现象:
开发移动端时用vh开发保证页面一屏显示,开发时以及用安卓手机测试没有问题,但是在safari浏览器却出现滚动条
原因:
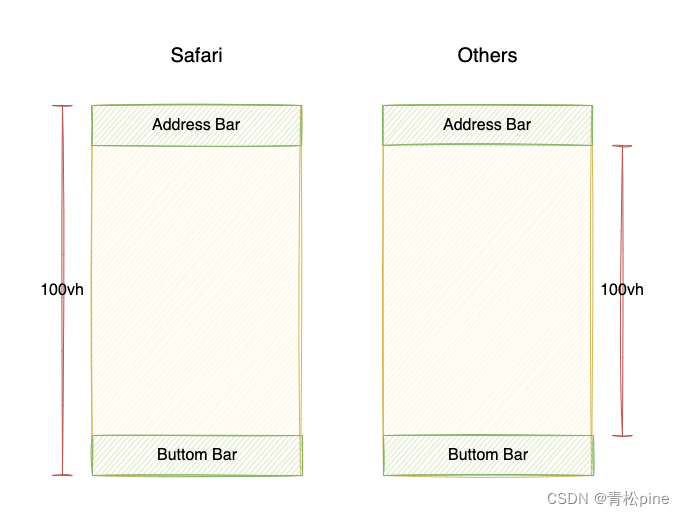
safari浏览器的100vh包含了头边框和底边框,其他浏览器的100vh不包含

解决方法:
通过 CSS 变量计算 1vh 所表示的实际高度
<style>
:root {
--vh: 1vh;
}
</style>
<script>
!(function (n, e) {
function setViewHeight() {
var windowVH = e.innerHeight / 100
n.documentElement.style.setProperty('--vh', windowVH + 'px')
}
var i = 'orientationchange' in window ? 'orientationchange' : 'resize'
n.addEventListener('DOMContentLoaded', setViewHeight)
e.addEventListener(i, setViewHeight)
})(document, window)
</script>
在使用vh的地方替换为
height: 100vh;
height: calc(var(--vh) * 100);
height: 7vh;
height: calc(var(--vh) * 7);




















 600
600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








