简言
多个标签省略效果实现

标签省略
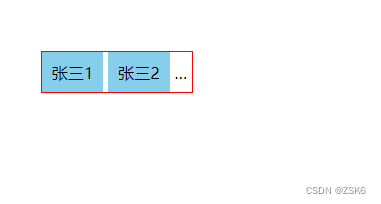
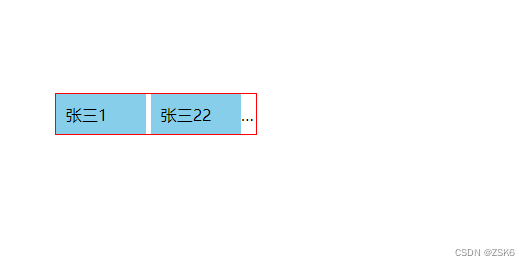
有的时候我们想实现省略标签多余的标签,且不显示省略的内容。
有个简单快速的实现方法:
将标签用span元素实现,block元素文本省略可以包含span子元素。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
max-width: 200px;
min-width: 150px;
margin: 100px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
border: 1px solid red;
}
.box span {
display: inline-block;
width: 70px;
height: 20px;
padding: 10px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box">
<span>张三1</span>
<span>张三22</span>
<span>张三32</span>
<span>张三4</span>
<span>张三5</span>
<span>张三6</span>
</div>
</body>
</html>

结语
这个方法有一定的局限性,父元素宽度上下限最好设置span元素所占区域的倍数在多10或20px。






















 882
882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










