总结

js中每个实例对象都有一个原型对象,当实例对象本身没有所需要的属性、方法,会从实例对象的原型上寻找,原型对象上没有找到,则会一层一层通过原型链向上查找,直到找到,或者找到原型链的顶层:null
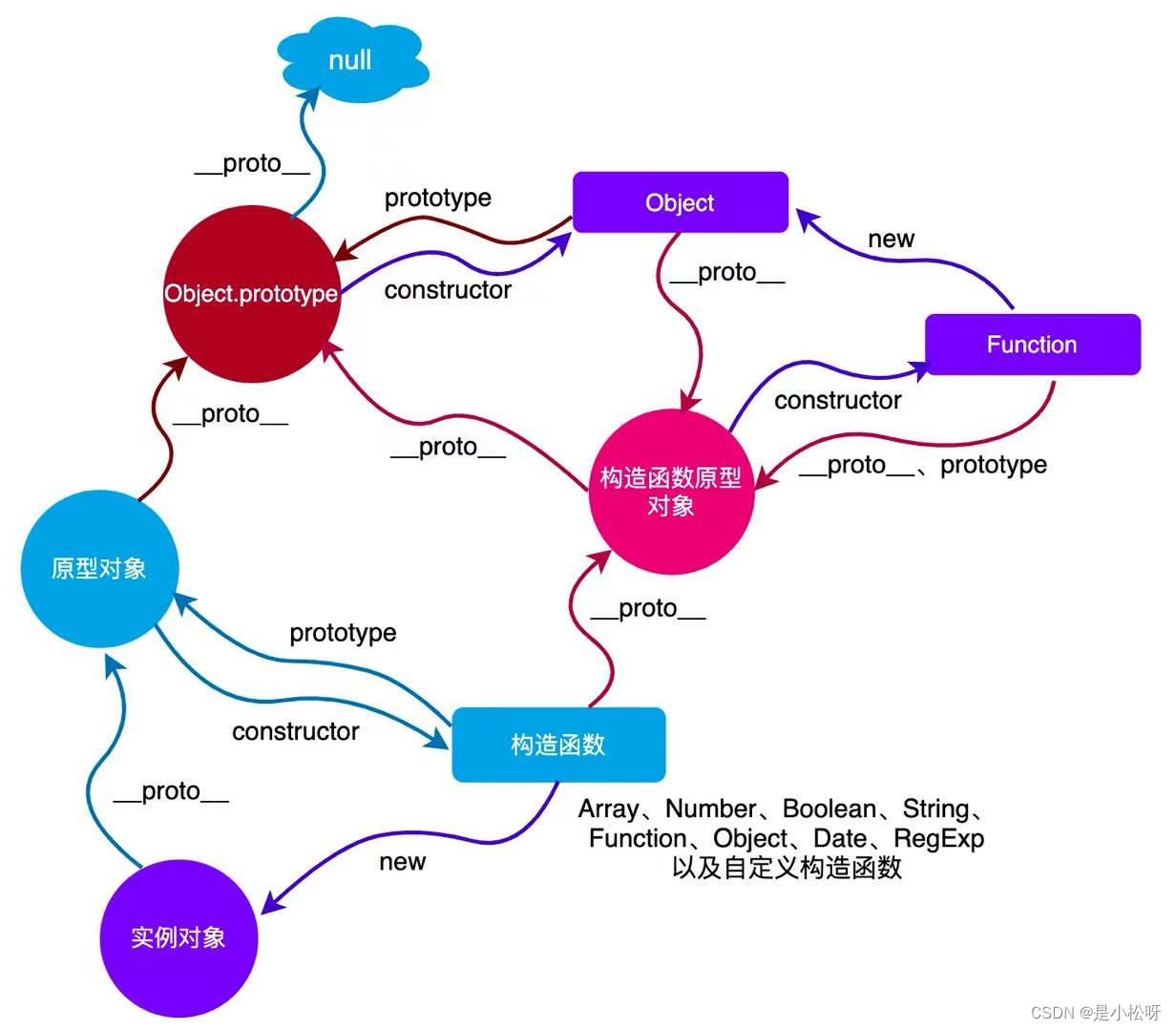
实例对象的__proto__指向原型对象,原型对象的constructor指向实例对象的构造函数,实例对象的构造函数通过prototype指向原型对象,实例对象又是通过构造函数new出来的,所以有这么个三角关系
原型对象的__proto__指向Object.prototype,
Object.prototype的constructor指向Object构造函数,
Object构造函数的__proto__指向构造函数原型,
即指向实例对象的构造函数原型,
构造函数的原型可以通过constructor指向function,
function的__proto__、prototype指向构造函数原型,
function通过new 可以创造Object构造函数,
构造函数原型的__proto__指向Object.prototype,
Object.prototype的原型对象是null





















 137
137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








