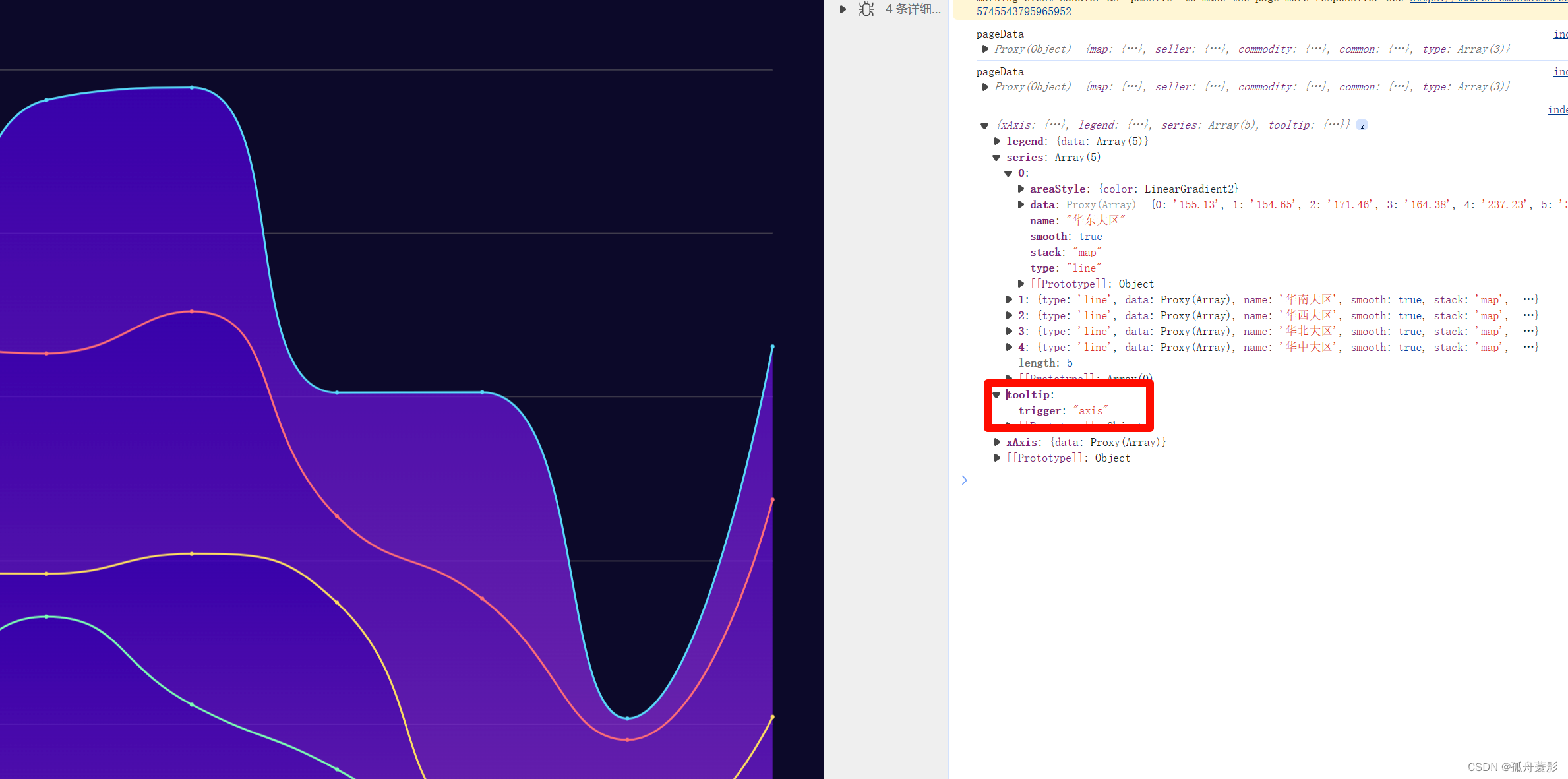
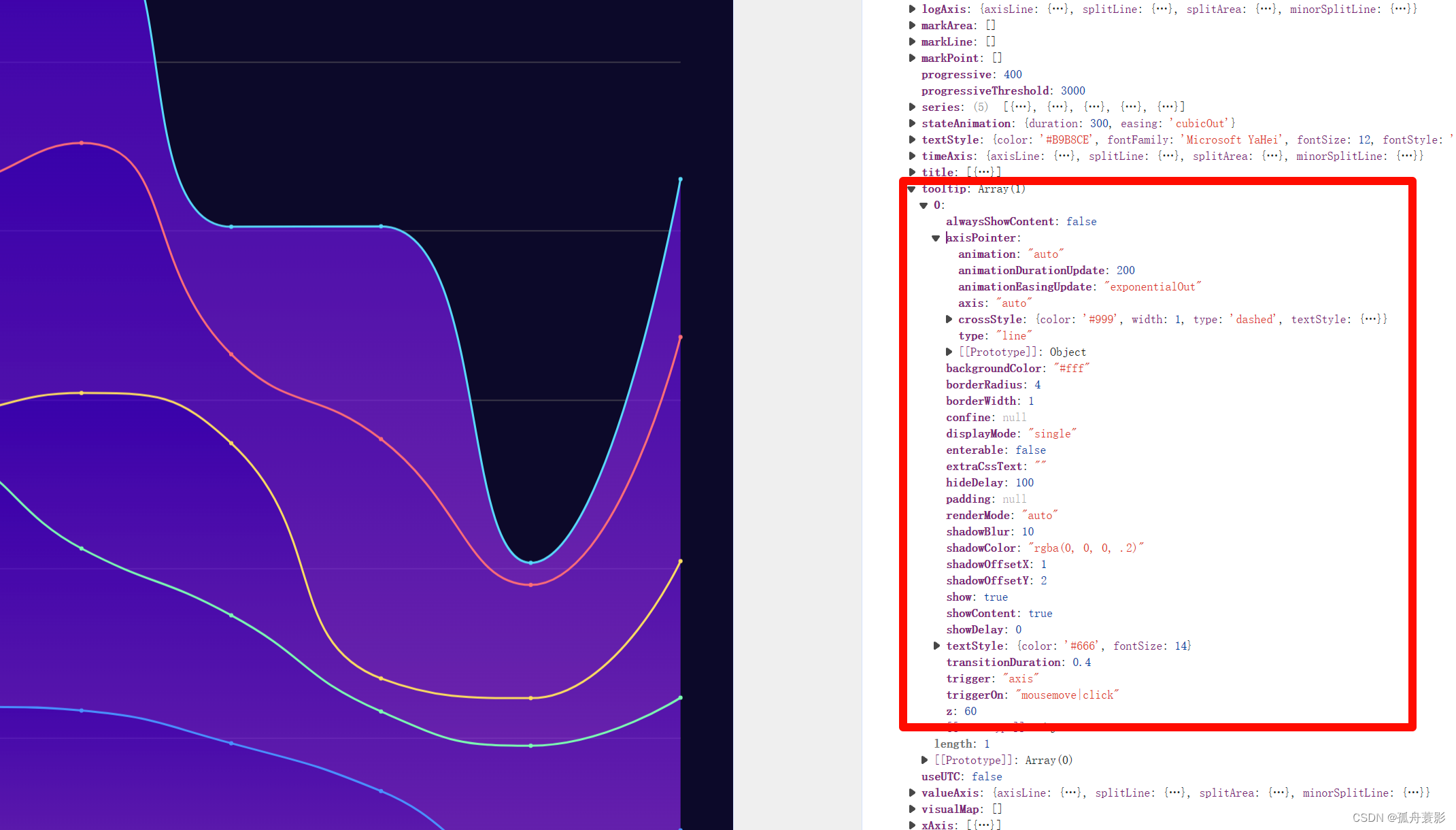
今天学可视化的时候遇到一个奇葩bug,图表渲染正常,控制台没有任何报错,但是tooltip就是不生效,找了很久都没找到问题根源。最后在网上无意中发现了踩坑的前辈才解决。问题还是出在了vue3的响应式处理上,见原文
解决办法:使用普通变量或者使用shallowReactive、shallowRef存储实例,不要使用ref,reactive
const chart = shallowRef(null); // 定义一个ref变量,用来存储echarts实例
// or
let chart = null; // 定义一个ref变量,用来存储echarts实例









 作者在学习可视化时遇到一个看似无报错的bug,tooltip失效。问题源于Vue3的响应式处理。解决方案是使用shallowRef而非ref来存储ECharts实例,避免深度响应式带来的问题。
作者在学习可视化时遇到一个看似无报错的bug,tooltip失效。问题源于Vue3的响应式处理。解决方案是使用shallowRef而非ref来存储ECharts实例,避免深度响应式带来的问题。














 1473
1473

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








