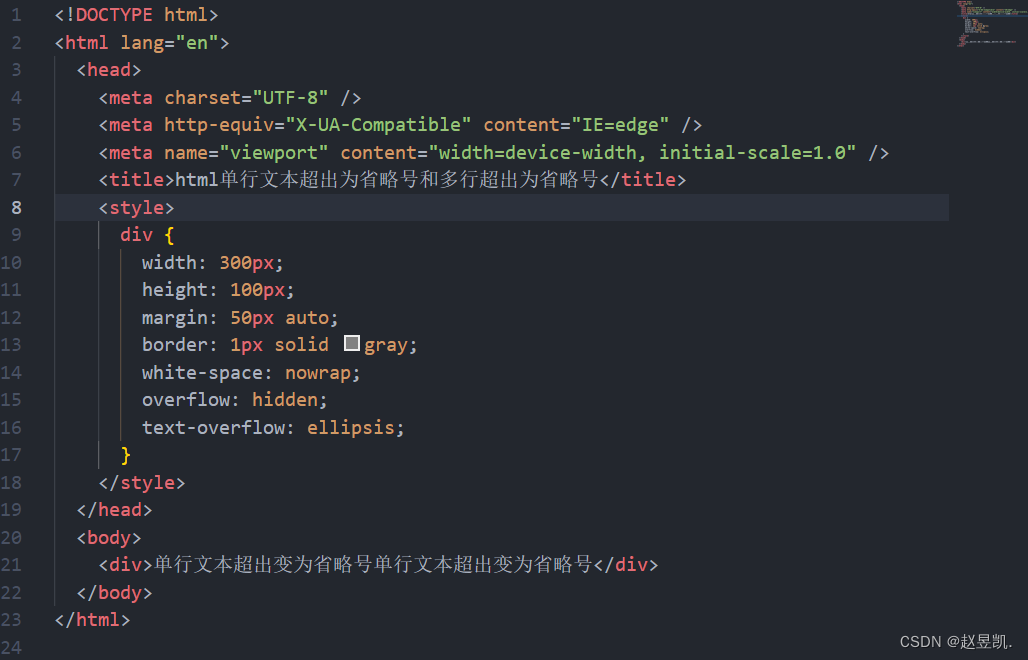
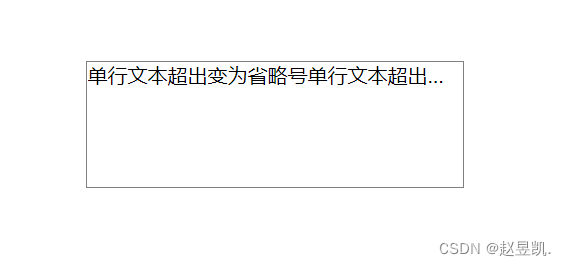
(1)单行文本溢出显示省略号
当我们在编写网页代码的时候,肯定会遇到过文字列表中的文字太多超出了我们所写的宽度,导致文本换行或者文本超出了界限,这时有人就会说了,让后台限制一下调用的文字个数不就行了吗,但是我们在做响应式的时候由于是百分比布局,无法计算一行会显示多少个文字,所以这并不是一个好的解决方案,我们使用css3就可以轻松的实现,而且简单好用。
核心css语句:
1、white-space: nowrap; (设置文字在一行显示不能换行)
2、overflow:hidden; (顾名思义超出限定的宽度就隐藏内容)
3、text-overflow: ellipsis;(规定当文本溢出时显示省略符号来代表被修剪的文本)


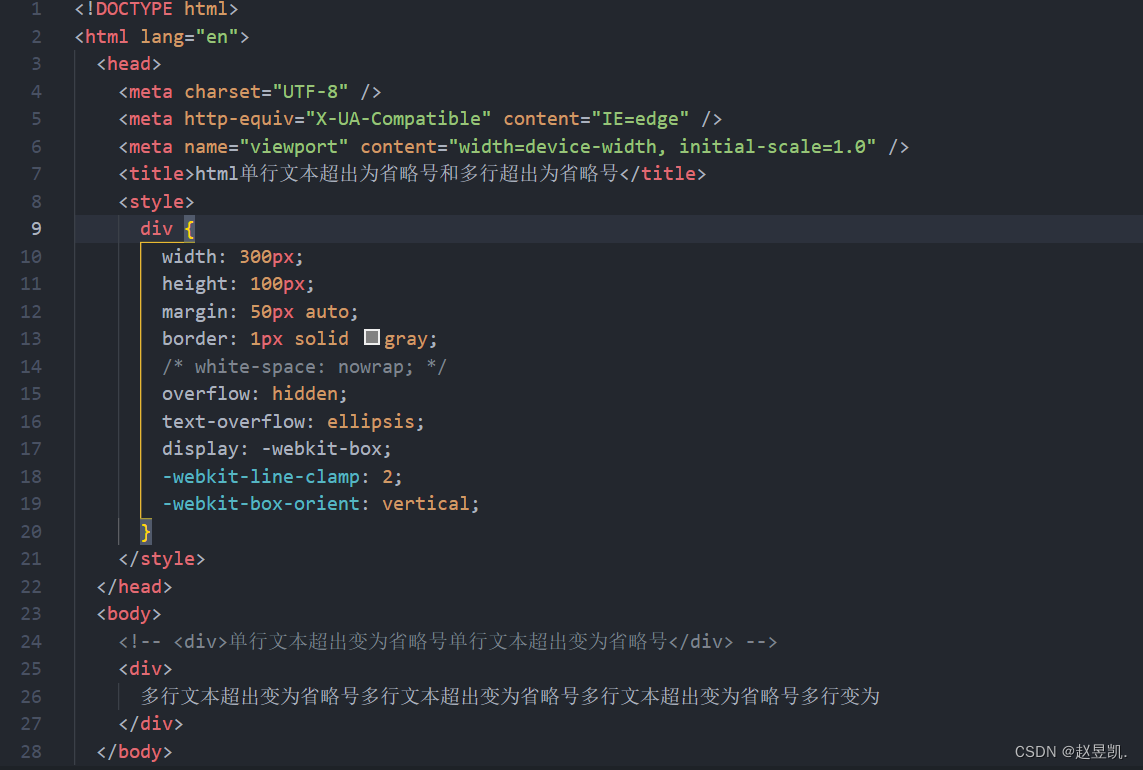
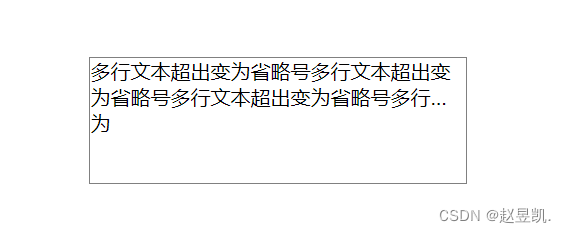
(2)多行文本溢出显示省略号
我们在编写网页代码时,有时候新闻列表页中新闻简介可能有一行或者多行,我们要如何处理这种问题,让其超出多行后还能显示省略号呢,不要慌,我们css还是很强大的,已经给我们提供了方法来处理这种问题了。
核心css语句:
1、white-space: pre-wrap; :允许换行 同时保留文本中的空白、换行符;
2、overflow:hidden; (顾名思义超出限定的宽度就隐藏内容)
3、text-overflow: ellipsis;(规定当文本溢出时显示省略符号来代表被修剪的文本)
4、display: -webkit-box; (和1结合使用,将对象作为弹性伸缩盒子模型显示 )
5、-webkit-line-clamp:2; (用来限制在一个块元素显示的文本的行数,2表示最多显示2行。 为了实现该效果,它需要组合其他的WebKit属性)
6、-webkit-box-orient:vertical;( 和1结合使用 ,设置或检索伸缩盒对象的子元素的排列方式 。)























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








