简言
最近学了Nuxt3,并使用它创建了自己的小网站。记录下学习到的nuxt3内容。
Nuxt3官网
Nuxt 是一个免费的开源框架,可通过直观、可扩展的方式使用 Vue.js 创建类型安全、高性能、生产级的全栈 Web 应用程序和网站。
支持SSR、SPA、建立静态网站,也可以混合渲染(SSR+SPA)。
Nuxt3项目创建
nuxi脚手架下载项目模板
创建前提条件:
- Node.js - v18.0.0 或更新版本
- 文本编辑器 - 建议使用带有 Volar 扩展的 Visual Studio Code
- 终端 - 以便运行 Nuxt 命令
<project-name>就是你的项目名
npx nuxi@latest init <project-name>
pnpm dlx nuxi@latest init <project-name>
注意点:
- npm源不要用淘宝源
- 最好有梯子安装
- 关闭防火墙
报网络错误
hosts文件添加下面内容:
hosts路径:C:\Windows\System32\drivers\etc
# Some other ip address nuxt3
185.199.108.133 raw.githubusercontent.com
185.199.111.133 raw.githubusercontent.com
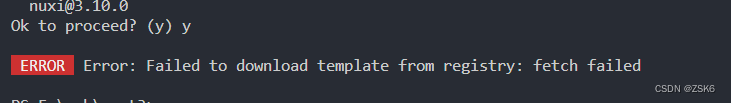
模板下载错误
如下所示:

先试试 设置网络的 首选DNS为 : 114.114.114.114
还不行的话可以梯子,找到代理端口,使用下方命令创建项目:
9080端口换成代理端口,注意是nuxi-nightly。
npx nuxi-nightly@latest init nuxt-app http_proxy=http://localhost:9080
问题详情:issues159
都不行
实在不行就去gitee、github找别人nuxt3模板吧。
这是我的
目录运行
创建项目后运行项目:
1
code <project-name>
2
npm install
3
npm run dev
即可成功,默认端口3000.

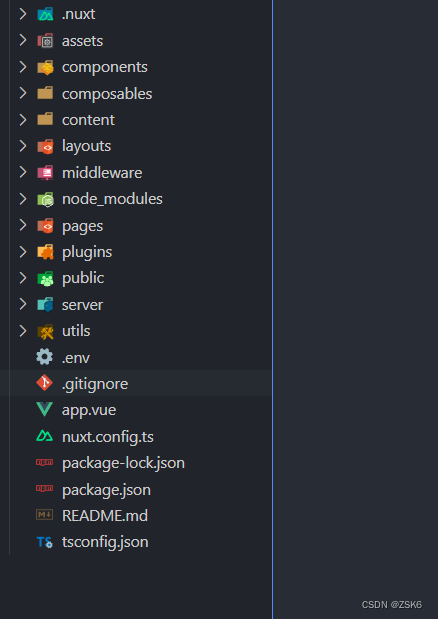
目录介绍
一个nuxt3项目目录差不多如下图所示:

- .nuxt ---- 项目的编译好的文件。Nuxt 在开发过程中使用 .nuxt/ 目录来生成 Vue 应用程序。
- .output ---- 在为生产构建应用程序时,Nuxt 会创建 .output/ 目录。
- assets ---- 项目资源文件,assets/ 目录用于添加构建工具将处理的所有网站资产。
- components ---- components/ 目录是放置所有 Vue 组件的地方。
- composables ------ 公共函数(hook)文件夹
- content ----- 使用 content/ 目录为您的应用程序创建基于文件的内容管理系统。
- layouts ----- Nuxt 提供了一个布局框架,可将常见的用户界面模式提取为可重复使用的布局。
- middleware ---- Nuxt 提供了中间件,用于在导航到特定路由之前运行代码。
- modules ----- 存放模块的文件夹
- pages ----- 页面文件夹。 Nuxt 提供基于文件的路由功能,可在网络应用程序中创建路由。
- plugins ------- 插件文件夹。 Nuxt 有一个插件系统,可在创建 Vue 应用程序时使用 Vue 插件等。
- public ----- 静态资源文件夹 public/ 目录用于提供网站的静态资产。
- server ---- server/ 目录用于向应用程序注册 API 和服务器处理程序。
- utils ----- 工具函数文件夹 使用 utils/ 目录可在整个应用程序中自动导入实用程序函数。
- .env ----- 文件指定了构建/开发时的环境变量。
- app.config.ts ---- 通过 App Config 文件在应用程序中公开反应式配置。
- app.vue ---- 根组件,文件是 Nuxt 应用程序的主要组件。
- nuxt.config.ts ----- nuxt3配置文件,只需一个 nuxt.config 文件即可轻松配置 Nuxt。
- tsconfig.json ---- ts配置文件。
- package.json ---- 项目脚本和依赖描述文件。
结语
nuxt3仓库在github上,那个nuxi脚手架。。。国内不好用它创建项目,网络不行多试几次就行。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










