过程
一个.vue界面中 要引入一个动态的常量,这个常量是从数据库中查询出来的
引入过程
1.js文件中定义变量,并使用export输出
2.在要引入这个变量的文件中import引入
后台接口定义文件
import request from '@/router/axios'
export const tree = () => request({
url: '/api/server/resource/dept/tree', method: 'get'
})
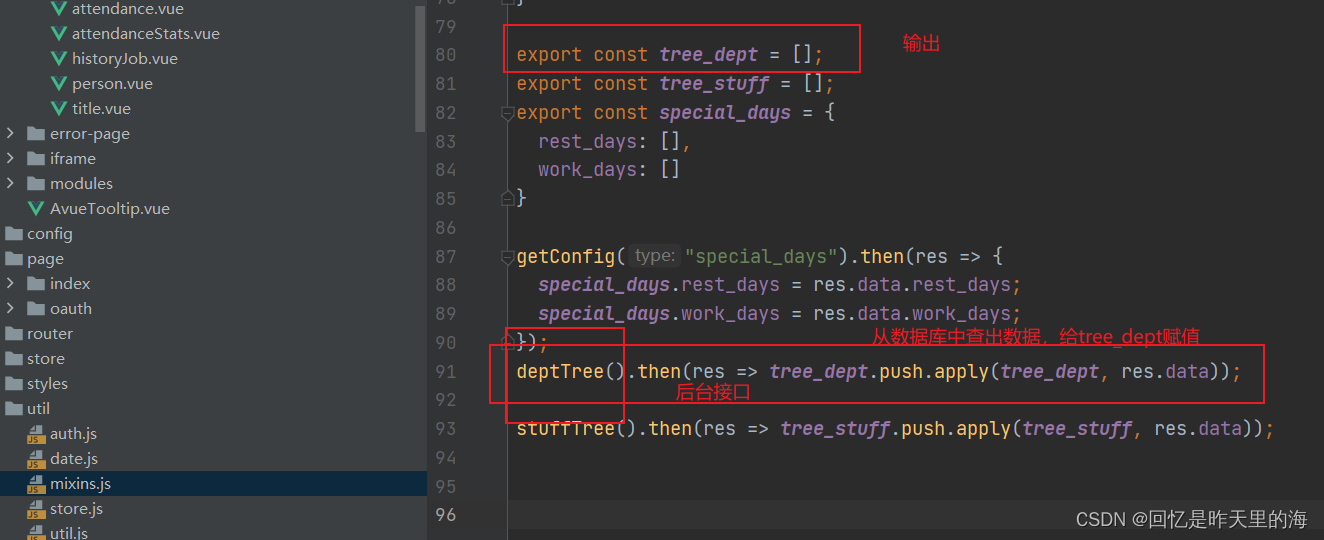
输出变量文件
import {tree as deptTree} from "@/api/resource/dept";
export const tree_dept = [];
deptTree().then(res => tree_dept.push.apply(tree_dept, res.data));


vue界面,import引入变量,变量在avue中使用,直接使用变量即可,在非avue中使用,要在data中定义一个变量接收引入的变量,如下图二

图一 vue界面使用变量----avue的option中的column列直接使用
图二 在v-for循环中使用变量,好像是不能直接使用,要在vue界面中定义一个变量来接收这个变量,然后再在v-for循环中使用

推荐博客






















 733
733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








