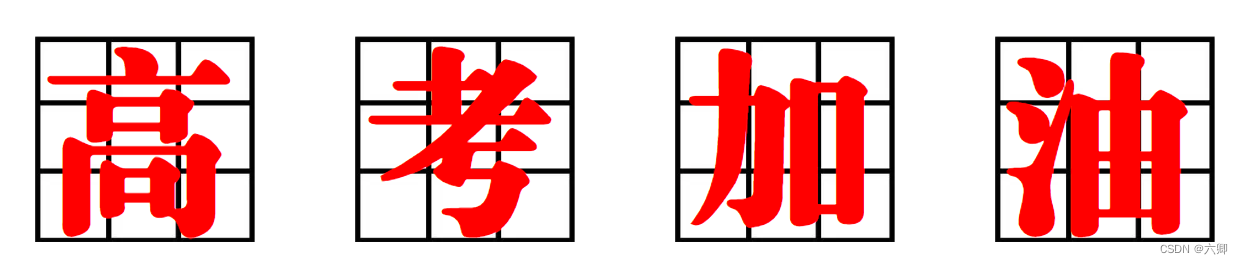
前端引入字体文件

上面使用的是方正大标宋字体。
首先我们需要有这个字体文件。
我目前的目录结构是:

全部代码为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
/* 方正大标宋 */
@font-face {
font-family: '方正大标宋';
src: url(FZDBSJW.TTF);
}
* {
padding: 0;
margin: 0;
}
.div {
margin-left: 100px;
margin-top: 100px;
padding: 5px;
background-image: url('./zjq.png');
width: 210px;
height: 210px;
background-repeat: no-repeat;
background-size: 100%;
color: red;
display: flex;
flex-wrap: wrap;
}
.box {
font-size: 200px;
line-height: 200px;
height: 210px;
width: 210px;
text-align: center;
position: relative;
/* top: -10px; */
bottom: -10px;
left: -6px;
font-weight: bold;
font-family: "方正大标宋";
}
#zjq,
body,
html {
width: 100%;
height: 100%;
}
#zjq {
display: flex;
}
</style>
<body>
<div id="zjq">
</div>
</body>
<script>
let zjq = document.getElementById('zjq')
const str = `高考加油`;
let arr = str.split('')
let strObj = ''
arr.map(i => {
strObj += `<div class="div">
<div class="box">
${i}
</div>
</div>`
})
zjq.innerHTML = strObj
</script>
</html>
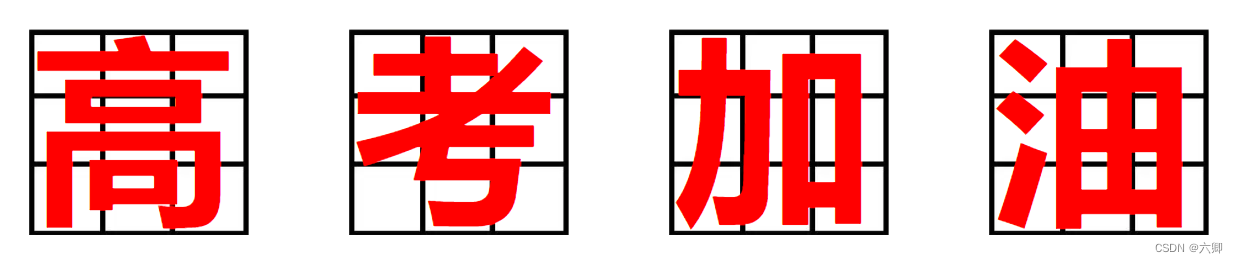
我们再看一下普通字体:

其实主要就是这几行:
/* 方正大标宋 */
@font-face {
font-family: '方正大标宋';
src: url(FZDBSJW.TTF);
}
//使用
font-family: "方正大标宋";
好,就这样。























 1155
1155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










