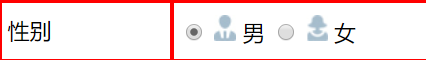
我们要实现下面的样式

在男和女的前面插入一个图标
思路:创建一个小小的容器,并给容器设置宽高,将图标放进去
代码实例:
css部分:
.icon-man{
width:50px;
height:50px;
}
.icon-women{
width:50px;
height:50px;
}
<tr bgcolor="white">
<td>性别</td>
<td>
<input type="radio" name="sex" checked="checked">
<i class="icon-man">
<img src="images/man.jpg">
</i>男
<input type="radio" name="sex">
<i class="icon-women">
<img src="images/women.jpg">
</i>女
</td>
</tr>
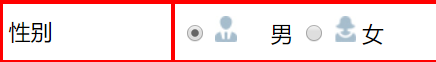
如果你想要调距离的话,就用padding属性
如下面的测试
将css设置成:
.icon-man{
width:50px;
height:50px;
padding-right:20px;
}
其余的不变,看效果:

是不是偏离了很多























 1094
1094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










