记录一下项目上遇到的比较复杂的问题,方便复习!
这里有三个点...
-
外部区域在触发点击事件时需要获取到省份
这里必须获取到省份名称,如果获取不到省份就会影响下一步获取dataIndex的值(我没有找到怎么获取dataIndex的方法,只能用笨办法去找了) -
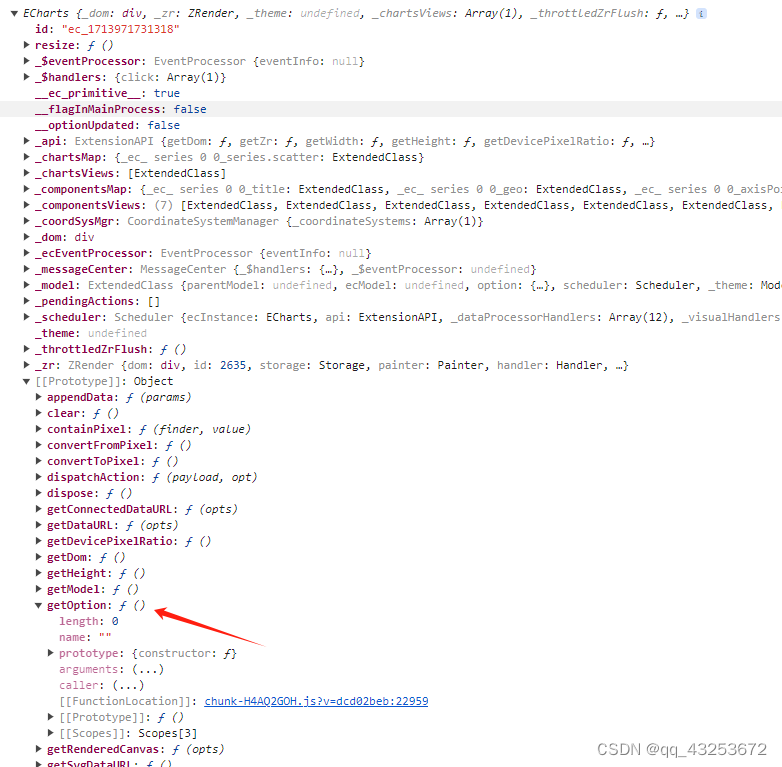
用省份获取到对应的dataIndex
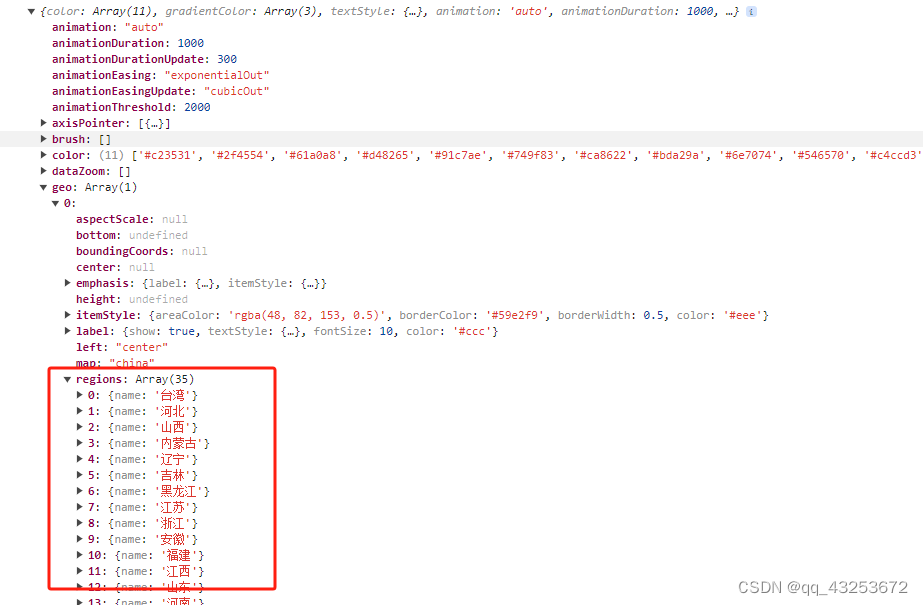
根据chinaMap.getOption().geo[0].regions来获取对应的省份列表,然后遍历这个省份列表获取到对应的下标,这个下标就是dataIndex

-
使用dispatchAction事件来控制地图区域高亮
最后就是用dispatchAction方法来控制地图区域高亮显示if (selectedArea.value) { // 判断当前是否有区域在高亮,如果有就取消当前区域高亮
chinaMap.dispatchAction({ // 取消高亮
type: "downplay",
seriesIndex: 0,
dataIndex: selectedArea.value,
});
}
chinaMap.dispatchAction({ // 高亮显示
type: "highlight",
seriesIndex: 0,
dataIndex: dataIndex,
});






















 2593
2593

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








