// 百度地图
var map = new BMap.Map("container"); //设置卫星图为底图
map.addControl(new BMap.MapTypeControl());
var point = new BMap.Point(121.520076, 24.30824);
map.centerAndZoom(point, 12);
map.setMaxZoom(15);
map.setMinZoom(11);
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
//添加工具条比例尺控件
var top_left_control = new BMap.ScaleControl({ anchor: BMAP_ANCHOR_TOP_LEFT });// 左上角,添加比例尺
map.addControl(top_left_control);
var boundSize = new BMap.Bounds(new BMap.Point(116.910405, 21.1186), new BMap.Point(123.823189, 25.367604));
window.bound = new BMap.Bounds(new BMap.Point(122.00585245433332, 25.30012300473333), new BMap.Point(120.447519121, 23.922623004733335));
console.log(window.bound);
// todo 最小最大缩放值计算
// 设置最小缩放值
// bmap.setMinZoom(9);
// 设置最大缩放值
// bmap.setMaxZoom(15);
var ply = new BMap.Polygon([
new BMap.Point(window.bound.Al.lng, window.bound.Al.lat),
new BMap.Point(window.bound.Al.lng, window.bound.ll.lat),
new BMap.Point(window.bound.ll.lng, window.bound.ll.lat),
new BMap.Point(window.bound.ll.lng, window.bound.Al.lat)
], { strokeWeight: 1, strokeStyle: "dashed", strokeColor: "#ff0000", fillOpacity: 0.1 })
map.addOverlay(ply)
map.setViewport(ply.getPath()); //调整视野
// map.setMapStyle({style: 'googlelite'}); // 地图样式
// 设置可拖动区域
try {
BMapLib.AreaRestriction.setBounds(map, boundSize);
} catch (e) {
alert(e);
}
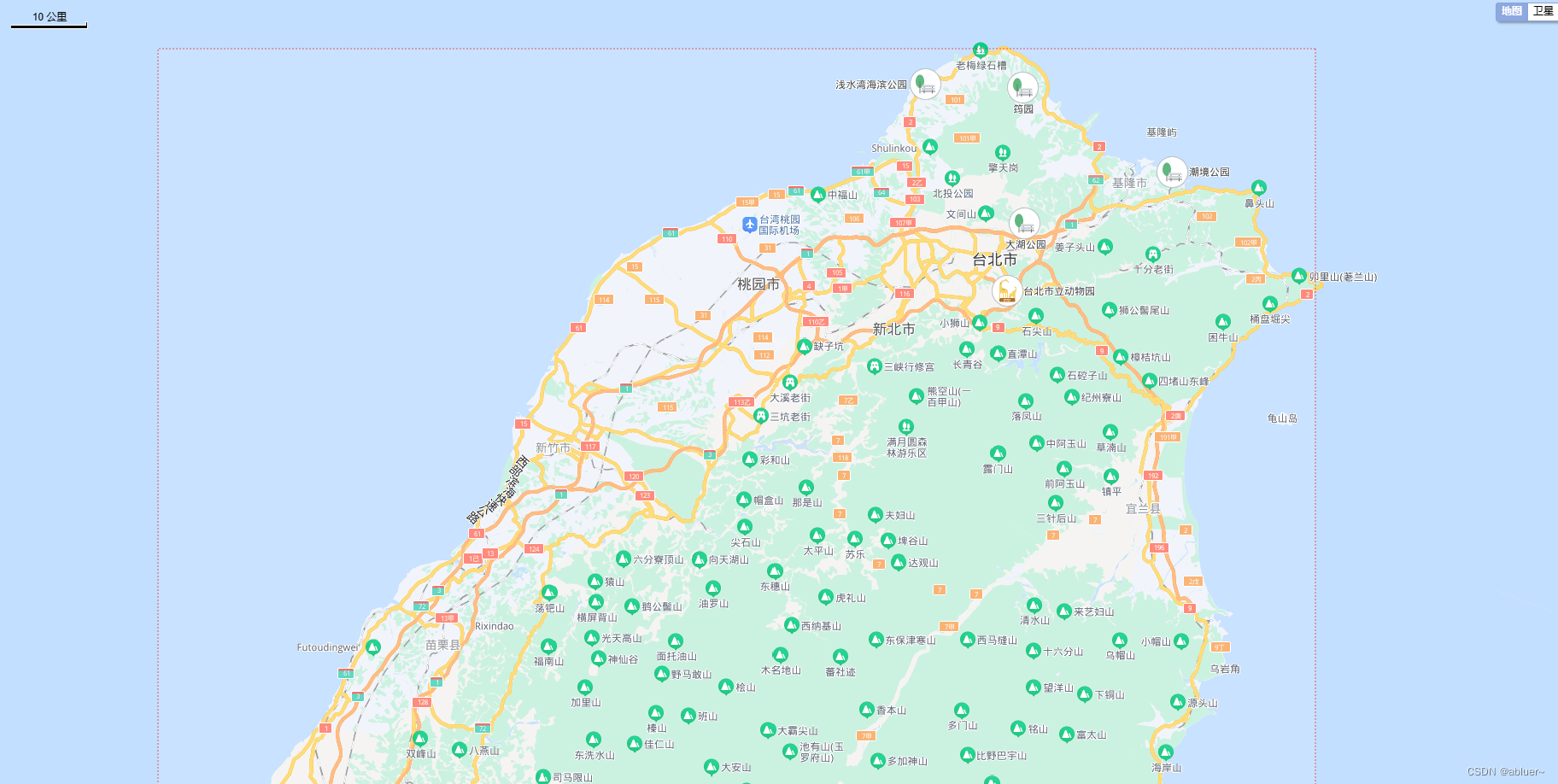
最终效果展示:























 2776
2776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








