Vue 大屏数据展示组件库 -------------DataV
主要用于构建大屏(全屏),数据展示页面即数据可视化。
安装一条龙:
npm install @jiaminghi/data-view
// 将自动注册所有组件为全局组件
import dataV from '@jiaminghi/data-view'
Vue.use(dataV)
// 按需引入
import { borderBox1 } from '@jiaminghi/data-view'
Vue.use(borderBox1)
官方文档:
http://datav.jiaminghi.com/
兼容性:只保证 chrome

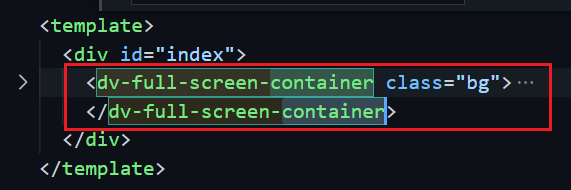
全屏容器
<dv-full-screen-container>content</dv-full-screen-container>
即最外层容器:

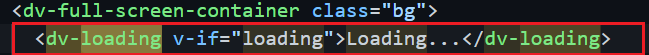
loading加载
<dv-loading>Loading...</dv-loading>
外层全屏容器包括下的 loading组件


边框
<dv-border-box-1>dv-border-box-1</dv-border-box-1>


http://datav.jiaminghi.com/guide/borderBox.html#dv-border-box-1
装饰
类似于之前的边框,起点缀作用,增强视觉效果。
<dv-decoration-1 style="width:200px;height:50px;" />

图表
图表基于charts实例封装
<dv-charts :option="option" />
动态环图
<dv-active-ring-chart :config="config" style="width:300px;height:300px" />
包含多种 config属性:

类似的还有胶囊柱图,飞线图,进度池,水位图,锥形柱图,数字翻牌器,轮播表,排名轮播表…根据项目实际要求进行使用























 214
214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










