相遇皆是缘分
面向人群:对hexo搭建 博客有一定基础的人 (此教程不建议小白或新手直接食用 小白不信邪的 可以尝试 其实并不难)
博主源码分享:网盘下载 提取码:Xian qq群 (363509486)
一、准备工作
git 和 node 安装并配置 github 注册 并配置(略)
小白 可看我之前其他主题博客的 文档(只需要看 第一步与第二步) 和 视频(根据自身情况可快进)
二、测试本地运行情况
下载文件后,并解压,进入MyBlog(big)文件,打开右键打开git
输入下面命令 查看 hexo 是否安装
hexo -v
出现一些hexo 的相应信息代码 证明你已经安装过了
没有安装的 输入下面命令 (可能会有几个报错,不用理会。) 安装完后,可再次 hexo -v 验证一下
npm install -g hexo-cli
使用 npm i 或者 npm install 安装依赖环境包
如果安装依赖环境出错,可以参考 文档 的问题一
最后执行 hexo clean 和 hexo s -g 启动Hexo本地预览,即可看到效果。
三、部署github
要部署github至少要先把 _config.butterfly.yml 和 _config.yml 配置了才能部署
方法请移动到 文档(第三步,3.1 和 3.2)
四、配置相应的修改
1. _config.butterfly.yml 和 _config.yml
ctrl + f 或 crtl + h 搜索 xxxxxxx
有xxxxxxx 的一行(可能是上一行,也可能是下一行),是需要你自己根据自身博客的情况进行修改的
2. 修改windows
【有看过我以前视频的小伙伴,你们的windows已经修改过了,将你们自己的windows文件复制粘贴 覆盖掉原有的windows文件即可】
请移动到 文档(查看第三步的 3.5 修改windows)
3.快捷导航页面个性化
【有看过我以前视频的小伙伴,你们的导航页面已经修改过了,将你们自己的tools文件复制粘贴 覆盖掉原有的tools文件即可】
请移动到 文档(查看第三步的 3.6 快捷导航页面个性化)
4.音乐页面
建议用 网易 和 qq的
修改的文件路径 MyBlog\source\List\music\index.md
【简单方法】
去 网易官网 发现音乐-- 歌单-- 选择一个自己喜欢的歌单–点击生成外链播放器
复制下面的HTML 代码 修改下面相应的代码内容 (其它不变)
width=100% height=800
粘贴到index.md
【复杂方法】
请移动到 官方文档
5.视频页面
修改的文件路径 MyBlog\source\List\movies\index.md
去 b站官网 找一个喜欢的视频–点击分享–嵌入代码
复制下面的HTML 代码 修改下面相应的代码内容 (其它不变)
width=100% height=700
粘贴到 index.md
6.说说如何设置
前置要求,参考 Artitalk 文档 - LeanCloud 的相关准备,必须要配置好 LeanCloud 再往下看
在_config.butterfly.yml 下找到
artitalk:
enable: true
appId:
appKey:
path:
js:
option:
front_matter:
aside: false # 关闭侧边栏
comments: false # 关闭评论
| 参数 | 说明 |
|---|---|
| appId | 【必须】LeanCloud 创建应用的 AppID |
| appKey | 【必须】LeanCloud 创建应用的 AppKEY |
| path | 【可选】Artitalk 的路径名称(默认为 artitalk,生成的页面为 artitalk/index.html) |
| js | 【可选】更換 Artitalk 的 js CDN(默认为 https://cdn.jsdelivr.net/npm/artitalk) |
| option | 【可选】Artitalk 需要的额外配置 |
| front_matter | 【可选】Artitalk 页面的 front_matter 配置 |
【appId 和 appKey 在设置–应用凭证里面】
7.留言板
LeanCloud 注册 (国际版)
在_config.butterfly.yml 下找到
valine:
appId: # leancloud application app id
appKey: # leancloud application app key
pageSize: 10 # comment list page size
avatar: monsterid # gravatar style https://valine.js.org/#/avatar
lang: zh-CN # i18n: zh-CN/zh-TW/en/ja
placeholder: 畅所欲言! # valine comment input placeholder (like: Please leave your footprints)
guest_info: nick,mail,link # valine comment header info (nick/mail/link)
recordIP: false # Record reviewer IP
serverURLs: # This configuration is suitable for domestic custom domain name users, overseas version will be automatically detected (no need to manually fill in)
bg: # valine background
emojiCDN: # emoji CDN
enableQQ: false # enable the Nickname box to automatically get QQ Nickname and QQ Avatar
requiredFields: nick,mail # required fields (nick/mail)
visitor: false
option:
| 参数 | 说明 |
|---|---|
| appId | 【必须】LeanCloud 创建应用的 AppID |
| appKey | 【必须】LeanCloud 创建应用的 AppKEY |
然后 点击设置–安全中心–Web 安全域名 --增加自己的域名
【appId 和 appKey 在设置–应用凭证里面】
8.在线聊天
【daovoice】
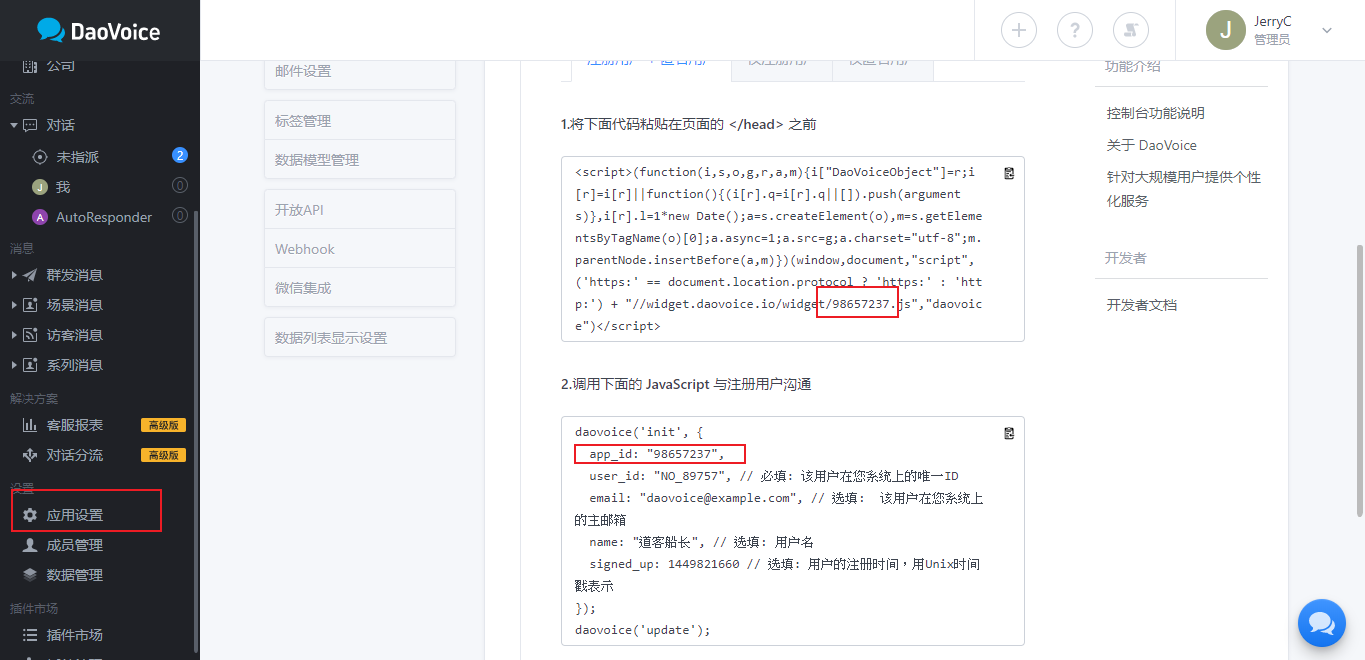
打开daovoice和注册帐号
找到你的app id

在_config.butterfly.yml 下找到
daovoice:
enable: true
app_id: xxxxx
【crisp】
打开crisp并註册帐号
找到需要的网站ID

在_config.butterfly.yml 下找到
crisp:
enable: true
website_id: xxxxxxxx
*.相关相册问题
相册出了点小毛病,什么时候修好了,我会通知的
当然你也可以自己来你解决问题 官方文档 ( 5.图库 )
解决博客加载速度慢
1.静态资源压缩
使用gulp 压缩(一个可以自动压缩 HTML、JS、CSS 文件、图片,可以将 ES6 语法转换成 ES5,减少网络请求,同时降低网络负担)
如果大家目录下有 gulpfile.js 证明已经配置过了
使用方法:在 hexo g 之后运行 gulp 即可
例如:
hexo cl && hexo g && gulp
2.其他方法
搭建属于自己的风格
用 hexo 搭建的 butterfly主题博客 有许多有趣好玩的功能与设置,我才学习了部分,希望功能更丰富的小伙伴 butterfly 官方地址 官方地址给你了,奇迹什么的,看你自己了!


























 1209
1209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










