colorPicker
目标
看到这个很酷的网站 所以也想看看怎么弄?
先来挑战入门版…
颜色坐标系
-
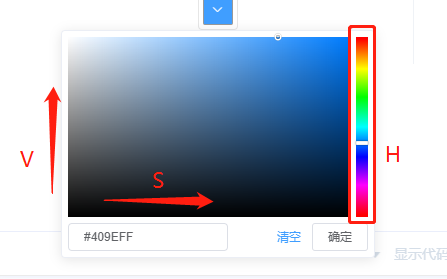
首先要解决一个 误解

我们所看到的颜色面板, 其实就是一个固定的样式, 而我们获取的颜色其实是从 坐标模型中 计算出来的。
-
坐标模型有很多, 在此使用的是 HSV颜色模型
Q: 为什么使用 HSV ?
A: HSV色系对用户来说是一种直观的颜色模型, 主要由 色调(Hue, 简H)、饱和度(Saturation, 简S)、色明度(Value, 简V) -
将 HSV六角锥体模型 转为 直观的数学坐标系

需要注意, document中元素节点 坐标原点是右上角, 而数学坐标原点为右下角
数学坐标系: y、x、h
HSV坐标系: v、s、h
-
确认坐标系的范围
色调H: 取值范围为0°~360°
饱和度S:取值范围为0.0~1.0
亮度V:取值范围为0.0(黑色)~1.0(白色)
通过document节点上元素的宽高, 计算步长, 达到取值范围为 0~100(转为百分制)
颜色转换
通过 触摸 坐标系 获取 y(v)、x(s)、h 的值, 然后利用算法公式转换成 rgb 颜色
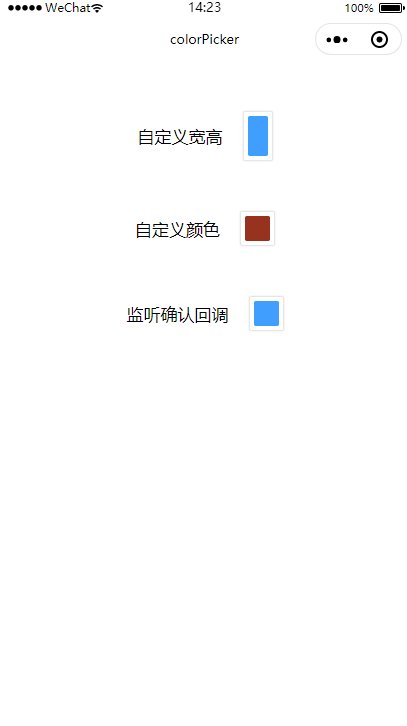
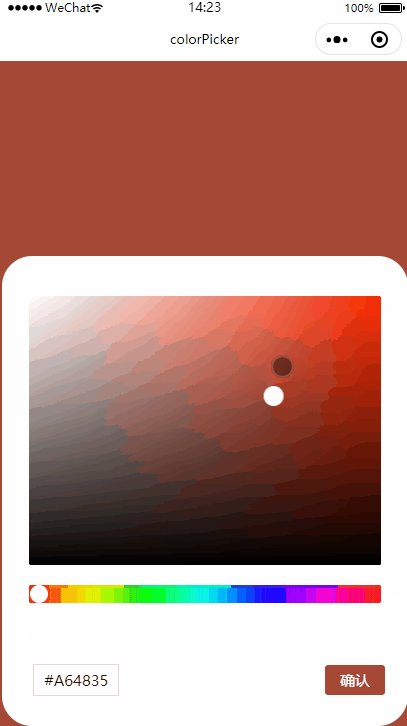
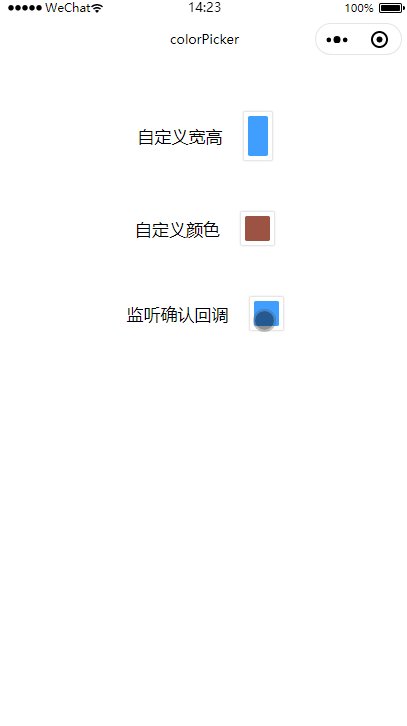
实例用法
详细注释在 代码中…
代码片段: https://developers.weixin.qq.com/s/rRHvfdmx79mR
github: https://github.com/angxuejian/moto.wxui/tree/main/UI/colorPicker
1. 将 colorPicker 组件 引入到项目中。
// index.json
{
"usingComponents": {
"color-picker": "../../components/colorPicker/colorPicker"
}
}
// index.html
<view>
<color-picker></color-picker>
</view>
2. Attributes
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| width | number | 35 | 否 | 宽度; 单位px |
| height | number | 35 | 否 | 高度; 单位px |
| predefined | string | #409EFF | 否 | 预览颜色; 支持HEX和RGB; 只支持英文字符 |
3. Events
| 事件名称 | 回调参数 | 说明 |
|---|---|---|
| change | 当前颜色 | 当修改绑定值时触发 |
4. 示例

参考文献
MakerGYT 看了MakerGYT写的mini-color-picker源码, 非常强🤙🤙🤙






















 756
756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








