上一个说了一下标签初识!这次说一下form标签!
form标签:表单标签,是用户和服务器进行数据交互的渠道和手段。<form> 标签用于为用户输入创建 HTML 表单。表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。表单用于向服务器传输数据。
简单的简单的一个形式:
<form action="#" method="post">
<input type="" name="" id="" value="" />
</form>action是一个URL 规定当提交表单时向何处发送表单数据。如果没有合适的提交目的时。默认填“#” ,意思是刷新当前页面
method 属性规定如何发送表单数据(表单数据发送到 action 属性所规定的页面)。表单数据可以作为 URL 变量(method="get")或者 HTTP post (method="post")的方式来发送。
get与post区别:
1、get:会将提交的信息显示在地址栏上。
post:不会将提交的信息显示在地址栏上。
2、get:对于敏感信息不安全,因为显示在地址栏。
post:对于敏感信息安全,因为不显示。
3、get:因为显示在地址栏,而地址栏的信息数据量是有限的,所以不可以提交大数据。(ie6以前2083)
post:可以提交大体积的数据。
4、get:会将信息封装到请求行,也就是http请求消息头之前。
post:会将信息封装到请求体,也就是http请求消息头之后,请求体和请求头之间是通过空行来进行分隔的。
• Get提交:服务器端接收到中文数据,会用默认的编码表ISO88598-1解码。会出现乱码。所以必须要对乱码进行一次编码再解码的动作。
• post提交:服务端收到中文,可以使用编一次再解一次的方式,也就是和get一样的方式完成乱码的解决。
————————————————————————————————————————————————————————————
input的使用: Input表示Form表单中的一种输入对象,根据Type类型可分为文本输入框、密码输入框、单选/复选框、提交/重置按钮等等。
常用的类型:
1、text:文本框、
<input type="text" name="username" id="username" value="值" autocomplete="off" /> ![]() 文本框:可以往文本框中输入内容!所写内容用户可见,通过form标签提交
文本框:可以往文本框中输入内容!所写内容用户可见,通过form标签提交
2、password:密框码
<input type="password" name="password" id="password" value="123456" disabled /> ![]() 密码框:填入密码,所写内容不可见!
密码框:填入密码,所写内容不可见!
3、radio:单选按钮
<input type="radio" name="" id="" value="" /><br />
![]() 单选框:可以点击,只可选择一次
单选框:可以点击,只可选择一次
4、checkbox:复选框
<input type="checkbox" name="" id="" value="" checked /><br /> ![]() 复选框:可以选择,点击后康框内有对勾,属性中的checked表示默认勾选
复选框:可以选择,点击后康框内有对勾,属性中的checked表示默认勾选
5、file:文件选择域
<input type="file" name="" id="" required /> ![]() 点击选择按钮后可以浏览本地文件夹然后选择文件!
点击选择按钮后可以浏览本地文件夹然后选择文件!
6、hidden:定义隐藏的输入字段。
<input type="hidden" name="" id="" value="" /><br />7、button:按钮
注意:有两种形式
<button>按钮</button>
<input type="button" value="哈哈哈哈" />![]() 两种方式表示按钮:点击后通过form表单标签进行提交。
两种方式表示按钮:点击后通过form表单标签进行提交。
8、reset:重置按钮
<input type="reset" name="" id="" value="重置" /><br /> ![]() 点击重置按钮后,该网页中所有所填写的内容都清空,现在一般不用。
点击重置按钮后,该网页中所有所填写的内容都清空,现在一般不用。
9、submit:表单提交按钮
<input type="submit" value="注册" />submit也是一个按钮,点击后将该页面的所有内容进行提交。
10、Image
<input type="image" /> 定义图像形式的提交按钮。
必须把 src 属性 和 alt 属性 与 <input type="image"> 结合使用。
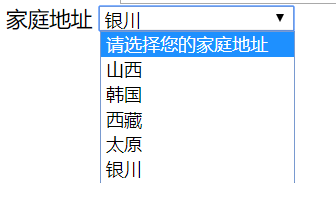
<input type="image" src="submit.gif" alt="Submit" />11、简单的下拉列表!
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select> 蓝色显示为下拉目录
蓝色显示为下拉目录





















 831
831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








