一,插件下载
npm i postcss-px-to-viewport
或者 yarn add postcss-px-to-viewport
二,路由
此种情况需要准备两套路由,一套pc端的,一套移动端的

之后在router文件夹下面的index.js文件中进行适配
const ISMOBILE = function () {
let flag = navigator.userAgent.match(
/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i
);
return flag;
};
const router = createRouter({
history: createWebHistory(),
routes: ISMOBILE() ? routerM : routerPC,
});三:postcss-px-to-viewport插件的配置
创建postcss.config.js文件进行插件配置
module.exports = {
plugins: {
"postcss-px-to-viewport": {
unitToConvert: "px", // 需要转换的单位,默认为"px"
viewportWidth: 375, // 设计稿的视口宽度
unitPrecision: 5, // 单位转换后保留的精度
propList: ["*"], // 能转化为vw的属性列表
viewportUnit: "vw", // 希望使用的视口单位
fontViewportUnit: "vw", // 字体使用的视口单位
selectorBlackList: [], // 需要忽略的CSS选择器,不会转为视口单位,使用原有的px等单位。
minPixelValue: 1, // 设置最小的转换数值,如果为1的话,只有大于1的值会被转换
mediaQuery: false, // 媒体查询里的单位是否需要转换单位
replace: true, // 是否直接更换属性值,而不添加备用属性
exclude: [/pc/, /node_modules/, /iconPC/], // 忽略某些文件夹下的文件或特定文件,例如 'node_modules' 下的文件
// include: [/mobile/], // 如果设置了include,那将只有匹配到的文件才会被转换
landscape: false, // 是否添加根据 landscapeWidth 生成的媒体查询条件 @media (orientation: landscape)
// landscapeUnit: "vw", // 横屏时使用的单位
// landscapeWidth: 1920, // 横屏时使用的视口宽度
},
},
};其中主要是配置exclude属性对pc端的项目目录进行排除,这样pc端的项目就不会受插件的影响了

当然还有style项目下的pc端的全局样式也放在style目录下的pc目录中就会自动排除了。
四:PC,移动端样式自动引入
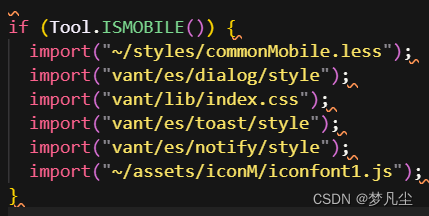
在main.js中添加下列代码

其中Tool.ISMOBILE方法同路由模块的判断终端种类的ISMOBILE方法。
























 2691
2691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








