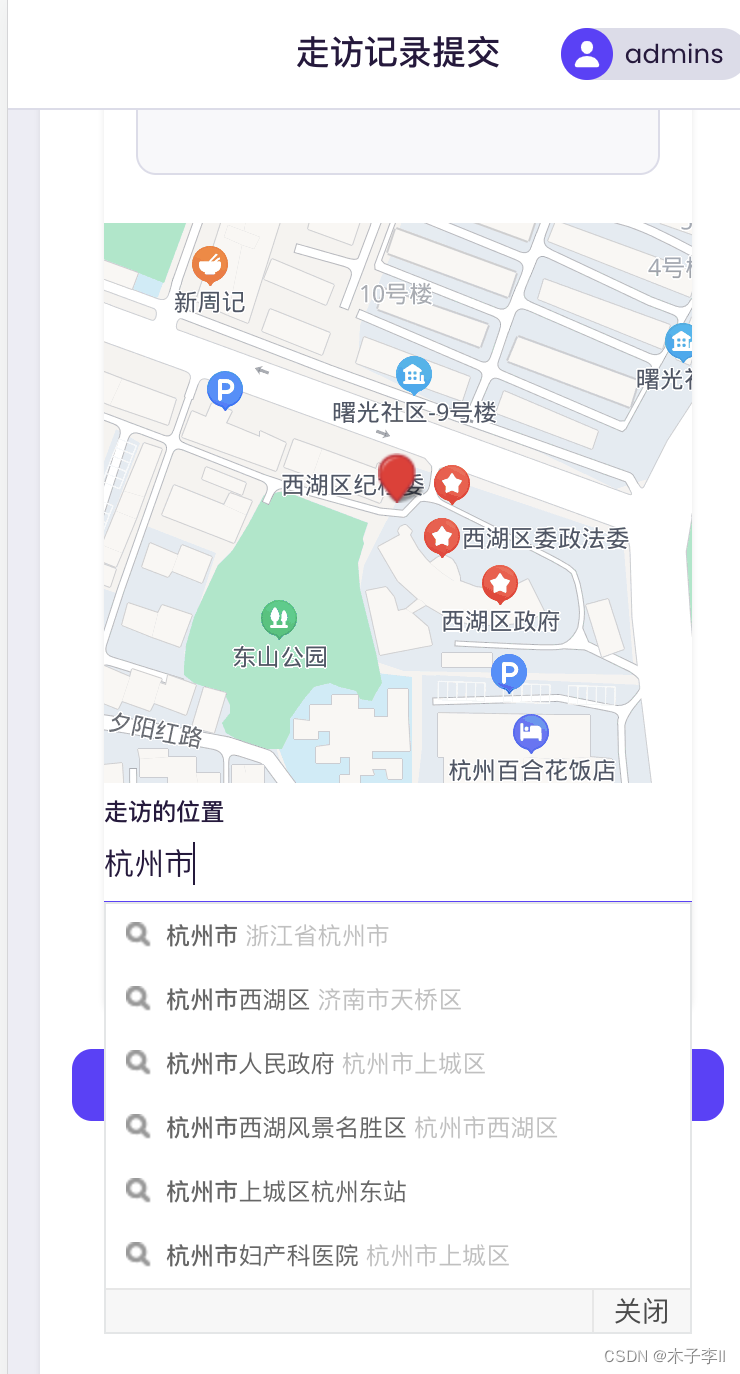
项目中效果图

demo实例
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>百度地图API</title>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=你的百度地图密钥"></script>
<!-- 如果需要拖拽鼠标进行操作,可引入以下js文件 -->
<script type="text/javascript" src="http://api.map.baidu.com/library/RectangleZoom/1.2/src/RectangleZoom_min.js"></script>
<style type="text/css">
body, html {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
</head>
<body>
<div id="allmap" style=" 800px;height: 500px;"></div>
<div id="r-result">请输入:<input type="text" id="suggestId" value="" style="150px;" /></div>
<div id="searchResultPanel" style="border:1px solid #C0C0C0;150px;height:auto; display:none;"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
function G(id) {
return document.getElementById(id);
}
var map = new BMap.Map("allmap");
map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用
map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用
// var myDrag = new BMapLib.RectangleZoom(map, {
// // followText: "拖拽鼠标进行操作"
// });
// myDrag.open(); //开启拉框放大
// myDrag.close(); //关闭拉框放大
map.centerAndZoom("山东省滨州滨城区",9); // 初始化地图,设置城市和地图级别。
var ac = new BMap.Autocomplete( //建立一个自动完成的对象
{"input" : "suggestId"
,"location" : map
});
ac.addEventListener("onhighlight", function(e) { //鼠标放在下拉列表上的事件
var str = "";
var _value = e.fromitem.value;
var value = "";
if (e.fromitem.index > -1) {
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value;
value = "";
if (e.toitem.index > -1) {
_value = e.toitem.value;
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value;
G("searchResultPanel").innerHTML = str;
});
var myValue;
ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件
var _value = e.item.value;
myValue = _value.province + _value.city + _value.district + _value.street + _value.business;
G("searchResultPanel").innerHTML ="onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue;
setPlace();
});
function setPlace(){
map.clearOverlays(); //清除地图上所有覆盖物
function myFun(){
var pp = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果
console.log('经度:'+pp.lng, '纬度:'+pp.lat);
map.centerAndZoom(pp, 18);
map.addOverlay(new BMap.Marker(pp)); //添加标注
}
var local = new BMap.LocalSearch(map, { //智能搜索
onSearchComplete: myFun
});
local.search(myValue);
}
</script>





















 1812
1812











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








