1、把想要使用的图标添加入库

点击下面的购物车图标,就可以看到想要添加的图标了

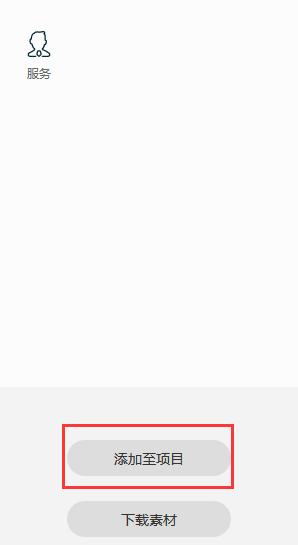
2、把图标添加至项目

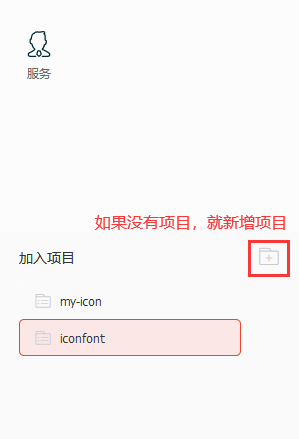
如果没有项目,就新增项目

3、将图标下载到本地

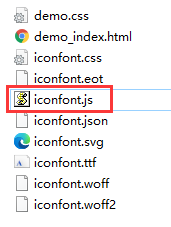
4、解压下载的文件,里面有一个iconfont.js

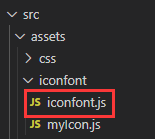
5、将iconfont.js文件放到项目中

6、在组件中导入并使用
只有添加到项目的图标才能使用,没有添加到项目的图标是不能用的
<template>
<div>
<icon-font type="icon-fuwu" />
</div>
</template>
<script>
//按路径引入iconfont.js文件
import iconfrontjs from './assets/iconfont/iconfont.js'
import { Icon } from 'ant-design-vue';
const IconFont = Icon.createFromIconfontCN({
scriptUrl: iconfrontjs
})
export default {
name: 'Test',
components:{
//在组件上挂载
IconFont,
}
}
</script>






















 1321
1321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








