网元管理容器(ElementBox)
TWaver的数据容器不仅包含元素集合,还管理着元素的层次关系,以及选中模型。
当容器中的元素变化都会派发出相应的变化事件,如元素增减变化派发DataBoxChangeEvent,元素属性变化派发PropertyChangeEvent,元素层次变化派发出HierarchyChangeEvent,元素选中变化由SelectionModel管理
主要分为了三大类:
一、属性变化
包括容器元素网元属性变化、容器属性变化:
网元属性变化:addDataBoxChangeListener
容器属性变化:addPropertyChangeListener
使用:
// 监听网元属性变化
// name name1 icon image location 等都算
box.addDataPropertyChangeListener((e) => {
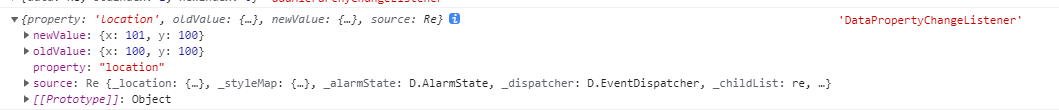
console.log(e, 'DataPropertyChangeListener')
})
// 监听box的属性变化
box.addPropertyChangeListener((e) => {
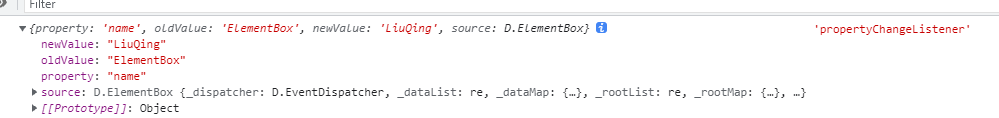
console.log(e, 'propertyChangeListener')
})
//改变容器name属性 触发propertyChangeListener
box.setName('LiuQing')
//
结果:

改变node节点左边坐标:
二、网元元素变化
网元元素变化:addDataBoxChangeListener
使用:
// 监听box元素变化
box.addDataBoxChangeListener((e) => {
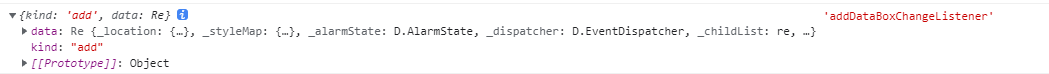
console.log(e, 'addDataBoxChangeListener')
})
let node2 = returnNodeFun(box, { name: "第二个node", location: { x: 200, y: 200 } })
结果:

二、数据层次变化
数据层次变化:addHierarchyChangeListener
使用:
// 监听数据层次变化
box.addHierarchyChangeListener(e => {
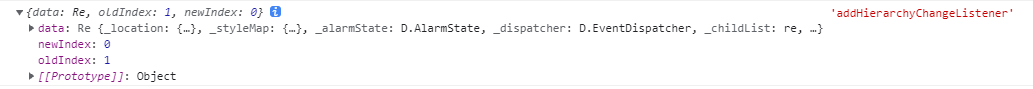
console.log(e, 'addHierarchyChangeListener')
})
box.moveToTop(node2);
结果:

Note:在发生DataPropertyChange事件的时候,欲想做一些处理,可以重新实现databox#onDataPropertyChanged方法。函数原型为:onDataPropertyChanged:function(data,e)。
学习参考:TWaver Documents























 4587
4587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










