概述
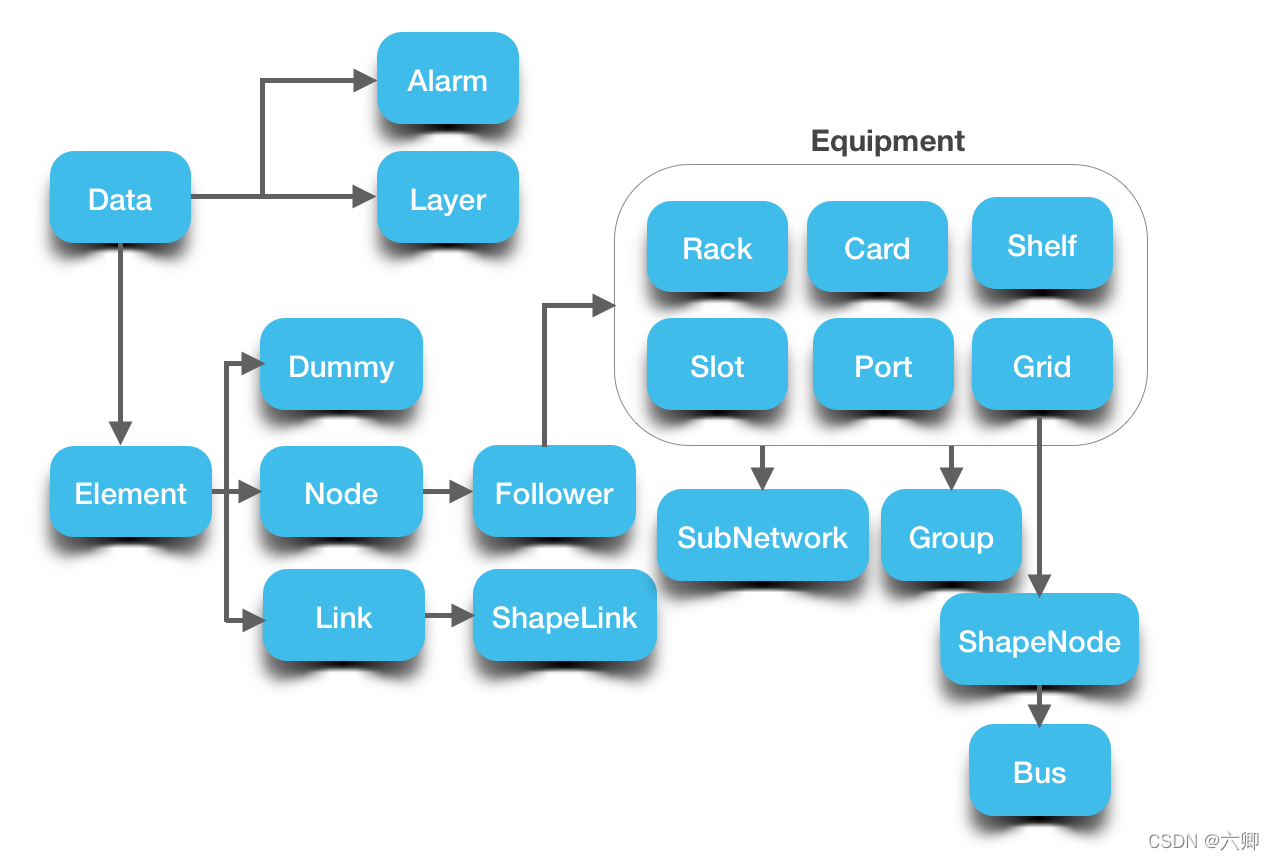
数据元素是数据模型的基本要素,用于描述图形网元,业务网元,或者纯数据。TWaver HTML5中所有数据元素都继承自twaver.Data。为不同功能的需求,预定义了三类数据类型:twaver.Element,twaver.Alarm,twaver.Layer,分别用来描述拓扑的网元,告警和图层。其中拓扑网元扩展定义了十几种网元类型,用以描述丰富的拓扑网元特性,其中最常用的几类拓扑网元包括:Node、Link、Group、SubNetwork、Grid等,TWaver中网元的继承关系如下图,本章将详细介绍这些网元以及其他数据类型的特性,使用以及扩展应用。

基本数据元素(Data)
twaver.Data是TWaver
HTML5中最基本的数据元素,默认定义了id,name,name2,icon,toolTip,parent,children等基本属性,支持事件派发和监听,由它扩展出来还有twaver.Element,twaver.Alarm,twaver.Layer等数据类型。
总结上面一大推就是,所有的图元都继承于twaver.Data对象,
基本属性:
定义了一些基本属性,包括id,name,name2,icon,toolTip等。
/**
*id:网元的id,如果未设置,TWaver内部会分配唯一的Id。
*/
twaver.Data:function(id)
getId:function()
setName:function(value)
getName:function()
setName2:function(value)
getName2:function()
setIcon:function(value)
getIcon:function()
setToolTip:function(value)
getToolTip:function()
Note:name2为新增加的属性,增大了label设置的灵活性。
如果我们在创建子元素的时候不设置id,那么它会自动生成一个唯一的String,作为id;
设置其他属性
//设置Client属性;
setClient = function(clientProp,newValue)
//获取Client属性
getClient = function(clientProp)
setClient :第一个参数为自定义参数名,第二个参数为对应的属性值;
getClient :传入自定义参数名即可。
例子:
封装好的twaver的部分方法(本例子使用)
const twaver = require('twaver');
// 设置每个图元name的颜色
twaver.Styles.setStyle('label.color', '#ec6c00');
// 设置每个图元name2的颜色
twaver.Styles.setStyle('label2.color', '#57ab9a');
twaver.Styles.setStyle('select.color', '#ef8200');
/**
* 创建一个dataBox容器
* 容器中可以add图元
*/
export const returnElementBoxFun = () => new twaver.ElementBox()
/**
* 创建一个画布 network对象
* @param {ElementBox} box 创建一个画布 network对象
*/
export const returnNetworkFun = (box) => new twaver.vector.Network(box)
/**
* 创建一个容器dataBox和一个画布
* 并将容器实例化画布
* @returns [box,network] box network
*/
export const returnElementBoxAndNetworkFun = () => {
let box = returnElementBoxFun();
let network = returnNetworkFun(box);
return [box, network]
}
/**
* 用于创建一个节点
* @param {ElementBox} box dataBox
* @param {String} name 当前节点的name
* @param {Number} x 当前节点的x坐标
* @param {Number} y 当前节点的y坐标
* @returns {Node} Node
*/
export const returnNodeFun = (box, Obj = {}) => {
let node = new twaver.Node(Obj);
// node.setName(name);
// node.setLocation(x, y);
box.add(node);
return node
}
/**
*
* @param {Node} node1 节点1
* @param {Node} node2 节点2
*/
export const returnLineFun = (node1, node2) => new twaver.Link(node1, node2)
/**
* 注册图片 用于设置图元的img setImage
* @param {String} url 图片 url
* @param {NetWork} svg NetWork对象
*/
export function returnRegisterImage(url, svg) {
var image = new Image();
image.src = url;
var views = arguments;
image.onload = function () {
// getImageName 获取到的图片name用做 node节点的显示img
twaver.Util.registerImage(getImageName(url), image, image.width, image.height, svg === true);
image.onload = null;
for (var i = 1; i < views.length; i++) {
var view = views[i];
if (view.invalidateElementUIs) {
view.invalidateElementUIs();
}
if (view.invalidateDisplay) {
view.invalidateDisplay();
}
}
};
// getImageName 获取到的图片name用做 node节点的显示img
const getImageName = (url) => {
var index = url.lastIndexOf('/');
var name = url;
if (index >= 0) {
name = url.substring(index + 1);
}
index = name.lastIndexOf('.');
if (index >= 0) {
name = name.substring(0, index);
}
return name;
}
}
react页面:
import React, { useEffect, useState } from 'react'
import {
returnElementBoxAndNetworkFun,
returnNodeFun,
returnLineFun,
returnRegisterImage,
} from './utils'
const demo = require('demo');
const Demo = () => {
const [network, setnetwork] = useState({})
const init = () => {
const [box, network] = returnElementBoxAndNetworkFun()
setnetwork(_ => network)
// network.style.position = 'absolute';
document.getElementById("testID").appendChild(network.getView());
// 设置最初的大小
network.adjustBounds({ x: 0, y: 0, width: 800, height: 800 });
// 这个方法会显示每一个图元的自己的tooltip
// 自定义toolTip的提示语:重写network.getToolTip方法
// network.getToolTip = function (element) {
// // 获取当前图元的id 唯一标识 不设置的话 默认自己会生成
// var Id = element.getId();
// // 获取name
// var name = element.getName();
// // 获取name2
// var name2 = element.getName2();
// // 获取icon
// var icon = element.getIcon();
// // console.log('clientProperty', clientProperty)
// return 'Id:' + Id + ' ' + 'name:' + name + ' ' + 'name2:' + name2 + ' ' + 'icon:' + icon;
// }
let node1 = returnNodeFun(box, { id: "六卿", name: '节点1', name2: "节点1name2", location: { x: 100, y: 200 } })
let node2 = returnNodeFun(box, { name: '节点2', name2: "节点2name2", location: { x: 600, y: 100 } })
let node3 = returnNodeFun(box, { name: '节点3', name2: "节点3name2", location: { x:300, y: 500 } })
node1.setIcon('leaf');
// 设置
returnRegisterImage("/static/topoimages/dev1.png", network);
returnRegisterImage("../../static/topoimages/dev2.png", network);
returnRegisterImage("../../static/topoimages/dev3.png", network);
node1.setImage('dev1');
node2.setImage('dev2');
node3.setImage('dev3');
node3.setToolTip('这是新的tooltip')
console.log(node3.getToolTip())//这是新的tooltip
//绘制连线 参数为两个node节点
let link = returnLineFun(node1, node2);
let link2 = returnLineFun(node1, node3);
link.setName("my first line");
link.setToolTip('<b>这是一条line</b>');
// 如果需要设置其他属性,可以通过setClient() / getClient()方法设置自定义的属性(包括对象)。
link.setClient('clientProperty', "其他属性");
console.log(link.getClient('clientProperty'))//其他属性
box.add(link);
box.add(link2);
}
useEffect(init, [])
return (
<>
<p style={{ fontSize: "20px", paddingLeft: "50px", poaddingTop: "50px" }}>tips: </p>
<ul style={{ fontSize: "20px", paddingLeft: "50px" }}>
<li>所有的图元都继承twaver.Data的基本属性 </li>
<li>定义了一些基本属性,包括id,name,name2,icon,toolTip等。</li>
<li>
/**
*id:网元的id,如果未设置,TWaver内部会分配唯一的Id。
*/
twaver.Data:function(id)
getId:function()
setName:function(value)
getName:function()
setName2:function(value)
getName2:function()
setIcon:function(value)
getIcon:function()
setToolTip:function(value)
getToolTip:function()</li>
<li>如果需要设置其他属性,可以通过setClient() / getClient()方法设置自定义的属性(包括对象)。</li>
<li> </li>
</ul>
{/* 画布元素需要开启定位 不然生成的图元坐标点会偏移 */}
<div id="testID" style={{ width: "800px", height: "800px", border: "1px solid #ccc", position: "relative" }}></div>
</>
)
}
export default Demo
最终结果:

学习参考:TWaver Documents























 3081
3081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










