umi@4 模板项目配置nginx转发后页面不断刷新的问题
启动umi@4基于antd-design-pro模板项目的开发环境之后,得到的信息如下:
pnpm max dev
info - [你知道吗?] 如果你需要使用 Jest 来测试 Umi 项目, max g jest 就可以一键完成配置,详见 https://umijs.org/docs/guides/generator#jest-%E9%85%8D%E7%BD%AE%E7%94%9F%E6%88%90%E5%99%A8
info - Umi v4.0.49
info - Preparing...
info - MFSU eager strategy enabled
info - [MFSU][eager] restored cache
event - [MFSU][eager] start build deps
info - [MFSU] skip buildDeps
╔════════════════════════════════════════════════════╗
║ App listening at: ║
║ > Local: http://localhost:8001 ║
ready - ║ > Network: http://10.82.68.28:8001 ║
║ ║
║ Now you can open browser with the above addresses↑ ║
╚════════════════════════════════════════════════════╝
info - [MFSU][eager] worker init, takes 899ms
event - [Webpack] Compiled in 1455 ms (399 modules)
wait - [Webpack] Compiling...
event - [MFSU][eager] start build deps
info - [MFSU] skip buildDeps
event - [Webpack] Compiled in 50 ms (361 modules)
上面的信息表明开发环境开在了8001端口上。
与之对应的nginx配置
server {
listen 7100;
location / {
proxy_pass http://127.0.0.1:8001;
}
}
表明我想将所有访问7100的流量转发到8001端口上,也就是说我将通过访问7100端口来访问8001端口。
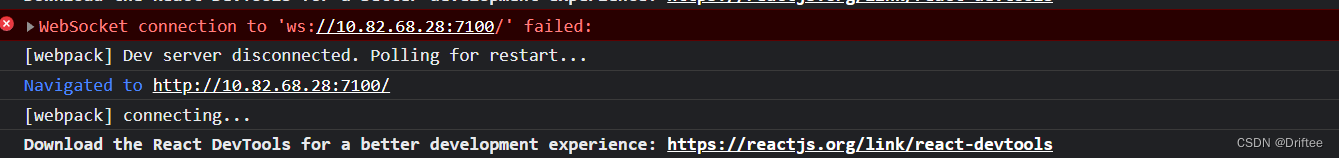
这时访问http://10.82.68.28:7100会发现页面不断刷新。
问题的关键在于用于代码热更新的MFSU服务无法访问,该服务是个websocket连接,在浏览器上按F12进入调试器-控制台,可以发现报了下面这个错误。

因此会不断刷新页面。
解决方法
在项目的根目录(和src同级的目录)创建一个.env.local的文件,用于控制开发时的环境变量,该文件默认在.gitignore当中。
在.env.local中添加以下一行:
SOCKET_SERVER=http://10.82.68.28:8001/
即指定一个和开发服务器地址相同的SOCKET_SERVER环境变量,即能解决问题。





















 5059
5059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








