Map、Filter、Reduce是ES6新的数组方法,可以高效帮助我们处理一些数组的计算,下面分别介绍:
1、Map()方法
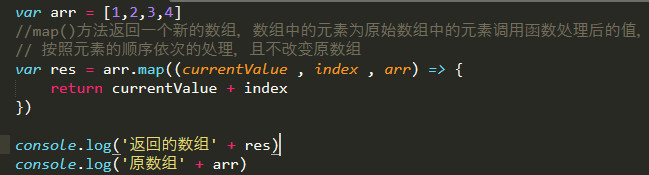
作用:数组调用map方法,可以返回一个新的数组,新数组中的元素是对原数组中的元素按照传入的处理函数进行运算得到的,计算时按照原数组中元素的顺序由左至右依次计算。
参数1:function函数,该函数中定义了对原数组中的每个元素进行处理的方法,函数的参数:
currentValue:当前处理的元素的值——必需
index:当前处理的元素的索引值——可选
arr:当前元素所属的数组对象——可选
是否改变原数组:否
实例演示: 
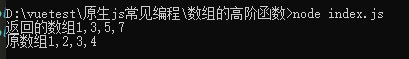
结果:

2、Filter()方法
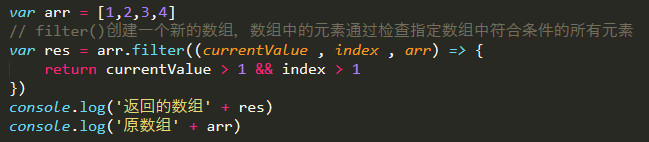
作用:数组调用filter()方法,返回一个新的数组,新数组中的每一个元素是原数组中的元素经过传入的筛选函数筛选过的符合条件的元素,计算过程按照原数组顺序自左往右。
参数1:function函数,该函数中定义了对原数组中的每个元素进行筛选的条件,函数的参数有:
currentValue:当前处理的元素的值——必需
index:当前处理的元素的索引值——可选
arr:当前元素所属的数组对象——可选
是否改变原数组:否
实例演示:

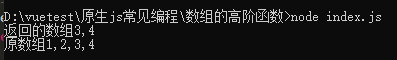
结果:

3、Reduce()方法
作用:数组调用reduce()方法,返回一个数值,该值是原数组中的每一个元素按照传入的函数的定义进行累加后得到的,reduce一般作为累加器存在,对原数组中元素的计算按照顺序自左往右。
参数1:function函数,该函数中定义了原数组中的元素进行累加的方式,函数的参数由:
total:计算结束后的返回值——必需
currentValue:当前处理的元素的值——必需
index:当前处理的元素的索引——可选
arr:当前元素所属的数组对象——可选
参数2:initialVlaue,该值作为累加的初始值,默认为0——可选
是否改变原数组:否
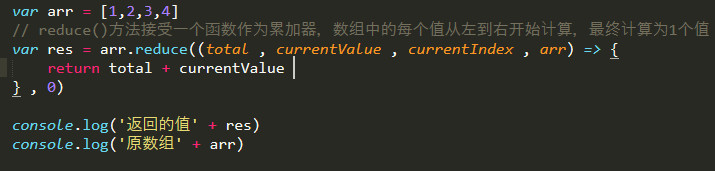
实例演示:

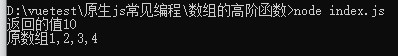
结果:

数组的高阶函数map、filter、reduce介绍
最新推荐文章于 2023-09-25 09:14:17 发布





















 456
456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








