vue-cli项目打包报错
Tip: built files are meant to be served over an HTTP server. Opening index.html over file:// won't work.
报错原因
因为vue-cli的默认配置中, publishPath是用绝对目录, 所以dist文件夹里的文件必须放在服务器的根目录, 如果你想本地打开的话, 可以在npm run build完成之后执行以下命令: npm install -g http-server
解决方案
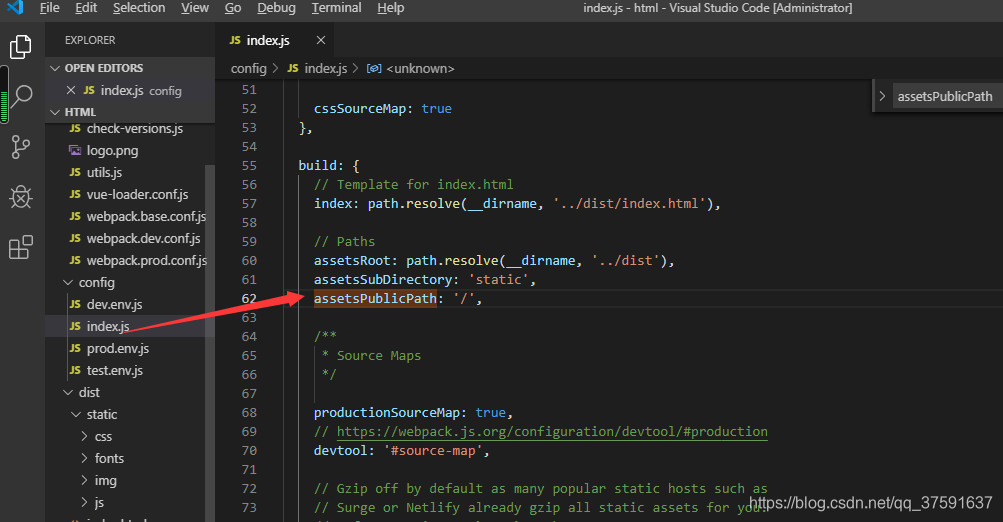
1、打开config文件夹下面的index.js

2、把assetsPublicPath:'/'改成assetsPublicPath:'./'

3.不会出现空白页后,图片显示不出来。
解决办法:在build目录下的untils.js文件中
ExtractTextPlugin方法中添加publicPath:’…/…/'就可以了。
然后重新打包,问题解决。
4、这个时候再执行npm run build命令
5、你会发现还是一样的错误;但是现在的这个错误不是错误;
我之前也纠结这个,查询了很多资料,发现这个是正常的现象!
6、我的控制台虽然还是这个错误,但是我用浏览器打开dist文件夹下面的index.html,却可以打开























 1177
1177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










