全部效果

持续更新…
类型1
效果

思路:
1、用8个浅灰色的圆当背景
2、4个渐变深灰色的圆,一直改变其旋转角度,表示Loading的过程
首先,定位下图圆的位置(红色线为辅助线),剩余的直接旋转角度就行。

画布长宽为100
<Canvas Width="100" Height="100">
圆的半径是25,设计其基础的样式。因为剩余的圆是通过该圆旋转得到的,旋转的中心是上图中几条红色直线相交的那个点,不难算出RenderTransformOrigin为0.5,2,这个很关键。
<Style x:Key="ellipse" TargetType="Ellipse">
<Setter Property="Width" Value="25"/>
<Setter Property="Height" Value="25"/>
<Setter Property="RenderTransformOrigin" Value="0.5, 2"/>
<Setter Property="Fill" Value="#FFAAAAAA"/>
<Setter Property="Canvas.Left" Value="37.5"/>
<Setter Property="Canvas.Top" Value="0"/>
</Style>
剩下的就是旋转啦
<!-- 8个背景圆 -->
<Ellipse Style="{StaticResource ellipse}">
<Ellipse.RenderTransform>
<RotateTransform Angle="0"/>
</Ellipse.RenderTransform>
</Ellipse>
<Ellipse Style="{StaticResource ellipse}">
<Ellipse.RenderTransform>
<RotateTransform Angle="45"/>
</Ellipse.RenderTransform>
</Ellipse>
<Ellipse Style="{StaticResource ellipse}">
<Ellipse.RenderTransform>
<RotateTransform Angle="90"/>
</Ellipse.RenderTransform>
</Ellipse>
<Ellipse Style="{StaticResource ellipse}">
<Ellipse.RenderTransform>
<RotateTransform Angle="135"/>
</Ellipse.RenderTransform>
</Ellipse>
<Ellipse Style="{StaticResource ellipse}">
<Ellipse.RenderTransform>
<RotateTransform Angle="180"/>
</Ellipse.RenderTransform>
</Ellipse>
<Ellipse Style="{StaticResource ellipse}">
<Ellipse.RenderTransform>
<RotateTransform Angle="225"/>
</Ellipse.RenderTransform>
</Ellipse>
<Ellipse Style="{StaticResource ellipse}">
<Ellipse.RenderTransform>
<RotateTransform Angle="270"/>
</Ellipse.RenderTransform>
</Ellipse>
<Ellipse Style="{StaticResource ellipse}">
<Ellipse.RenderTransform>
<RotateTransform Angle="315"/>
</Ellipse.RenderTransform>
</Ellipse>
<!-- 4个一直旋转的圆 -->
<Ellipse Name="ell1" Style="{StaticResource ellipse}" Fill="Black" Opacity="0.3">
<Ellipse.RenderTransform>
<RotateTransform Angle="45"/>
</Ellipse.RenderTransform>
</Ellipse>
<Ellipse Name="ell2" Style="{StaticResource ellipse}" Fill="Black" Opacity="0.4">
<Ellipse.RenderTransform>
<RotateTransform Angle="90"/>
</Ellipse.RenderTransform>
</Ellipse>
<Ellipse Name="ell3" Style="{StaticResource ellipse}" Fill="Black" Opacity="0.5">
<Ellipse.RenderTransform>
<RotateTransform Angle="135"/>
</Ellipse.RenderTransform>
</Ellipse>
<Ellipse Name="ell4" Style="{StaticResource ellipse}" Fill="Black" Opacity="0.6">
<Ellipse.RenderTransform>
<RotateTransform Angle="180"/>
</Ellipse.RenderTransform>
</Ellipse>
这样就能得到上图了。
如何旋转圆ell1 ell2 ell3 ell4呢?
这里用了关键帧动画DoubleAnimationUsingKeyFrames改变RotateTransform的Angle属性。对于圆ell1,其初始旋转角度是45°,那还需要旋转到90°、135°、180°、225°、270°、315°、360°共7个角度,不难写出动画代码,其他三个类似。
<Storyboard x:Key="sb1" RepeatBehavior="Forever">
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="ell1"
Storyboard.TargetProperty="(UIElement.RenderTransform).(RotateTransform.Angle)">
<DiscreteDoubleKeyFrame KeyTime="0:0:0.1" Value="90"/>
<DiscreteDoubleKeyFrame KeyTime="0:0:0.2" Value="135"/>
<DiscreteDoubleKeyFrame KeyTime="0:0:0.3" Value="180"/>
<DiscreteDoubleKeyFrame KeyTime="0:0:0.4" Value="225"/>
<DiscreteDoubleKeyFrame KeyTime="0:0:0.5" Value="270"/>
<DiscreteDoubleKeyFrame KeyTime="0:0:0.6" Value="315"/>
<DiscreteDoubleKeyFrame KeyTime="0:0:0.7" Value="360"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
然后在画布加载事件中触发
<Canvas.Triggers>
<EventTrigger RoutedEvent="Loaded">
<BeginStoryboard Storyboard="{StaticResource sb1}"/>
<BeginStoryboard Storyboard="{StaticResource sb2}"/>
<BeginStoryboard Storyboard="{StaticResource sb3}"/>
<BeginStoryboard Storyboard="{StaticResource sb4}"/>
</EventTrigger>
</Canvas.Triggers>
类型2
效果:

思路:
使用两个弧
Arc,一个充当背景,一个作动画
关于Arc可以参考这个
代码:
<Canvas Width="100" Height="100">
<Canvas.Triggers>
<EventTrigger RoutedEvent="Loaded">
<BeginStoryboard>
<Storyboard RepeatBehavior="Forever" Storyboard.TargetName="arc">
<DoubleAnimation Storyboard.TargetProperty="EndAngle" To="360" BeginTime="0:0:0" Duration="0:0:1">
<DoubleAnimation.EasingFunction>
<PowerEase EasingMode="EaseInOut" Power="3"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetProperty="StartAngle" To="360" BeginTime="0:0:1" Duration="0:0:1">
<DoubleAnimation.EasingFunction>
<PowerEase EasingMode="EaseInOut" Power="3"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Canvas.Triggers>
<ed:Arc Width="80"
Height="80"
StartAngle="0"
EndAngle="360"
Stretch="None"
ArcThickness="12"
Fill="#fff1c1">
</ed:Arc>
<ed:Arc Width="80"
Height="80"
Name="arc"
StartAngle="0"
EndAngle="0"
Stretch="None"
ArcThickness="12"
Fill="#fe5f55">
</ed:Arc>
</Canvas>
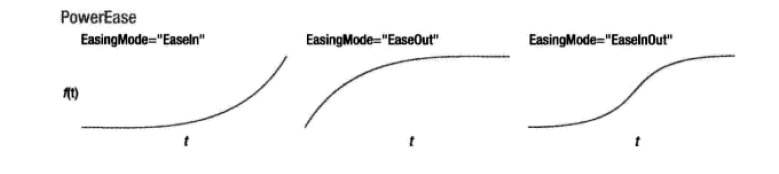
使用缓动函数看起来更自然。使用幂函数,这里是 Power=“3” 次幂,来加速(EaseIn)或减速动画(EaseOut),这里 EasingMode=“EaseInOut” 表示动画开始和结束时减速。
<DoubleAnimation.EasingFunction>
<PowerEase EasingMode="EaseInOut" Power="3"/>
</DoubleAnimation.EasingFunction>
类似这样的图:

类型3
效果:

GIF看的有点卡,实际不卡。
样式:
<Grid Background="White">
<Grid.Resources>
<Style x:Key="ellipse" TargetType="Ellipse">
<Setter Property="Width" Value="15"/>
<Setter Property="Height" Value="15"/>
<Setter Property="Canvas.Left" Value="42.5"/>
<Setter Property="Fill" Value="#0d3f67"/>
<Setter Property="RenderTransformOrigin" Value="0.5,3.33"/>
</Style>
<PowerEase x:Key="powerease" Power="3" EasingMode="EaseInOut"/>
</Grid.Resources>
<Canvas Width="100" Height="100">
<Canvas.Triggers>
<EventTrigger RoutedEvent="Loaded">
<BeginStoryboard>
<Storyboard Storyboard.TargetProperty="(UIElement.RenderTransform).(RotateTransform.Angle)" RepeatBehavior="Forever">
<DoubleAnimation Storyboard.TargetName="e1" To="360" Duration="0:0:2" EasingFunction="{StaticResource powerease}" AccelerationRatio="0.1" DecelerationRatio="0.9"/>
<DoubleAnimation Storyboard.TargetName="e2" To="360" Duration="0:0:2" EasingFunction="{StaticResource powerease}" AccelerationRatio="0.3" DecelerationRatio="0.7"/>
<DoubleAnimation Storyboard.TargetName="e3" To="360" Duration="0:0:2" EasingFunction="{StaticResource powerease}" AccelerationRatio="0.5" DecelerationRatio="0.5"/>
<DoubleAnimation Storyboard.TargetName="e4" To="360" Duration="0:0:2" EasingFunction="{StaticResource powerease}" AccelerationRatio="0.7" DecelerationRatio="0.3"/>
<DoubleAnimation Storyboard.TargetName="e5" To="360" Duration="0:0:2" EasingFunction="{StaticResource powerease}" AccelerationRatio="0.9" DecelerationRatio="0.1"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Canvas.Triggers>
<!--背景-->
<Ellipse Width="100" Height="100" Fill="#f2f4f6"/>
<Label Content="Loading"
FontSize="16"
FontFamily="Times New Roman"
Foreground="#6b48ff"
FontWeight="Bold"
Width="100"
Height="100"
VerticalContentAlignment="Center"
HorizontalContentAlignment="Center"/>
<Ellipse Name="e1" Style="{StaticResource ellipse}">
<Ellipse.RenderTransform>
<RotateTransform Angle="0"/>
</Ellipse.RenderTransform>
</Ellipse>
<Ellipse Name="e2" Style="{StaticResource ellipse}">
<Ellipse.RenderTransform>
<RotateTransform Angle="0"/>
</Ellipse.RenderTransform>
</Ellipse>
<Ellipse Name="e3" Style="{StaticResource ellipse}">
<Ellipse.RenderTransform>
<RotateTransform Angle="0"/>
</Ellipse.RenderTransform>
</Ellipse>
<Ellipse Name="e4" Style="{StaticResource ellipse}">
<Ellipse.RenderTransform>
<RotateTransform Angle="0"/>
</Ellipse.RenderTransform>
</Ellipse>
<Ellipse Name="e5" Style="{StaticResource ellipse}">
<Ellipse.RenderTransform>
<RotateTransform Angle="0"/>
</Ellipse.RenderTransform>
</Ellipse>
</Canvas>
</Grid>
使用了缓动函数PowerEase来控制5个圆的旋转速度。
类型4
效果:

样式:
<Style x:Key="ellipse" TargetType="Ellipse">
<Setter Property="Width" Value="20"/>
<Setter Property="Height" Value="20"/>
<Setter Property="Fill" Value="#41b6e6"/>
<Setter Property="RenderTransform">
<Setter.Value>
<TranslateTransform X="0" Y="0"/>
</Setter.Value>
</Setter>
</Style>
<PowerEase x:Key="powerEase" Power="2" EasingMode="EaseInOut"/>
<Canvas Background="White" Width="200" Height="200">
<Canvas.Triggers>
<EventTrigger RoutedEvent="Loaded">
<BeginStoryboard>
<Storyboard RepeatBehavior="Forever" Storyboard.TargetProperty="(UIElement.RenderTransform).(TranslateTransform.Y)">
<DoubleAnimation Storyboard.TargetName="e1" To="-50" BeginTime="0:0:0.0" Duration="0:0:0.5" AutoReverse="True" EasingFunction="{StaticResource powerEase}"/>
<DoubleAnimation Storyboard.TargetName="e2" To="-50" BeginTime="0:0:0.1" Duration="0:0:0.5" AutoReverse="True" EasingFunction="{StaticResource powerEase}"/>
<DoubleAnimation Storyboard.TargetName="e3" To="-50" BeginTime="0:0:0.2" Duration="0:0:0.5" AutoReverse="True" EasingFunction="{StaticResource powerEase}"/>
<DoubleAnimation Storyboard.TargetName="e4" To="-50" BeginTime="0:0:0.3" Duration="0:0:0.5" AutoReverse="True" EasingFunction="{StaticResource powerEase}"/>
<DoubleAnimation Storyboard.TargetName="e5" To="-50" BeginTime="0:0:0.4" Duration="0:0:0.5" AutoReverse="True" EasingFunction="{StaticResource powerEase}"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Canvas.Triggers>
<Label Content="Loading"
FontSize="16"
FontFamily="Times New Roman"
Foreground="#ffb549"
FontWeight="Bold"
Width="200"
HorizontalContentAlignment="Center"
Canvas.Top="100"/>
<Ellipse Name="e1" Canvas.Left="30" Canvas.Top="80" Style="{StaticResource ellipse}"/>
<Ellipse Name="e2" Canvas.Left="60" Canvas.Top="80" Style="{StaticResource ellipse}"/>
<Ellipse Name="e3" Canvas.Left="90" Canvas.Top="80" Style="{StaticResource ellipse}"/>
<Ellipse Name="e4" Canvas.Left="120" Canvas.Top="80" Style="{StaticResource ellipse}"/>
<Ellipse Name="e5" Canvas.Left="150" Canvas.Top="80" Style="{StaticResource ellipse}"/>
</Canvas>
类型5

样式:
<Grid Background="White" HorizontalAlignment="Center">
<Grid.Resources>
<Style x:Key="rec" TargetType="Rectangle">
<Setter Property="Width" Value="10"/>
<Setter Property="Height" Value="30"/>
<Setter Property="Fill" Value="#f1404b"/>
</Style>
<PowerEase x:Key="powerEase" Power="3" EasingMode="EaseInOut"/>
</Grid.Resources>
<Grid.Triggers>
<EventTrigger RoutedEvent="Loaded">
<BeginStoryboard>
<Storyboard RepeatBehavior="Forever" Storyboard.TargetProperty="Height">
<DoubleAnimation Storyboard.TargetName="rec1" To="50" BeginTime="0:0:0.0" Duration="0:0:0.5" EasingFunction="{StaticResource powerEase}" AutoReverse="True"/>
<DoubleAnimation Storyboard.TargetName="rec2" To="50" BeginTime="0:0:0.2" Duration="0:0:0.5" EasingFunction="{StaticResource powerEase}" AutoReverse="True"/>
<DoubleAnimation Storyboard.TargetName="rec3" To="50" BeginTime="0:0:0.4" Duration="0:0:0.5" EasingFunction="{StaticResource powerEase}" AutoReverse="True"/>
<DoubleAnimation Storyboard.TargetName="rec4" To="50" BeginTime="0:0:0.6" Duration="0:0:0.5" EasingFunction="{StaticResource powerEase}" AutoReverse="True"/>
<DoubleAnimation Storyboard.TargetName="rec5" To="50" BeginTime="0:0:0.8" Duration="0:0:0.5" EasingFunction="{StaticResource powerEase}" AutoReverse="True"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Grid.Triggers>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="15"/>
<ColumnDefinition Width="15"/>
<ColumnDefinition Width="15"/>
<ColumnDefinition Width="15"/>
<ColumnDefinition Width="15"/>
</Grid.ColumnDefinitions>
<Label Content="Loading"
FontSize="18"
FontFamily="Times New Roman"
Foreground="#252c41"
FontWeight="Bold"
Grid.ColumnSpan="5"
VerticalContentAlignment="Center"
HorizontalContentAlignment="Center"
Margin="0,80,0,0"/>
<Rectangle Name="rec1" Grid.Column="0" Style="{StaticResource rec}"/>
<Rectangle Name="rec2" Grid.Column="1" Style="{StaticResource rec}"/>
<Rectangle Name="rec3" Grid.Column="2" Style="{StaticResource rec}"/>
<Rectangle Name="rec4" Grid.Column="3" Style="{StaticResource rec}"/>
<Rectangle Name="rec5" Grid.Column="4" Style="{StaticResource rec}"/>
</Grid>
类型6
需要了解一点3D知识,戳这里

样式:
<Grid Background="White" Width="200" Height="200">
<Grid.Resources>
<PowerEase x:Key="powerEase" Power="3" EasingMode="EaseIn"/>
</Grid.Resources>
<Viewport3D Width="200" Height="200">
<Viewport3D.Triggers>
<EventTrigger RoutedEvent="Loaded">
<BeginStoryboard>
<Storyboard RepeatBehavior="Forever" Storyboard.TargetProperty="Angle">
<DoubleAnimation Storyboard.TargetName="axisX" To="180" BeginTime="0:0:0" Duration="0:0:0.5" EasingFunction="{StaticResource powerEase}"/>
<DoubleAnimation Storyboard.TargetName="axisY" To="180" BeginTime="0:0:0.5" Duration="0:0:0.5" EasingFunction="{StaticResource powerEase}"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Viewport3D.Triggers>
<!--垂直屏幕往里-->
<Viewport3D.Camera>
<PerspectiveCamera Position="0,0,800" LookDirection="0,0,-1"/>
</Viewport3D.Camera>
<Viewport3D.Children>
<ContainerUIElement3D>
<!--正面-->
<Viewport2DVisual3D>
<Viewport2DVisual3D.Geometry>
<MeshGeometry3D Positions="-100,100,0 -100,-100,0 100,-100,0 100,100,0"
TriangleIndices="0,1,2 0,2,3"
TextureCoordinates="0 0 0 1 1 1 1 0"/>
</Viewport2DVisual3D.Geometry>
<Viewport2DVisual3D.Material>
<DiffuseMaterial Viewport2DVisual3D.IsVisualHostMaterial="True"/>
</Viewport2DVisual3D.Material>
<Viewport2DVisual3D.Visual>
<Rectangle Width="50" Height="50" Fill="#1794A5"/>
</Viewport2DVisual3D.Visual>
</Viewport2DVisual3D>
<!--背面-->
<Viewport2DVisual3D>
<Viewport2DVisual3D.Geometry>
<MeshGeometry3D Positions="100,100,0 100,-100,0 -100,-100,0 -100,100,0"
TriangleIndices="0,1,2 0,2,3"
TextureCoordinates="0 0 0 1 1 1 1 0"/>
</Viewport2DVisual3D.Geometry>
<Viewport2DVisual3D.Material>
<DiffuseMaterial Viewport2DVisual3D.IsVisualHostMaterial="True"/>
</Viewport2DVisual3D.Material>
<Viewport2DVisual3D.Visual>
<Rectangle Width="50" Height="50" Fill="#1794A5"/>
</Viewport2DVisual3D.Visual>
</Viewport2DVisual3D>
<!--绕X、Y轴旋转-->
<ContainerUIElement3D.Transform>
<Transform3DGroup>
<RotateTransform3D>
<RotateTransform3D.Rotation>
<AxisAngleRotation3D x:Name="axisX" Axis="1,0,0" Angle="0"/>
</RotateTransform3D.Rotation>
</RotateTransform3D>
<RotateTransform3D>
<RotateTransform3D.Rotation>
<AxisAngleRotation3D x:Name="axisY" Axis="0,1,0" Angle="0"/>
</RotateTransform3D.Rotation>
</RotateTransform3D>
</Transform3DGroup>
</ContainerUIElement3D.Transform>
</ContainerUIElement3D>
<!--灯光-->
<ModelVisual3D>
<ModelVisual3D.Content>
<DirectionalLight Color="Transparent"/>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D.Children>
</Viewport3D>
<Label Content="Loading"
FontSize="20"
FontFamily="Times New Roman"
Foreground="#ED5485"
FontWeight="Bold"
Width="200"
HorizontalContentAlignment="Center"
VerticalAlignment="Bottom"
Margin="0,30"/>
</Grid>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








