创建圆角
不设置高度的话,貌似设置成25px 形状就不会变化特别多了。
border-radius:25px;

box-shadow

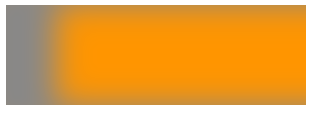
如果把外部阴影改为内置阴影(便于直观观察)
h-shadow:(水平阴影的位置)
指的是水平方向(x轴正半轴方向上的阴影长度是多少),也就是,以图片的顶部为起始点从而计算涉及的长度范围。(阴影内置的情况)
div
{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow: 0px 50px 30px #888888 inset;
}
</style>
</head>
<body>
<div></div>

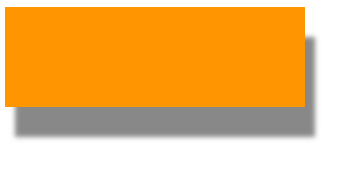
阴影外置的话,也就是距离以图片底部为起点开始计算长度。

v-shadow(垂直阴影的位置)
指的是从图片最左边开始计算长度。
内置,外置的情况展示:
box-shadow: 50px 0px 30px #888888 inset;

box-shadow: 50px 0px 30px #888888 ;

blur:(模糊距离)
模糊距离越小,阴影的颜色越深;模糊距离越大,阴影颜色越浅。有点类似于影子,在光源不动的情况下,被照射的物体离投影的屏幕越近,影子越清晰,离屏幕远影子越模糊,有蔓延开来的感觉。

spread:(阴影尺寸)
阴影尺寸指的是距离边框(4个方向)的阴影的宽度。

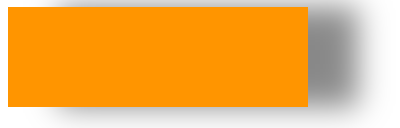
1个发现
只设置模糊距离可以达到阴影的效果























 478
478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








