目录
一、HTML简介
目标
- 能够说出网页的基本组成
- 能够说出什么是HTML
- 能够说出常用的浏览器
- 能够说出web标准的三大组成部分
1、网页
1.1 什么是网页
网站是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。
网页是网站中的一"页”,通常是 HTML格式的文件,它要通过浏览器来阅读。
网页是构成网站的基本元素,它通常由图片、链接、字音、视频等元素组成。通常我们看到的网页,
常见以.htm或.html后缀结尾的文件,因此将其俗称为HTML文件。
1.2 什么是HTML
HTML指的是超文本标记语言(Hyper Text Markup Language) ,它是用来描述网页的一种语言。
HTML不是一种编程语言 ,而是一种标记语言 (markup language)。
标记语言是一套标记标签 (markup tag)。
所谓超文本,有2层含义:
- 1.它可以加入图片、声音动画、多媒体等内容(超越了文本限制)。
- 2.它还可以从一个文件跳转到另-个文件,与世界各地主机的文件连接(超级链接文本)。
1.3 网页的形成
网页是由网页元素组成的,这些元素是利用html标签描述出来,然后通过浏览器解析来显示给用户的。
前端人员开发代码---->浏览器显示代码(解析、渲染)----->生成最后的Web页面
总结
- 网页是图片、链接、字音视频等元素组成其实就是一个htm文件(后缀名为html)
- 网页生成制作:有前端人员书写HTML文件,然后浏览器打开,就能看到了网页.
- HTML:超文本标记语言,用来制作网页的一门语言有标签组成的.比如图片标签链接标签视频标签等…
2、常用浏览器
网页是通过浏览器来展示的,关于浏览器我们要介绍以下两点:
- 1.常用的浏览器
- 2.浏览器内核
浏览器是网页显示、运行的平台。常用的浏览器有IE、火狐( Firefox)、谷歌( Chrome )、Safari和Opera等。平时称为五大浏览器。(谷歌)
浏览器内核
- 浏览器内核(渲染引擎) : 负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
- 目前国内一般浏览器都会采用Webkit/Blink内核,如360、UC、QQ、搜狗等。
3、Web标准(重点)
3.1 为什么需要web标准
浏览器不同,它们显示页面或者排版就有些许差异
遵循Web标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点:
- 1.让Web的发展前景更广阔。
- 2.内容能被更广泛的设备访问。
- 3.更容易被搜寻引擎搜索。
- 4.降低网站流量费用。
- 5.使网站更易于维护。
- 6.提高页面浏览速度。
3.2 Web标准的构成
主要包括结构( Structure)、表现( Presentation )和行为( Behavior )三个方面。
- 结构:结构用于对网页元素进行整理和分类,现阶段主要学的是HTML。
- 表现:表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS
- 行为:行为是指网页模型的定义及交互的编写,现阶段主要学的是Javascript
Web标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解:结构写到HTML文件中,表现写到CSS文件中,行为写到JavaScript文件中。
二、HTML标签
目标(上)
- 能够说出标签的书写注意规范
- 能够写出HTML骨架标签
- 能够写出超链接标签
- 能够写出图片标签并说出alt和title的区别
- 能够说出相对路径的三种形式
1、HTML语法规范
1.1 基本语法概述
-
HTML 标签是由尖括号包围的关键词,例如 < html>。
-
HTML 标签通常是成对出现的,例如< html>和< /html> , 我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。
-
有些特殊的标签必须是单个标签(极少情况) , 例如< br/>,我们称为单标签。
1.2 标签关系
双标签关系可以分为两类:包含关系和并列关系
- 包含关系
<head>
<title> </title>
</head>
- 并列关系
<head>< </head>
<body> </body>
2、HTML基本结构标签
2.1 第一个HTML网页
每个网页都会有一个基本的结构标签 (也称为骨架标签),页面内容也是在这些基本标签 上书泻。
HTML页面也称为HTML文档.
:HTML标签,页面中最大的标签,我们称为根标签 :文档的头部,注意在head标签中我们必须要设置的标签是title:文档的标题,让页面拥有一个属于自己的网页标题
:文档的主体,元素包含文档的所有内容,页面内容基本都是放到body里面的3、开发工具
Visual Studio Code
3.1<!DOCTYPE>标签
文档类型声明标签,作用就是告诉浏览器使用哪种HTML版本来显示网页
< !DOCTYPE html>
- 这句代码的意思是:当前页面采取的是HTML5版本来显示网页.
注意:
1、<!DOCTYPE>声明位于文档中的最前面的位置,处于标签之前。
2、<!DOCTYPE>不是一个HTML标签,它就是文档类型声明标签。
3.2 lang标签
- 用来定义当前文档显示的语言。
- en定义语言为英语
- zh-CN定义语言为中文
简单来说定义为en就是英文网页,定义为zh-CN就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文
这个属性对浏览器和搜索引擎(百度谷歌等)还是有作用的
3.3 charset字符集
字符集(Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在< head>标签内,可以通过< meta>标签的charset属性来规定HTML文档应该使用哪种字符编码。
<meta charset="UTF-8" />
charset常用的值有: GB2312、BIG5、 GBK 和UTF-8 ,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符.
注意:上面语法是必须要写的代码,否则可能弓|起乱码的情况。一般情况下, 统一使用"UTF-8” 编码,尽量统一写成标准的"UTF-8" ,不要写成"utf8"或"UTF8"。
3.4 总结
-1. 以上三个代码vscode自动生成基本不需要我们重写.
-2. 文档类型声明标签 ,告诉浏览器这个页面采取htm15版本来显示页面.
-3. < html lang= "en” > 告诉浏览器或者搜索引|擎这是一个文网站本页面采取英文来显示
-4. < meta charset=“UTF-8” />必须写.采取UTE-8来保存文字.如果不写就会乱码.具体原理后面分析.
4、HTML常用标签
4.1 标签语义
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
4.2 标题标签< h1>-< h6>(重要)
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了6个等级的网页标题,即< h1> - < h6>。
单词head的缩写,为头部、标题。
标签语义:作为标题使用,并且依据重要性递减。
特点:
-1. 加了标题的文字会变的加粗,字号也会依次变大。
-2. 一个标题独占一行。
<h1>标题一共六级选,</h1>
<h2>文字加粗一行显。</h2>
<h3>由大到小依次减,</h3>
<h4>从重到轻随之变。</h4>
<h5>语法规范书写后,</h5>
<h6>具体效果刷新见。</h6>
------pink老师
4.3 段落和换行标签(重要)
1、段落标签
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在HTML标签中,< p> 标签用于定义段落,它可以将整个网页分为若干个段落。
< p>我是一个段落标签< /p>
单词paragraph[’ paeragraef]的缩写,意为段落。
标签语义:可以把HTML文档分割为若干段落。
特点:
- 1.文本在一个段落中会根据浏览器窗的大小自动换行。
- 2.段落和段落之间保有空隙。
2、换行标签
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望
某段文本强制换行显示,就需要使用换行标签< br/>
单词break的缩写,意为打断、换行。
标签语义:强制换行。
特点:
-1. < br/>是个单标签。
-2. < br/>标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
4.4 文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线等效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示
标签语义:突出重要性,比普通文字更重要.
加粗(重点记住)
- < strong>< /strong>或者< b>< /b>
- 更推荐使用< strong>标签加粗语义更强烈
倾斜(重点记住)
- < em>< /em>或者< i>< /i>
- 更推荐使用< em>标签加粗语义更强烈
删除线
- < del>< /del>或者< s>< /s>
- 更推荐使用< del>标签加粗语义更强烈
下划线
- < ins>< /ins>或者< u>< /u>
- 更推荐使用标签加粗语义更强烈
4.5 < div>和< span>标签(盒子标签)
< div>和< span>是没有语义的,它们就是一个盒子,用来装内容的。
div是division的缩写,示分割、分区。span 意为跨度、跨距。
特点:
-1. < div>标签用来布局,但是现在一行只能放一个< div>大盒子
-2. < span>标签用来布局,一行上可以多个< span>.小盒子
4.6 图像标签和路径(重点)
1、图像标签
在HTML标签中, 标签用于定义HTML页面中的图像。
< img src=“图像URL” />
单词image的缩写,意为图像。
src是< img>标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。
图像标签的其他属性:
src
- 图片路径
- 必须属性
alt
- 文本
- 替换文本。图像不能显示的文字
title
- 文本
- 提示文本。鼠标放到图像上,显示的文字
width
- 像素
- 设置图像的宽度
height
- 像素
- 设置图像的高度
border
- 像素
- 设置图像的边框粗细
图像标签属性注意点:
- ①图像标签可以拥有多个属性,必须写在标签名的后面。
- ②属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- ③属性采取键值对的格式,即key= “value” 的格式,属性=“属性值”。
2、路径
(1)目录文件夹和根目录:
- 目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如html文件、图片等。
- 根目录:打开目录文件夹的第一层就是根目录
- 页面中的图片会非常多,通常我们会新建一个文件夹来存放这些图像文件 ( images) , 这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。
(2)相对路径和绝对路径
路径可以分为:
- 1、相对路径:以引用文件所在位置为参考基础,而建立出的目录路径,这里简单来说说,图片相对于HTML页面的位置(重点记住)
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图像文件位于HTML文件同一级,如< img src=“baidu.gif”/> | |
| 下一级路径 | / | 图像文件位于HTML文件下一级,如< img src=“images/baidu.gif”/> |
| 上一级路径 | …/ | 图像文件位于HTML文件上一级,如< img src="…/baidu.gif"/> |
- 2、绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,“D:\web\imgVlogo.gif” 或完整的网络地址"http://www.itcast.cn/images/logo.gif" 。
相对路径:/
绝对路径:\
4.7 超链接标签(重点)
在HTML标签中, 标签用于定义超链接,作用是从一个页面链接到另一个页面。
1、链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
单词anchor [’ aenka®]的缩写,意为:锚。
两个属性的作用如下:
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性) 当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中_self为默认值,_ blank为在新窗口中打开方式。 |
2、链接的分类
-
1.外部链接:
<a href="http://www.qq.com" target="_blank">腾讯</a> <a href="http://www.baidu.com" target="_self">百度</a> -
2.内部链接:网站内部页面之间的相互链接直接链接内部页面名称即可,例如< a href= “index.html”>首页< /a>
-
3.空链接:如果当时没有确定链接目标时,
<a href="#">首页</a> -
4.下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件
<a href="img.zip">下载文件</a> -
5.网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
<a href="http://www.baidu.com"><img src="img.jpg"/></a>
- 6.锚点链接:点我们点击链接,可以快速定位到页面中的某个位置.
- 在链接文本的href属性中,设置属性值为#名字的形式,如< a href= “#two”>第2集< /a>
- 找到目标位置标签,里面添加一个id属性=刚才的名字,如: < h3 id=“two” >第2集介绍< /h3>
5、HTML中的注释和特殊字符
5.1 注释
如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
HTML中的注释以" ”结束。
<!--注释语句--> 快捷键:ctrl +/
一句话:注释标签里面的内容是给程序猿看的,这个代码是不执行不显示到页面中的.
添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。
5.2 特殊字符
在HTML页面中,一些特殊的符号很难或者不方便直接使用 ,此时我们就可以使用下面的字符来替代。
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| 空格符 |   ; | |
| < | 小于号 | < ; |
| > | 大于号 | > ; |
| & | 和号 | & ; |
| ¥ | 人民币 | ¥ ; |
| © | 版权 | © ; |
| ® | 注册商标 | ® ; |
| ° | 摄氏度 | ° ; |
| ± | 正负号 | ± ; |
| × | 乘号 | × ; |
| ÷ | 除号 | ÷ ; |
| ² | 平方2 | ² ; |
| ³ | 立方3 | ³ ; |
重点记住:空格、大于号、小于号这三个,其余的使用很少,如果需要回头查阅即呵。
综合案例1
通过综合案例,主要复习:
- 1、目录文件夹
- 2、今日所学标签
- 3、路径
- 4、锚点链接
考察:
- 标题的设置
- 图像标签及路径
- 超链接标签格式及内部链接、锚点链接的考查
- 换行标签和段落标签的运用
目标(下)
- 能够书写表格
- 能够写出无序列表
- 能够写出3~4个常用input表单类型
- 能够写出下拉列表表单
- 能够使用表单元素实现注册页面
- 能够独立查阅W3C文档
6、表格标签
表格是实际开发中非常常用的标签:
(1)、表格的主要作用
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好,特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现的很有条理。
(2)、表格的基本语法
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</ table>
a.< table>< /table>是用于定义表格的标签
b.< tr></ tr>标签定义表格中的行,必须嵌套在< table>< /table>标签中
c.< td>< /td>用于定义表格中的单元格,必须嵌套在< tr>< /tr>标签中。
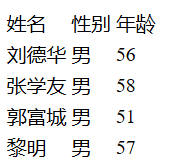
<table>
<tr><td>姓名</td> <td>性别</td> <td>年龄</td></tr>
<tr><td>刘德华</td> <td>男</td> <td>56</td></tr>
<tr><td>张学友</td> <td>男</td> <td>58</td></tr>
<tr><td>郭富城</td> <td>男</td> <td>51</td></tr>
<tr><td>黎明</td> <td>男</td> <td>57</td></tr>
</table>

(3)、表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示
标签标示HTML表格的表头部分(table head)的缩写<table>
<tr>
<th>姓名</th>
...
</tr>
...
</table>
(4)、表格属性
表格属性这部分属性我们实际开发我们不常用,后面通过CSS来设置
目的有两个:
1、记住这些英语单词,后面CSS会使用。
2、直观感受表格的外观形态
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式 |
| border | 1或" " | 规定表格单元是否拥有边框,默认为" ",表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
- 以上属性要写到表格标签table里面去
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500" height="249">
<tr><th>姓名</th> <th>性别</th> <th>年龄</th></tr>
<tr><td>刘德华</td> <td>男</td> <td>56</td></tr>
<tr><td>张学友</td> <td>男</td> <td>58</td></tr>
<tr><td>郭富城</td> <td>男</td> <td>51</td></tr>
<tr><td>黎明</td> <td>男</td> <td>57</td></tr>
</table>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YPq4fK9v-1589202661078)(C:\Users\86136\AppData\Roaming\Typora\typora-user-images\image-20200506171008956.png)]](https://img-blog.csdnimg.cn/20200511211721994.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzMjkzNzc4,size_16,color_FFFFFF,t_70)
案例:小说排行榜
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-k0X6osVt-1589202661082)(C:\Users\86136\AppData\Roaming\Typora\typora-user-images\image-20200506171035264.png)]](https://img-blog.csdnimg.cn/20200511211742423.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzMjkzNzc4,size_16,color_FFFFFF,t_70)
分析:
- 先书写制作表格的结构
- 1、第一行里面是th表头单元格
- 2、第二行开始里面是td普通单元格
- 3、单元格里面可以放任何元素,文字链接图片等都可以
- 后书写表格属性
- 1、用到宽度高度边框cellpadding和cellspacing
- 2、表格浏览器中对齐align
<table align="center" border="1" cellpadding="50" cellspacing="0" height="500">
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>进入搜索</th>
<th>最近七日</th>
<th>相关链接</th







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 75
75











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








