「本文正在参与技术专题征文Node.js进阶之路,点击查看详情」
笔者唠两句
笔者一直在前端打滚,但工作是java后端的。驴都知道打滚起来,笔者也不知道打滚个啥~ 又来打滚node了。(就是来蹭活动了,小声)
小成果展示
命令行互动翻译

一、node 知识课堂
node 就是 JavaScript 的服务器,好比后端的运行 java 的 tomcat。(好像这个后端比喻也不对,应该说是像nginx。 ——来自后端垫底的自我理解)
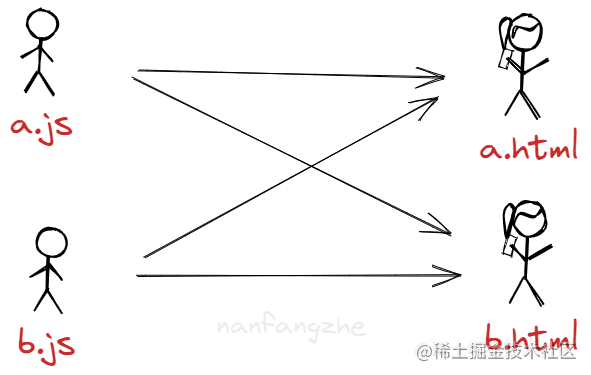
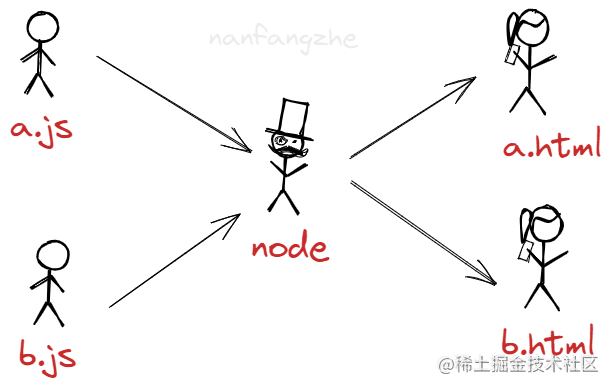
「图解」
传统js引入

js加入node代理

二、node 安装课堂
node官方下载,选择稳定版下载安装。
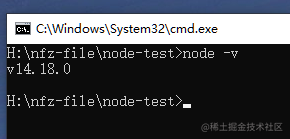
在cmd命令行里输入node -v,是否显示版本。(证明安装成功)
node -v
成功~

三、node 使用课堂
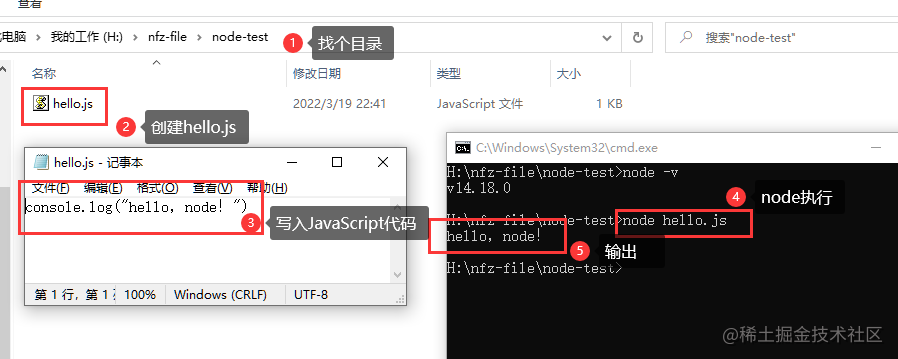
【Demo】hello,node!
找个目录文件夹(这里是node-test文件夹下),创建hello.js,写入console.log("hello,node!")
console.log("hello,node!")
在命令行输入node hello.js,反馈输出hello,node!
完整流程图解

【Demo】命令行互动翻译
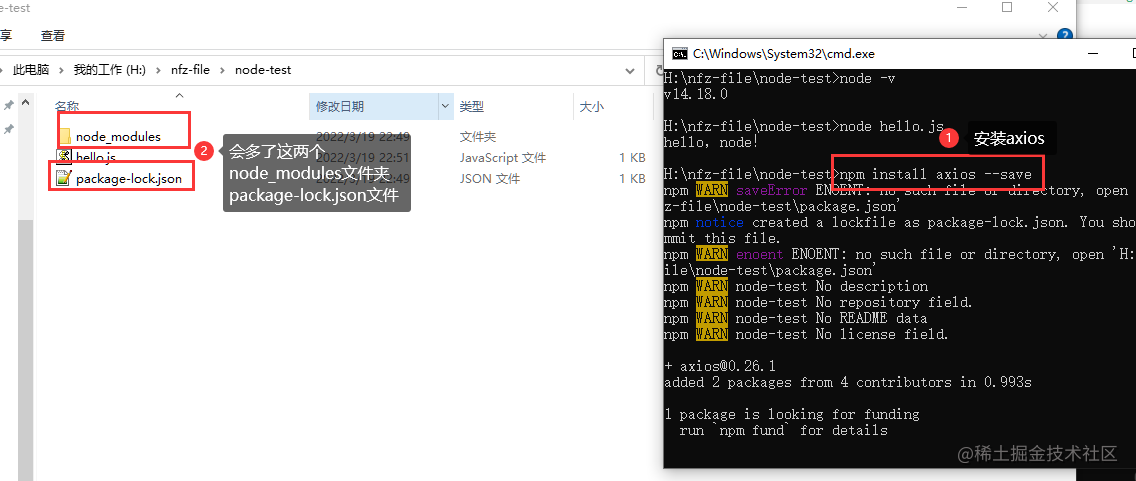
先找个能请求api接口的组件,这里选择的是axios。
在命令行里输入npm install axios --save
npm install axios --save

使用的翻译API接口(小牛翻译),官方教程:获取Apikey
也可参考笔者写在另外一篇文章的调用小牛翻译的API接口教程:https://juejin.cn/post/7032670502858686495#heading-4
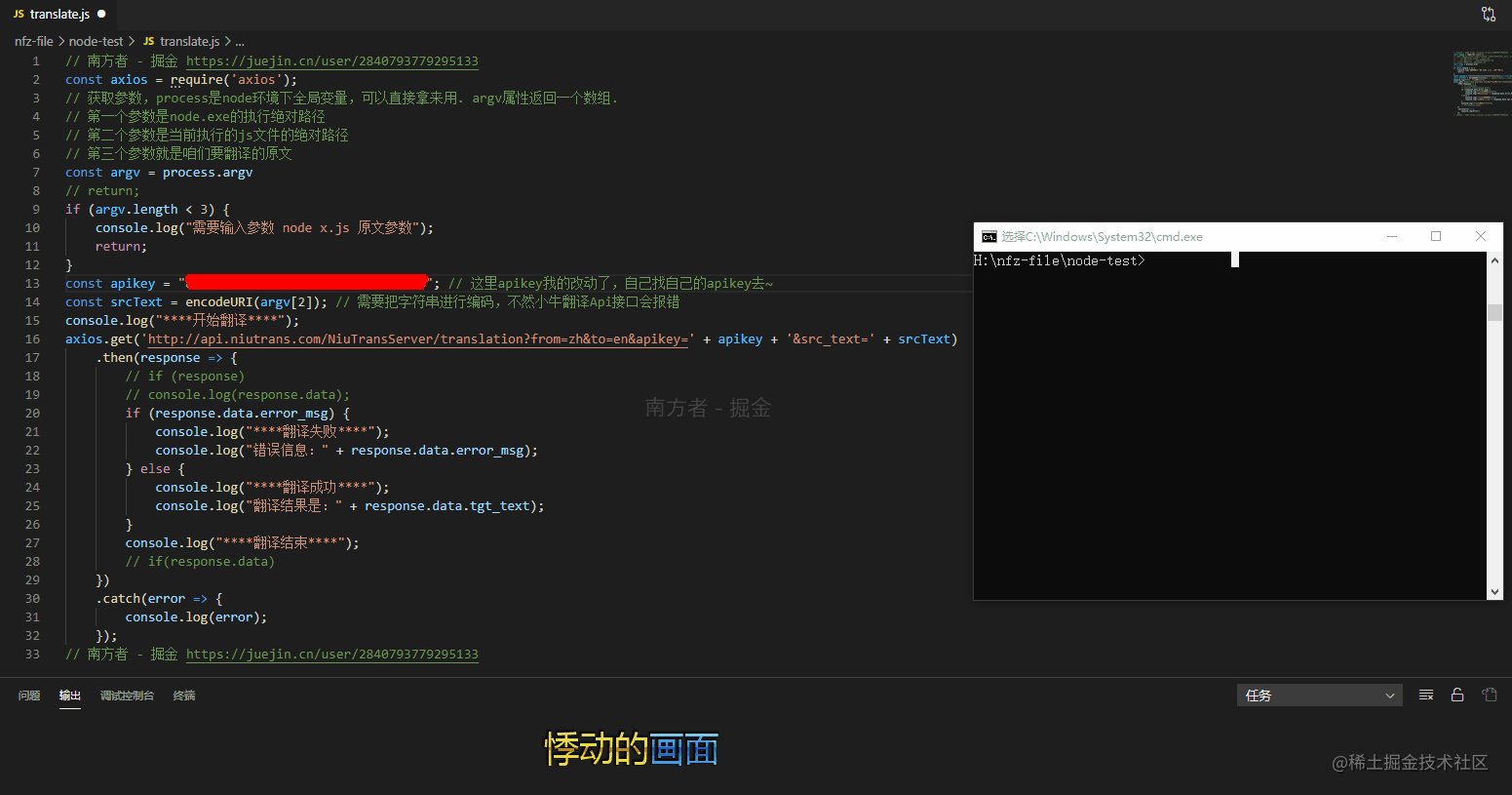
「1」创建translate.js文件
在该文件里,写入二十多行的代码
// 南方者 - 掘金 https://juejin.cn/user/2840793779295133
const axios = require('axios');
// 获取参数,process是node环境下全局变量,可以直接拿来用. argv属性返回一个数组.
// 第一个参数是node.exe的执行绝对路径
// 第二个参数是当前执行的js文件的绝对路径
// 第三个参数就是咱们要翻译的原文
const argv = process.argv
// return;
if (argv.length < 3) {
console.log("需要输入参数 node x.js 原文参数");
return;
}
const apikey = "8eadabxxxxxxxxxxxxxxxc80c6"; // 这里apikey我的改动了,自己找自己的apikey去~
const srcText = encodeURI(argv[2]); // 需要把字符串进行编码,不然小牛翻译Api接口会报错
console.log("****开始翻译****");
axios.get('http://api.niutrans.com/NiuTransServer/translation?from=zh&to=en&apikey=' + apikey + '&src_text=' + srcText)
.then(response => {
// if (response)
// console.log(response.data);
if (response.data.error_msg) {
console.log("****翻译失败****");
console.log("错误信息:" + response.data.error_msg);
} else {
console.log("****翻译成功****");
console.log("翻译结果是:" + response.data.tgt_text);
}
console.log("****翻译结束****");
// if(response.data)
})
.catch(error => {
console.log(error);
});
// 南方者 - 掘金 https://juejin.cn/user/2840793779295133
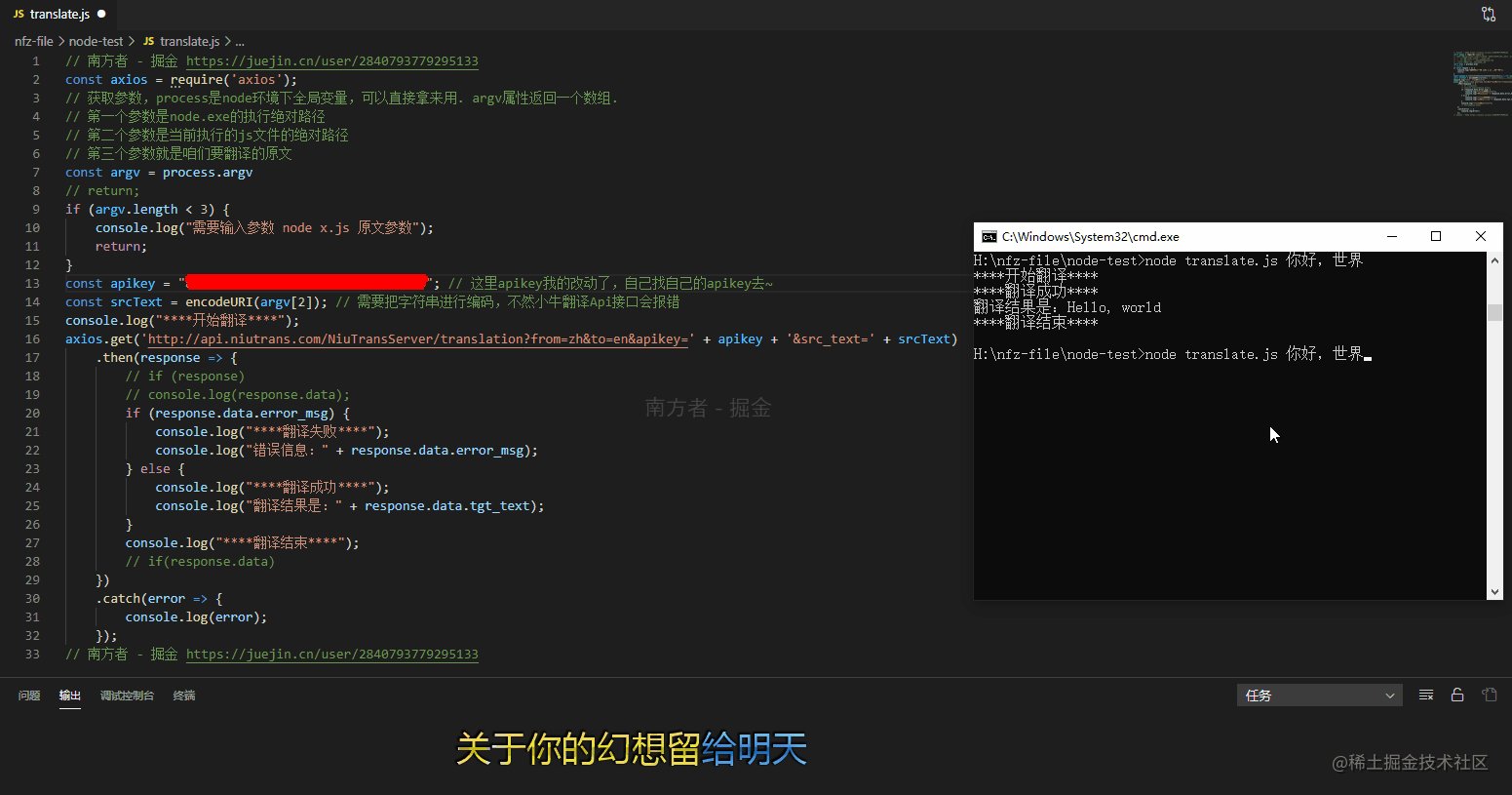
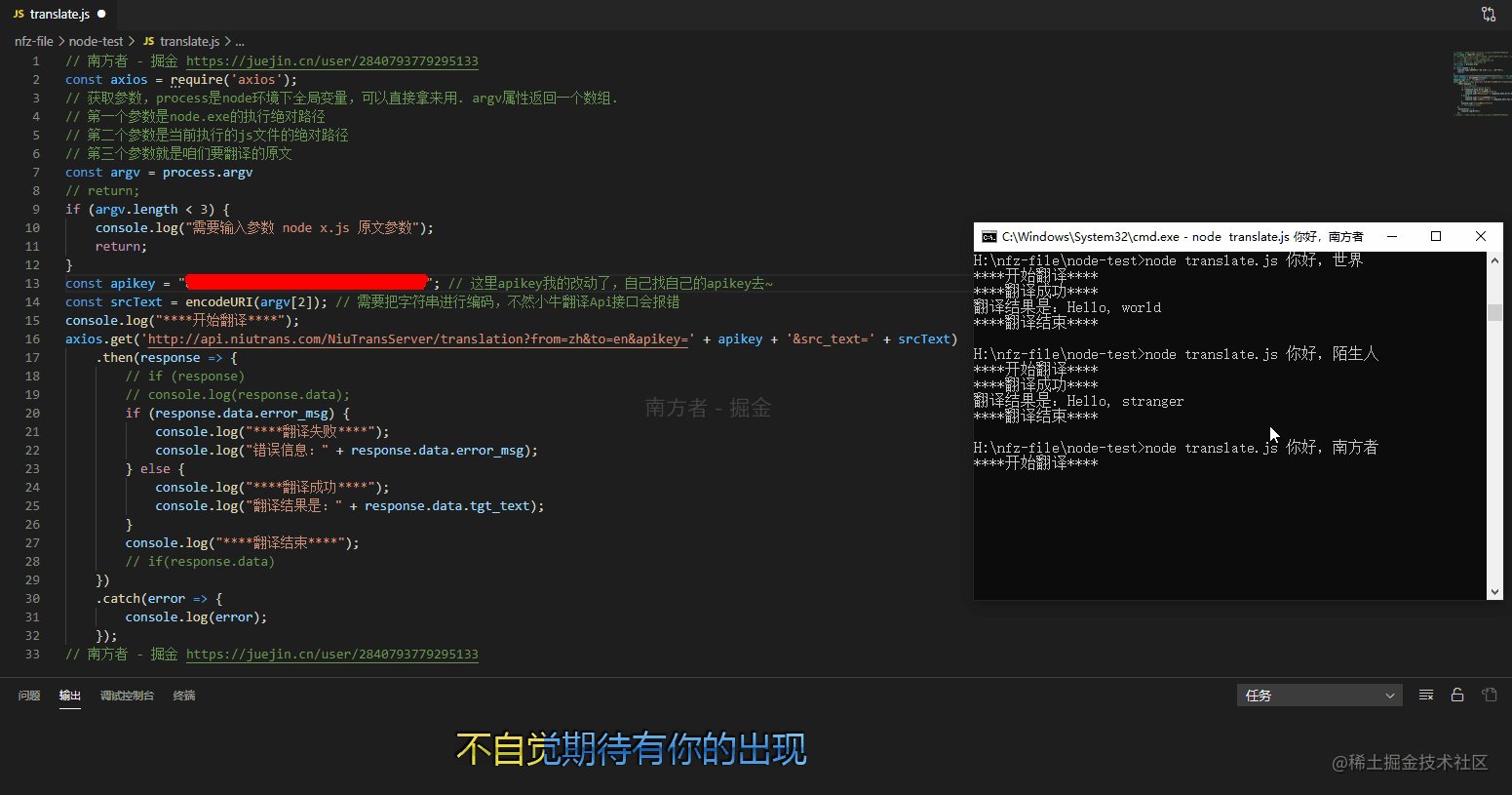
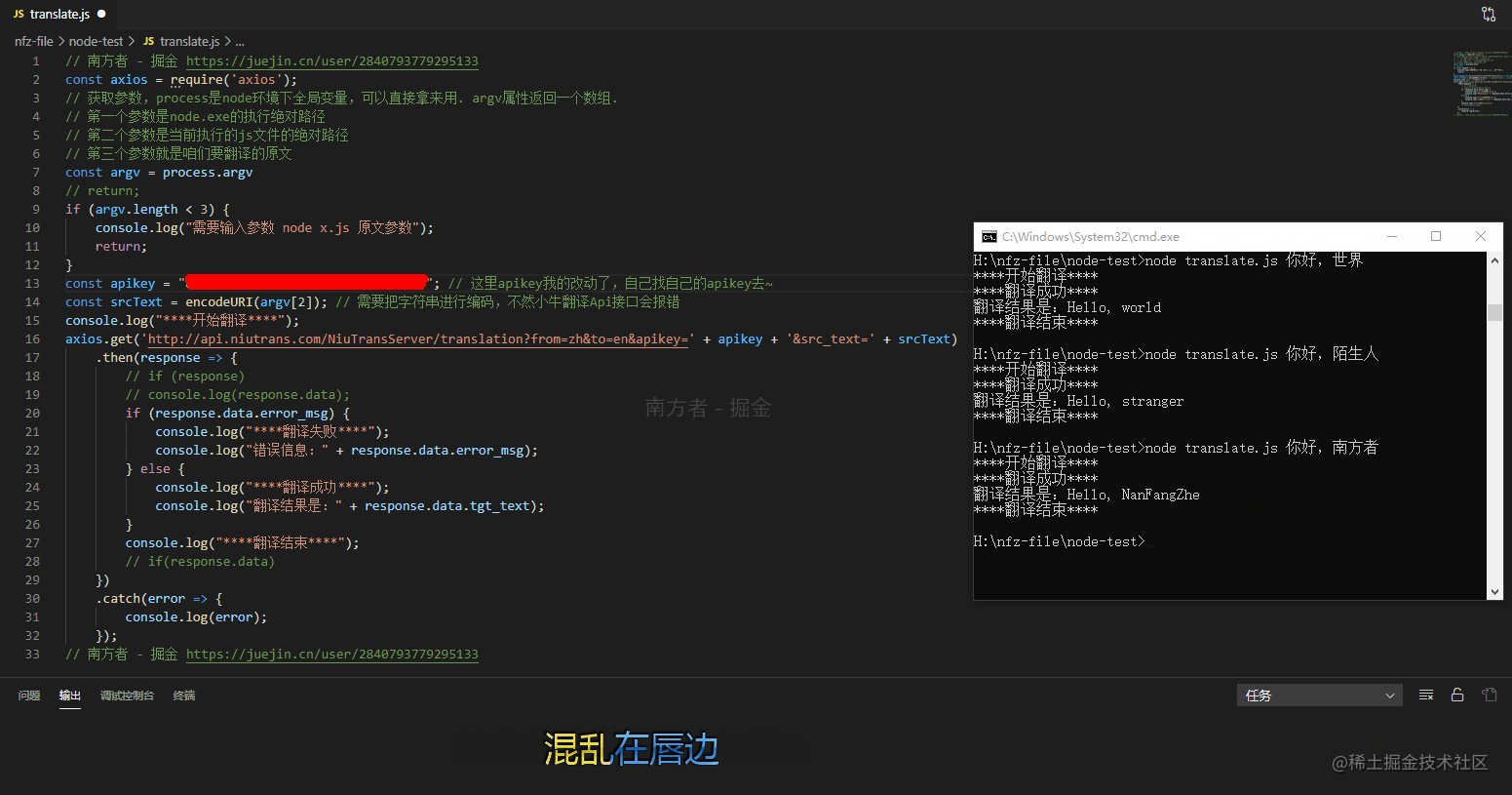
「2」命令窗口 输入指令node translate.js 你好,南方者
「3」图解

node指令输入带的参数,在代码里有注释,仅供参考~
四、node 结课下课
node的优点还有很多很多,这里就不一一展示了。
笔者个人的认为是:进化版的JavaScript。
最后,慢慢去摸索吧,少年!
本节课到此结束~ 下课~
文章小尾巴
文章写作、模板、文章小尾巴可参考:《写作“小心思”》
感谢你看到最后,最后再说两点~
①如果你持有不同的看法,欢迎你在文章下方进行留言、评论。
②如果对你有帮助,或者你认可的话,欢迎给个小点赞,支持一下~
我是南方者,一个热爱计算机更热爱祖国的南方人。
(文章内容仅供学习参考,如有侵权,非常抱歉,请立即联系作者删除。)























 3195
3195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










