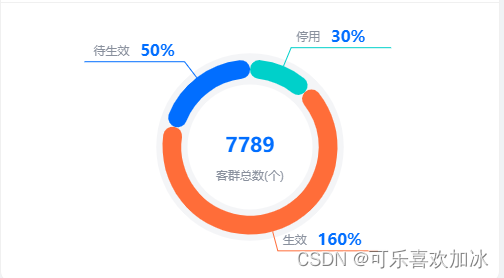
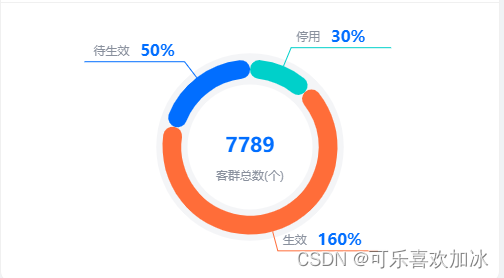
示例图

代码如下:
const chartData = [
{
value: 30,
name: "停用",
},
{
value: 160,
name: "生效",
},
{
value: 50,
name: "待生效",
},
];
const colorList = [
'#00D0CA', '#FF6D39', '#016EFF'
];
const sum = chartData.reduce((per, cur) => per + cur.value, 0);
const pieData1 = [];
for (let i = 0; i < chartData.length; i++) {
pieData1.push({
...chartData[i],
itemStyle: {
borderRadius: 25,
shadowColor: "#2a2a34",
},
});
}
option = {
title: {
text: "7789",
subtext:'总数(个)' ,
textStyle: {
fontSize: 20,
fontWeight: 600,
color: '#016EFF',
textShadow: '0px 2px 4px rgba(0,0,0,0.05)',
},
subtextStyle: {
fontSize: 12,
color: '#89909D',
},
x: "center",
y: "center",
},
backgroundColor: "#fff",
color: colorList,
tooltip: {
trigger: 'item',
backgroundColor: 'rgba(0,0,0,0.7)',
borderWidth: '1',
borderColor: '#ccc',
textStyle: {
color: '#fff',
},
},
series: [
{
type: "pie",
z: 3,
roundCap: true,
radius: ["44%", "51%"],
center: ["50%", "50%"],
label: {
show: true,
formatter: function(pram){
return '{a|'+pram.name+'}'+' '+'{b|'+pram.value+'% }'
},
padding:[0,-100,20,-100],
rich: {
a: {
fontSize:14,
color:'#000',
fontWeight:500,
lineHeight: 32,
align: "right",
},
b: {
color:'#016EFF' ,
fontWeight:600,
fontSize:16,
}
},
},
labelLine: {
show: true,
length: 50,
length2: 120,
color: "#00ffff"
},
data: pieData1,
},
{
type: "pie",
z: 2,
radius: ["40%", "55%"],
center: ["50%", "50%"],
label: {
show: false,
},
labelLine: {
show: false,
},
silent: true,
data: [
{
value: '100',
itemStyle: {
color: '#F1F2F5',
opacity: 0.8,
},
}
],
},
],
};





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








