在开发开发过程中,我们会大量使用console命令语句打印信息进行调试开发,那么在项目发布到生产环境后,如果不对console语句进行处理,可能会一些问题:
- 大量的调试语句导致我们生产环境的项目浏览器控制台出现很多调试信息,甚至一些敏感信息,这样是不利于项目在线上的安全性、美观性的。
- 调试工具打开状态下,打印过多的变量,导致消耗浏览器的内存资源,造成项目使用时出现卡顿、甚至内存无法被完全回收出现内存泄漏的情况。
为了避免出现以上的情况,视项目情况可能需要 我们在项目发布时对项目中的console语句进行移除,手动移除抛开人力成本更加增加了我们后续对项目优化的调试工作,因此我们可以从配置文件入手,在打包时对console语句进行特殊处理。
1、使用babel-plugin-transform-remove-console插件
-
安装
npm install babel-plugin-transform-remove-console --save-dev -
配置
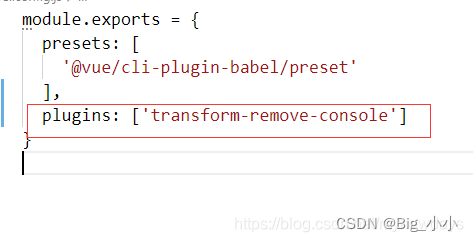
在项目根目录下的 babel.config 文件中加入如下代码

再次运行 npm run build 命令,就不会有此类型的警告了
2、基于vue-cli脚手架的项目,使用terser代码压缩工具
vue-cli项目使用的是webpack工程化工具,webpack内置了terser代码压缩工具,,因此使用terser工具只需要添加配置即可。
在项目根目录下的 vue.config.js 文件中加入如下代码
module.exports = {
terser: {
terserOptions: {
compress: {
drop_consoler: true,
drop_debugger:true
}
}
}
}
3、基于vue3、vite项目,使用terser工具。
- 安装
npm install terser --save -d - 在vite.config.js文件中添加配置:
import { defineConfig } from 'vite' export default defineConfig({ build:{ minify:'terser', // 设置代码压缩方式 terserOptions:{ compress:{ drop_consoler: true, drop_debugger:true } } } })
4、重写console.log()方法
在main.js文件中重写console.log()方法
const isDebug = false; // 控制是否屏蔽全局console.log 日志;isDebug设为false即可屏蔽
if(process.env.NODE_ENV !== 'development'){
console.log = (function (oldLogFunc) {
return function () {
if (isDebug) {
oldLogFunc.apply(this, arguments);
}
}
})(console.log)
}
为了实现项目在生产环境和开发环境对于console语句的支持,我们可以在配置中根据项目的系统环境变量实现生产环境和开发环境的不同配置。





















 2335
2335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








