推荐去官网直接看教程,简单易懂,官网址:http://www.hhyang.cn/src/router/start/quickstart.html
安装插件
我这里使用的是第一种方式下载的,选择你要使用的uni-simple-router的项目,选择图片中标红的图标,打开终端

输入命令:npm install uni-simple-router
下载好后会多出这个文件夹

初始化
在项目的根目录下创建如下用红框框住的文件夹及文件

modules目录下的index.js内容如下(这个文件主要作用是将所有路由整合成一个数组)
// router/modules/index.js
const files = require.context('.', false, /\.js$/)
const modules = []
files.keys().forEach(key => {
if (key === './index.js') return
const item = files(key).default
modules.push(...item)
})
export default modules
在modules目录下创建一个home.js文件,作用是根据不同的路由分类,添加更多模块
// router/modules/home.js
const home = [
{
//注意:path必须跟pages.json中的地址对应,最前面别忘了加'/'哦
path: '/pages/login/login',
name: 'login',
meta: {
title: '登陆',
},
}
]
export default home
router下的index.js配置如下
// router/index.js
import modules from './modules'
import Vue from 'vue'
//这里仅示范npm安装方式的引入,其它方式引入请看最上面【安装】部分
import Router from 'uni-simple-router'
Vue.use(Router)
//初始化
const router = new Router({
routes: [...modules]//路由表
});
//全局路由前置守卫
router.beforeEach((to, from, next) => {
next()
})
// 全局路由后置守卫
router.afterEach((to, from) => {
})
export default router;
main.js引入
// main.js
import Vue from 'vue'
import App from './App'
import router from './router'
import { RouterMount } from 'uni-simple-router'
App.mpType = 'app'
const app = new Vue({
...App
})
//v1.3.5起 H5端 你应该去除原有的app.$mount();使用路由自带的渲染方式
// #ifdef H5
RouterMount(app,'#app');
// #endif
// #ifndef H5
app.$mount(); //为了兼容小程序及app端必须这样写才有效果
// #endif
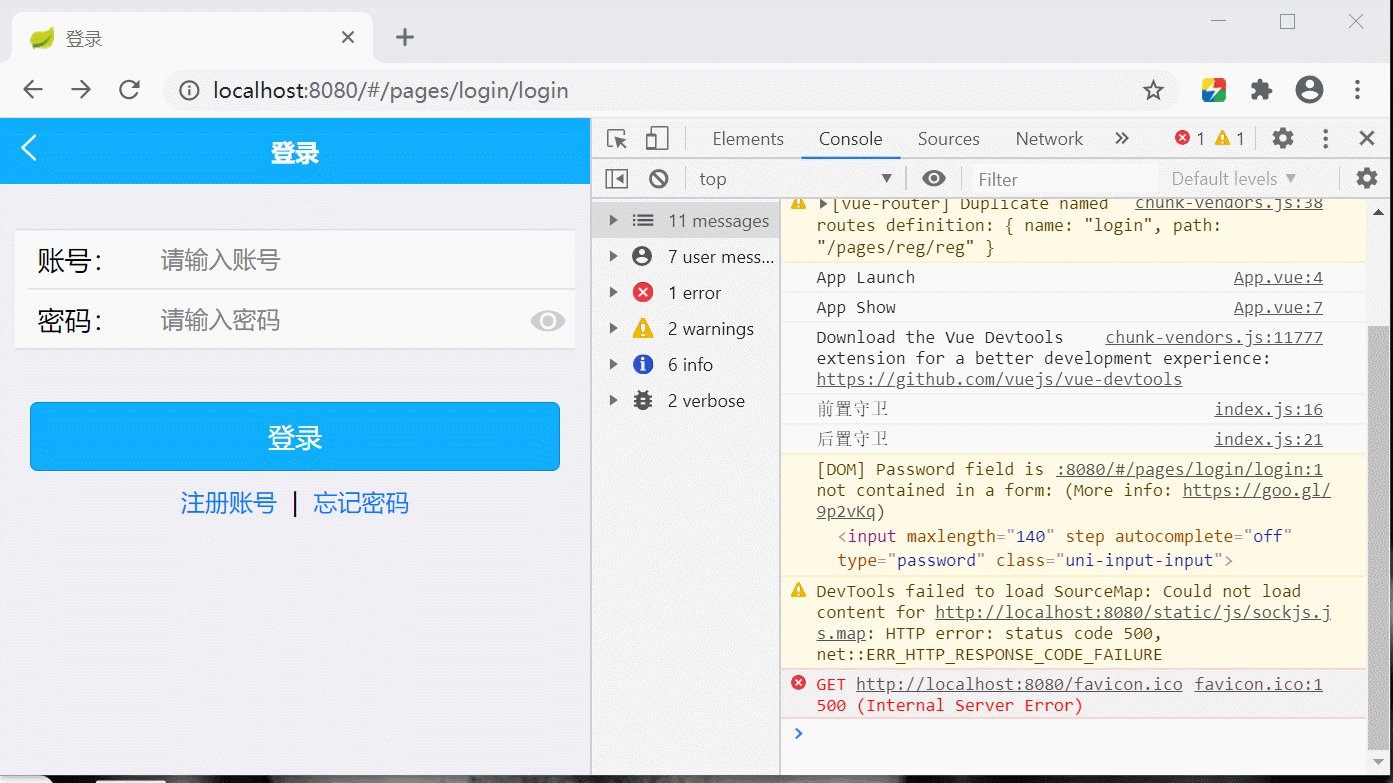
然后启动我们的项目进入页面就能看到进入路由了

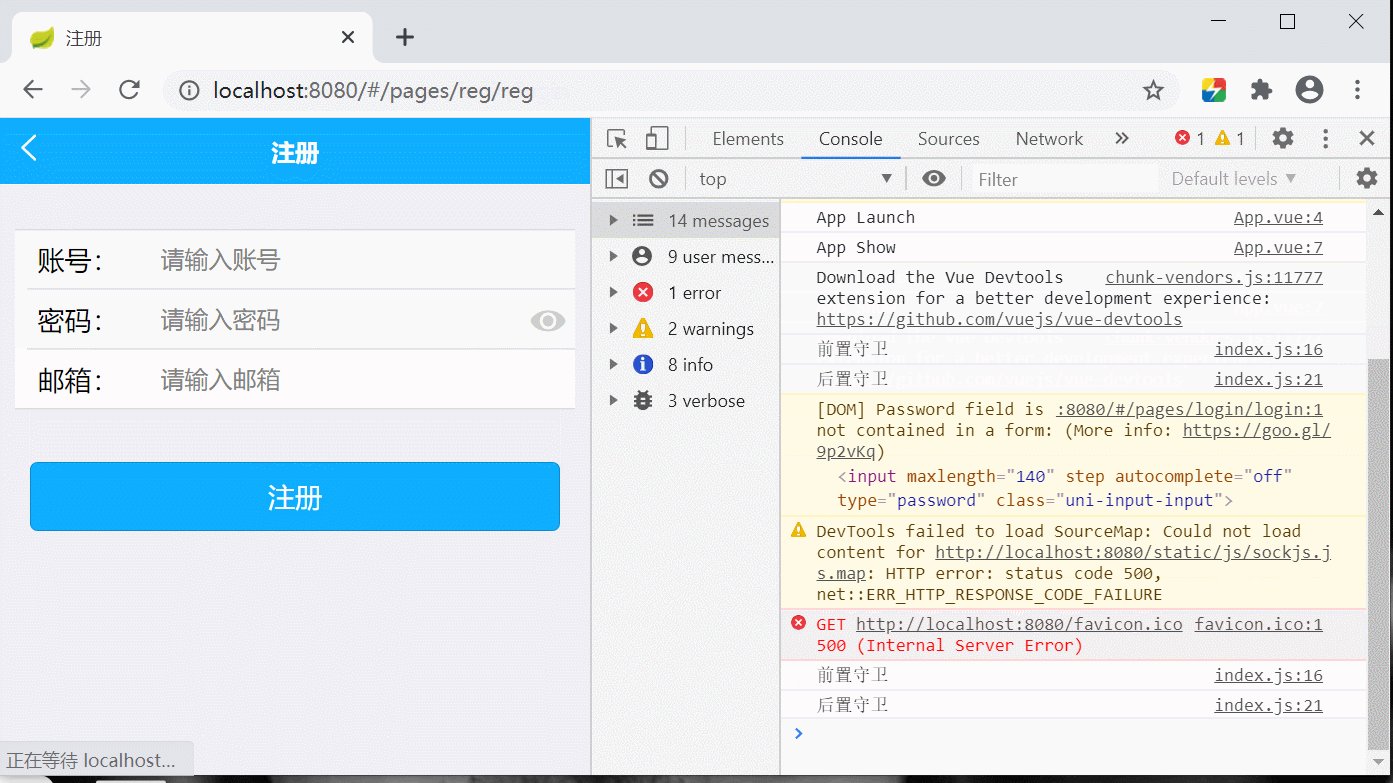
然后在home.js中再添加一个注册的路由(路径自己相对应的pages.json)

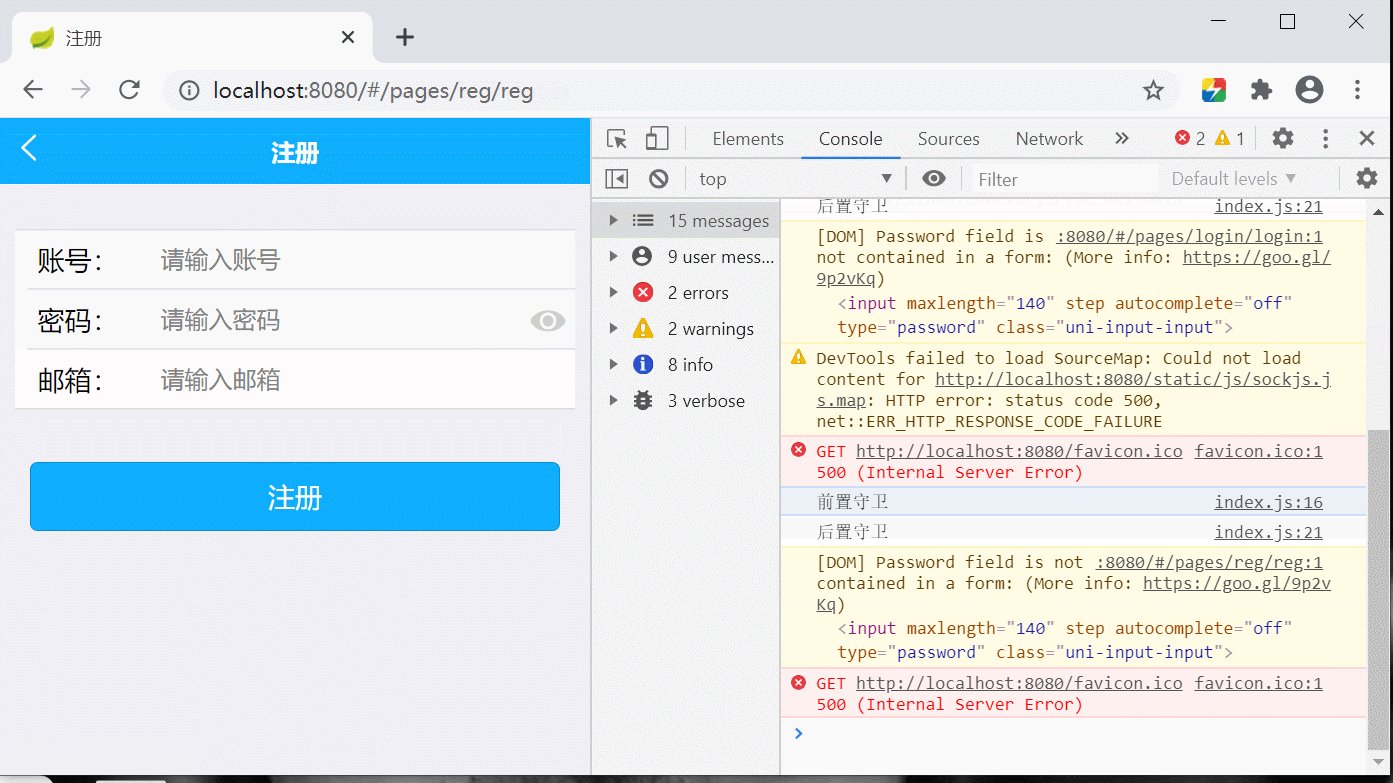
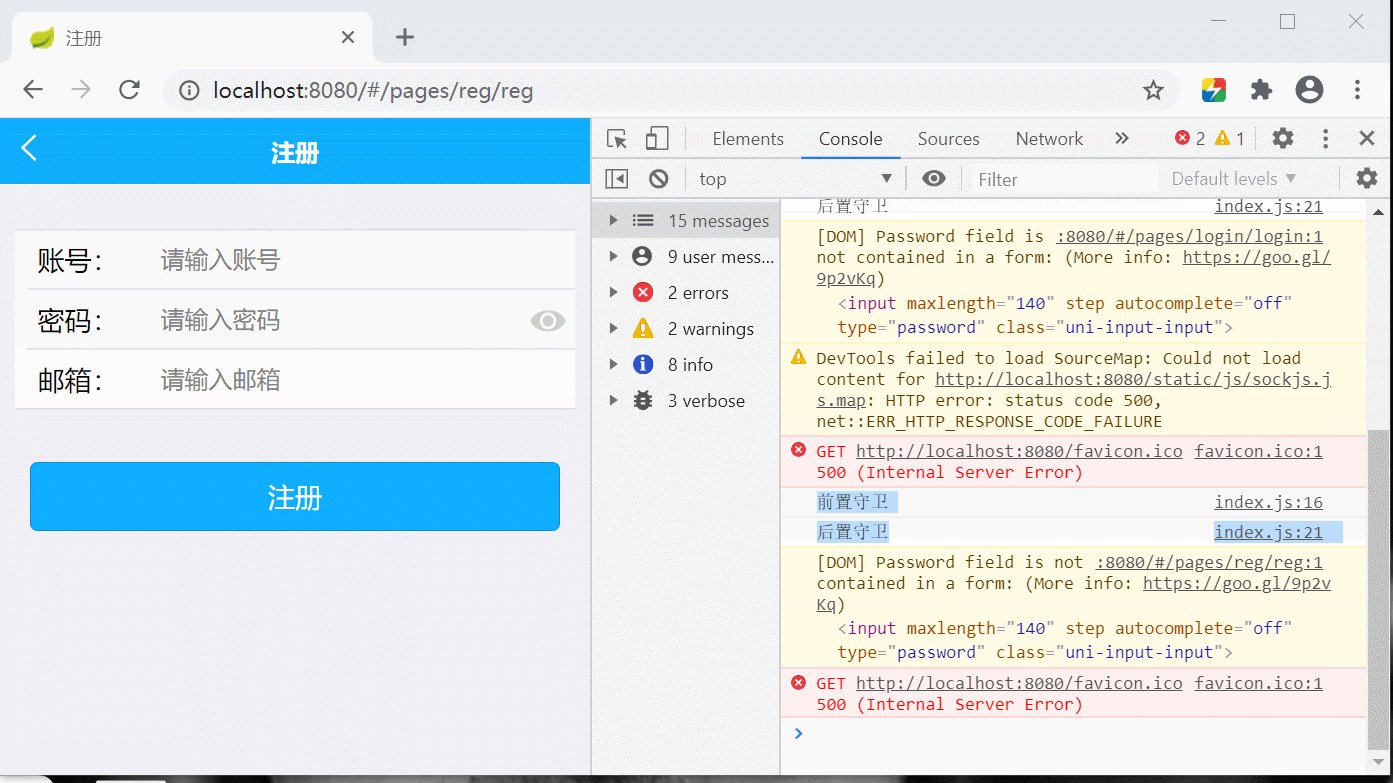
再启动点击注册功能就可以看到了























 986
986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








