1、手动截取封装
下面这个方法是自己封装的一个获取url上参数的方法:
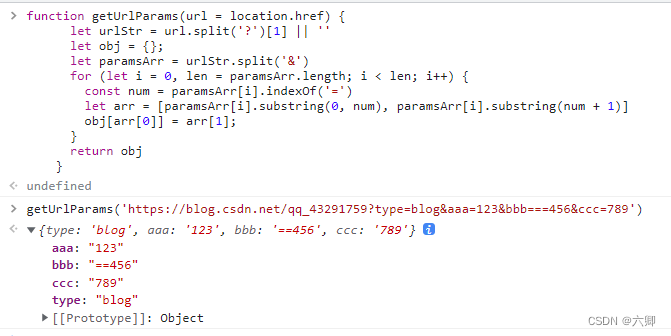
function getUrlParams(url = location.href) {
let urlStr = url.split('?')[1] || ''
let obj = {};
let paramsArr = urlStr.split('&')
for (let i = 0, len = paramsArr.length; i < len; i++) {
const num = paramsArr[i].indexOf('=')
let arr = [paramsArr[i].substring(0, num), paramsArr[i].substring(num + 1)]
obj[arr[0]] = arr[1];
}
return obj
}
直接使用的可以返回一个对象,里面包含我们url上的参数,key和对应value值。
getUrlParams('https://blog.csdn.net/qq_43291759?type=blog&aaa=123&bbb===456&ccc=789')
//得到
{type: 'blog', aaa: '123', bbb: '==456', ccc: '789'}
使用的时候我们直接解构出来或者点出来使用即可。

getUrlParams上面的循环在使用=分割,为什么要找到第一等号的位置然后再次截取,是因为有的参数可能拼接了等于,或者是说这个对应的值是一个奇怪的字符串。
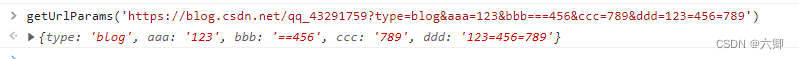
getUrlParams('https://blog.csdn.net/qq_43291759?type=blog&aaa=123&bbb===456&ccc=789&ddd=123=456=789')
//执行结果
{type: 'blog', aaa: '123', bbb: '==456', ccc: '789', ddd: '123=456=789'}
其实我们想要的ddd结果为123=456=789这才是正确的,如果不取第一个等号去进行分割,这肯定是拿不到我们想要的结果的。

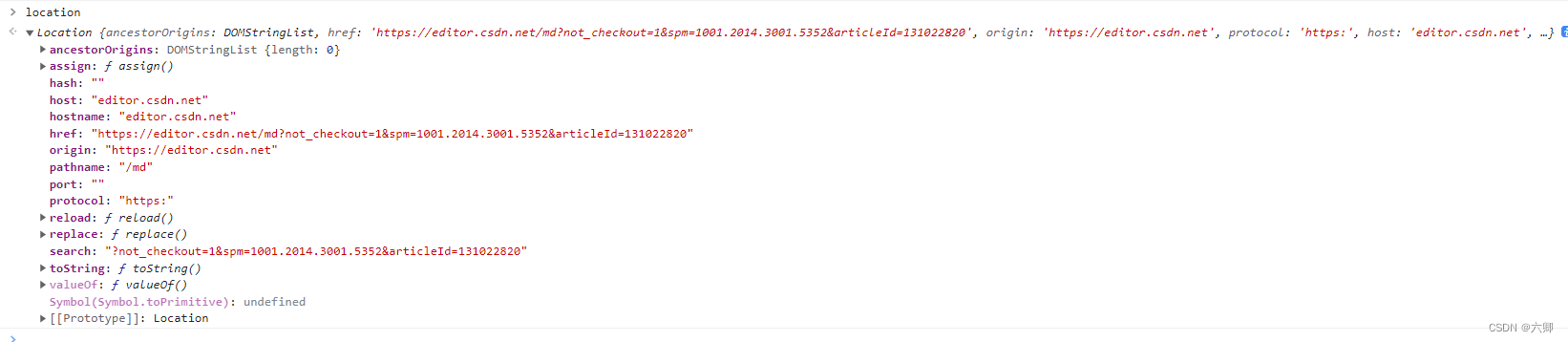
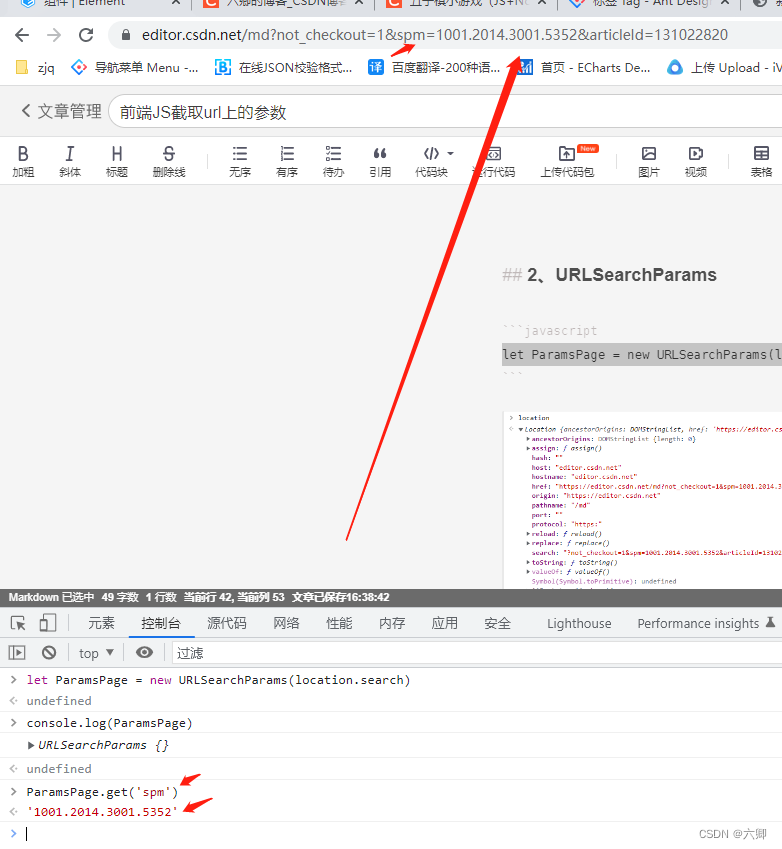
2、URLSearchParams
let ParamsPage = new URLSearchParams(location.search)
ParamsPage.get('参数名')

























 837
837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










