监听事件
addViewListener主要用于监听视图绘制的事件
/**
*addViewListener主要用于监听视图绘制的事件
*network.addViewListener(function(e){console.log(e);});
*
*/
addViewListener: function (listener, scope, ahead) {
this._viewDispatcher.add(listener, scope, ahead);
},
removeViewListener: function (listener, scope) {
this._viewDispatcher.remove(listener, scope);
},
fireViewEvent: function (evt) {
this._viewDispatcher.fire(evt);
},
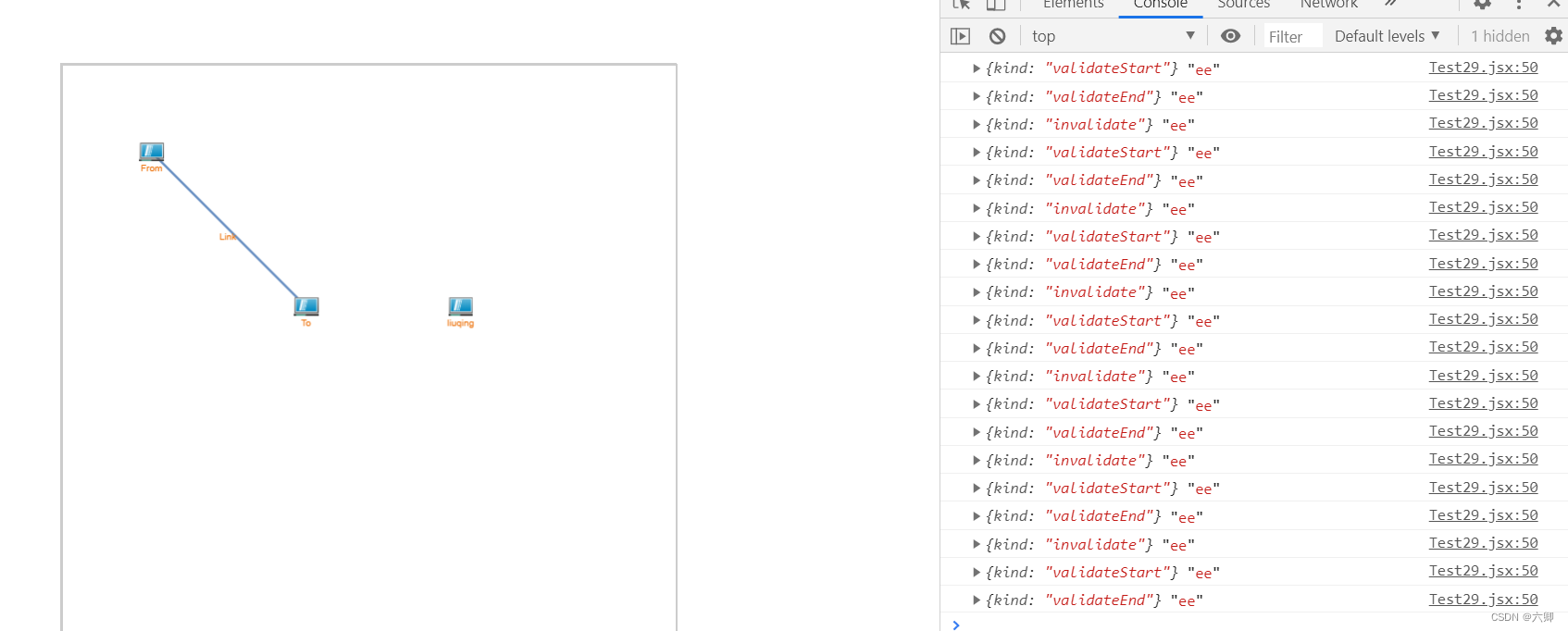
在创建Network和刷新Network的时候会派发视图事件,可以监听到”invalidate”、”validateStart”、”validateEnd”等。
//addViewListener主要用于监听视图绘制的事件
const eFun = e => {
console.log(e, 'ee')
}
// network.addViewListener(eFun)
// 移除监听视图绘制事件
// network.removeViewListener(eFun)

addInteractionListener主要用于监听视图操作的事件
/**
*addInteractionListener主要用于监听视图操作的事件
*network.addInteractionListener(function(e){console.log(e);});
*
*/
addInteractionListener: function (listener, scope, ahead) {
this._interactionDispatcher.add(listener, scope, ahead);
},
removeInteractionListener: function (listener, scope) {
this._interactionDispatcher.remove(listener, scope);
},
fireInteractionEvent: function (evt) {
this._interactionDispatcher.fire(evt);
},
在Network上执行的操作都可以通过addInteractionListener监听到,TWaver内部常见的派发事件有:
/**
* 添加交互事件监听器,用于监听用户各种操作
* @id twaver.controls.ViewBase.addInteractionListener
* @param {Function} listener 回调函数
* @param {Object} [scope] 可选,回调函数的作用域,默认为null,即全局
* @param {Boolean} [ahead] 可选,是否将此监听放在最前面,默认为false
* @example viewBase.addInteractionListener(function (e) {
* console.log(e.kind, e.element);
* });
*
* kind可以为下列值:
* createElement 创建网元
* clickElement 单击网元
* doubleClickElement 双击网元
* clickBackground 单击背景
* doubleClickBackground 双击背景
* removeElement 删除网元
* selectAll 选中所有网元
* upSubNetwork 进入上一层子网
* enterSubNetwork 进入子网
* bundleLink 展开或合并连线捆绑
* expandGroup 展开组
* liveMoveStart 开始实时移动网元
* liveMoveBetween 正在实时移动网元
* liveMoveEnd 结束实时移动网元
* lazyMoveStart 开始延迟移动网元
* lazyMoveBetween 正在延迟移动网元
* lazyMoveEnd 结束延迟移动网元
* liveResizeStart 开始实时改变网元大小
* liveResizeBetween 正在实时改变网元大小
* liveResizeEnd 结束实时改变网元大小
* lazyResizeStart 开始延迟改变网元大小
* lazyResizeBetween 正在延迟改变网元大小
* lazyResizeEnd 结束延迟改变网元大小
* selectStart 开始框选
* selectBetween 正在框选
* selectEnd 结束框选
* liveMovePointStart 开始移动ShapeLink或ShapeNode的点
* liveMovePointBetween 正在移动ShapeLink或ShapeNode的点
* liveMovePointEnd 结束移动ShapeLink或ShapeNode的点
*/
twaver.controls.ViewBase.prototype.addInteractionListener = function (listener, scope, ahead) {}
松开鼠标的事件为 liveMoveEnd或lazyMoveEnd,获取网元的坐标可以用
network.getMovableSelectedElements().forEach(e){
console.log(e.getLocation);
};
使用:
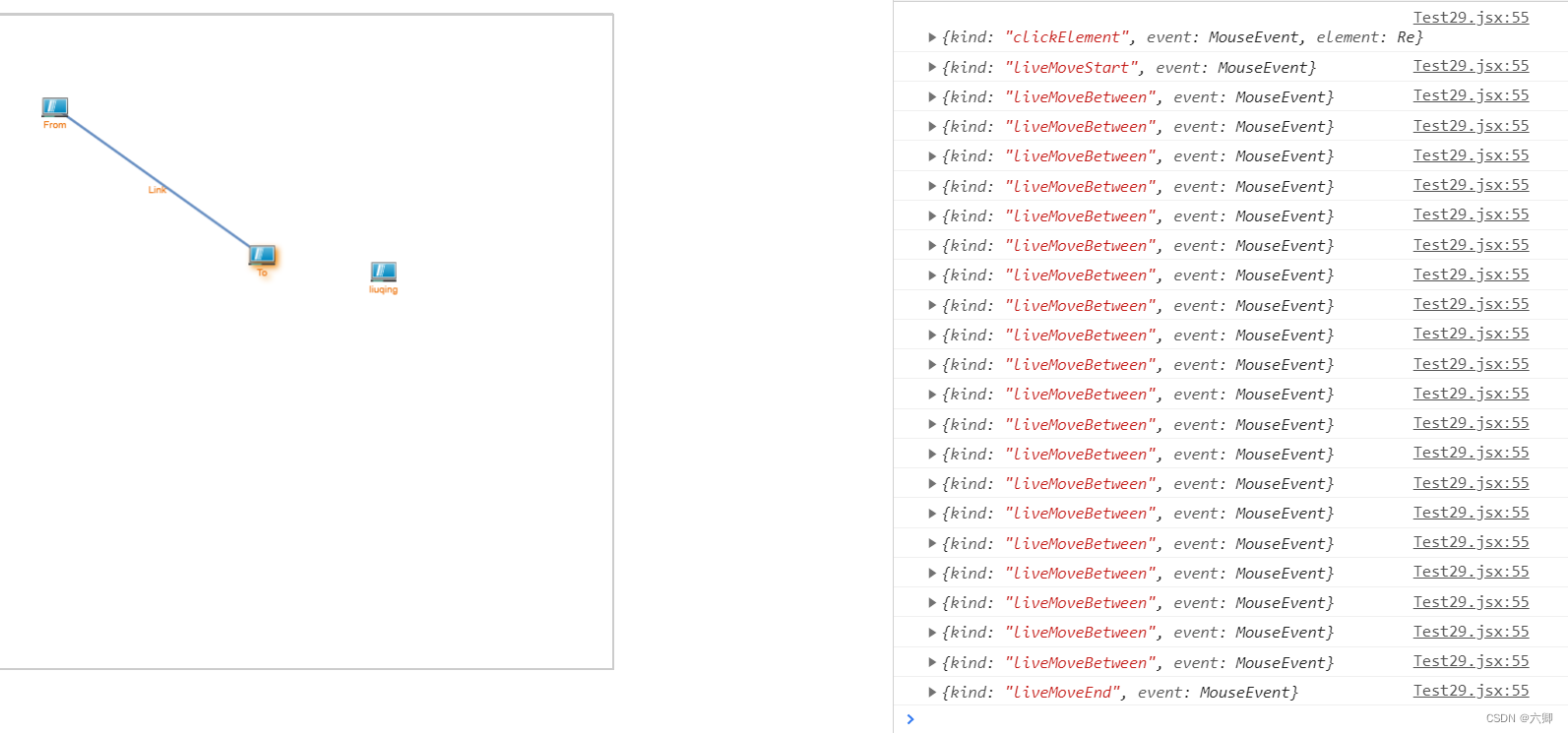
network.addInteractionListener(function (e) { console.log(e); });
从点击开始拖动到停止拖动
监听鼠标事件
/**
*network.getView.addEventListener(MouseEvent', function (e) {});
*监听鼠标事件: mousedown、mousemove、mouseup、keydown等。
*/
使用:
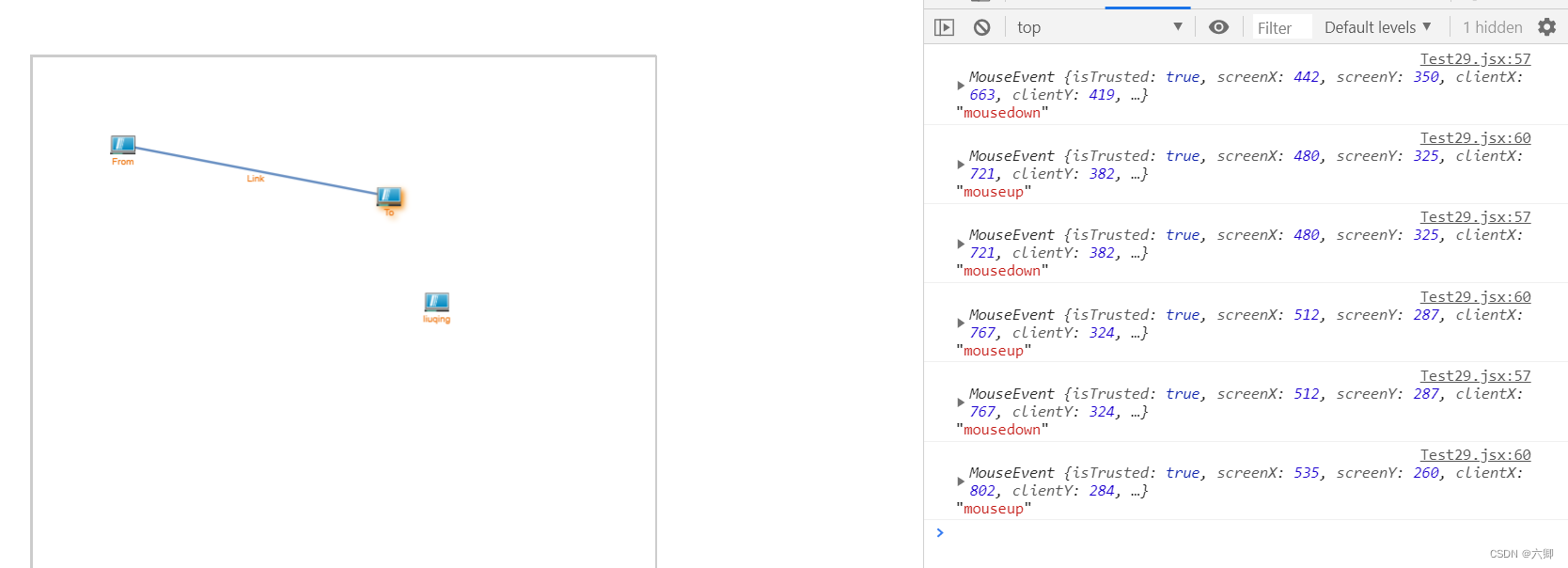
network.getView().addEventListener('mousedown',(e)=>{
console.log(e,'mousedown')
})
network.getView().addEventListener('mouseup',(e)=>{
console.log(e,'mouseup')
})

获取鼠标下的网元
//获取鼠标下的网元
network.getView().addEventListener('mousemove',function(e){
var element = network.getElementAt(e);
})
使用:
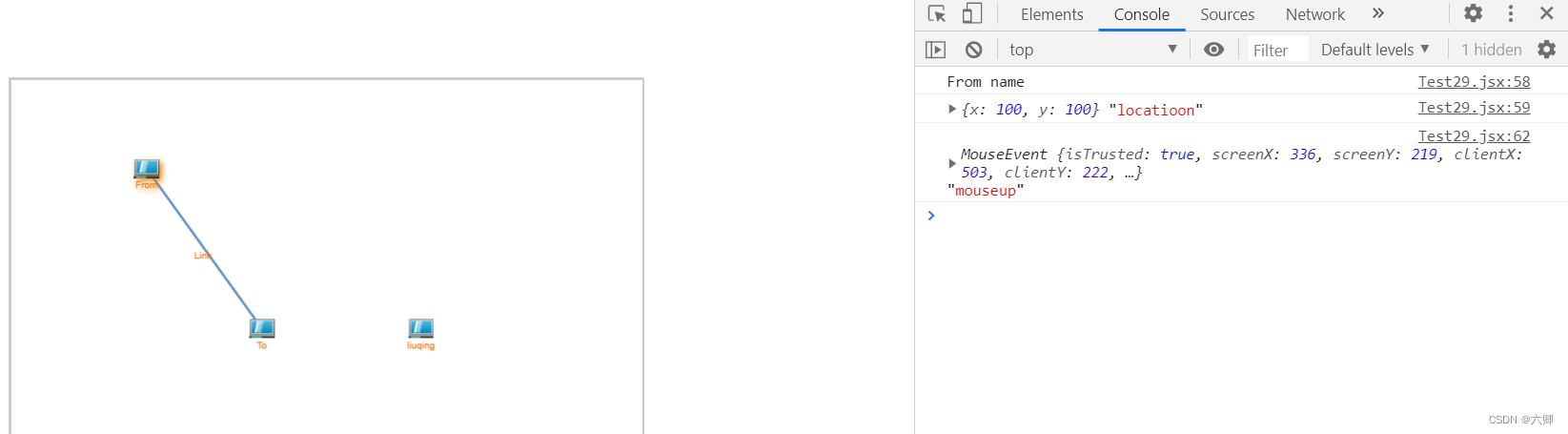
network.getView().addEventListener('mousedown',(e)=>{
var element = network.getElementAt(e);
console.log(element.getName(),'name')
console.log(element.getLocation(),'locatioon')
})

学习参考:TWaver Documents























 861
861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










