简言
有的时候,我们想在vue模板中直接使用枚举类型的值,来做一些判断。
ts枚举
枚举允许开发人员定义一组命名常量。使用枚举可以更容易地记录意图,或创建一组不同的情况。TypeScript 提供了基于数字和字符串的枚举。
枚举的定义这里不说了,都知道是使用enum关键词创建的,用来表示一组不同值的数据。
例如:一个审核状态有审核中、审核失败、审核成功等状态,这个使用就可以使用枚举来表示这些审核状态。
enum Status {
pending, // 等待 0
fail, // 失败 1
success, //成功 2
}
ts文件中使用
在ts文件中,我们可以使用这个枚举类型,可以当作类型来约束其他变量,也可以直接调用枚举中的某项值来使用。
enum Status {
pending, // 等待 0
fail, // 失败 1
success, //成功 2
}
const status:Status = 0
if(status === Status.fail){
console.log('fail')
}

vue模板文件中使用
vue文件模板中不能像ts中那样直接使用枚举,你需要将枚举类型赋值到vue文件的data里面。

使用一个响应式变量转接之后,我们打印下就会发现这个变量的值:

这样我们使用这个响应式变量就能达到和枚举相同的结果。

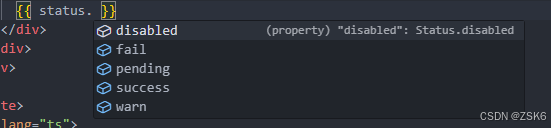
如果你使用的是组合式(带setup的),就不需要这样,可以直接在模板中使用枚举类型
结语
结束了。























 5540
5540

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










