创建一个Vue项目
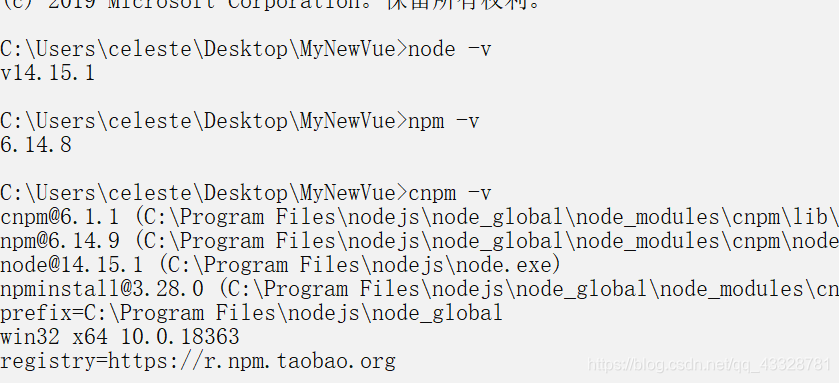
第一步:打开控制命令行程序(cmd),检查如下:

选定路径,新建vue项目
ps:( 这里我是在桌面上新建了MyNewVue文件夹,cd目录路径 )
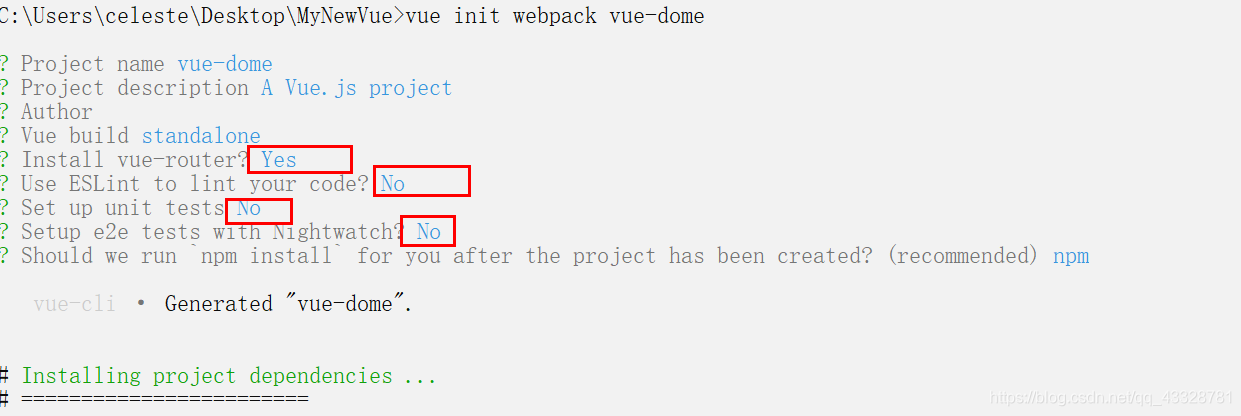
vue init webpack 项目名称 (然后回车)

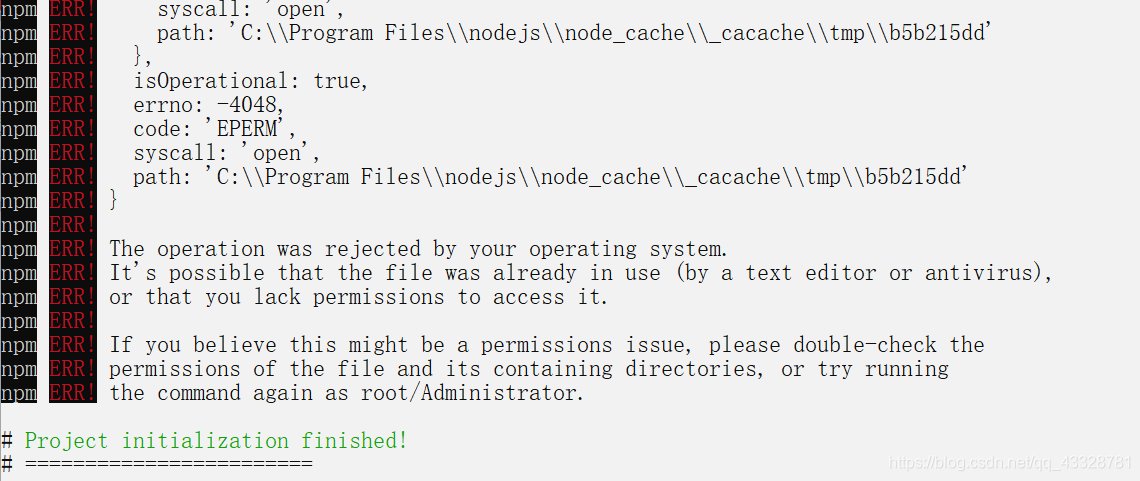
报错

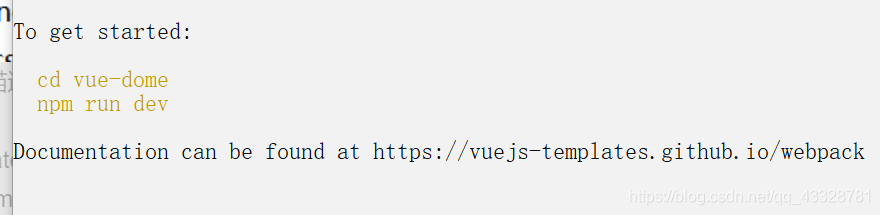
但是创建完后,但项目当中出现了相关的文件,如图:
按照指示,如图:

执行cd ****(切换到项目目录)
然后cnpm run dev(我用的是淘宝镜像)
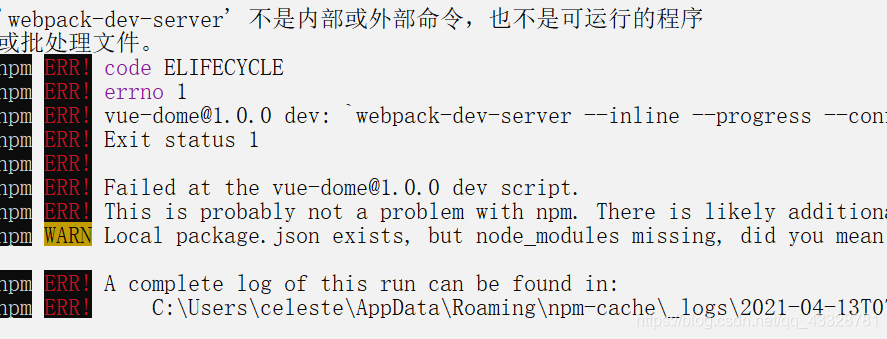
出现报错
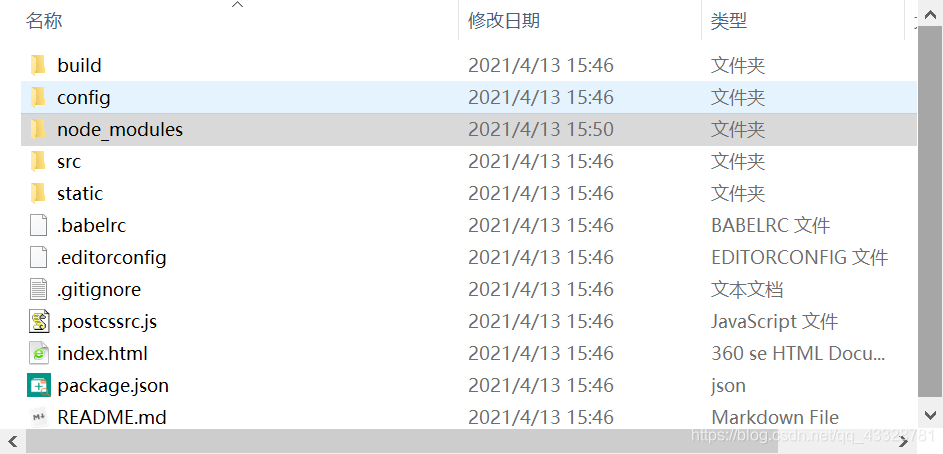
执行npm install或cnpm install(c开头是因为安装了淘宝镜像,加载速度快),会发现文件中多了一个node_modules文件,(使用npm install将按照package.json安装所需要的组件放在生成的node_modules文件夹中0
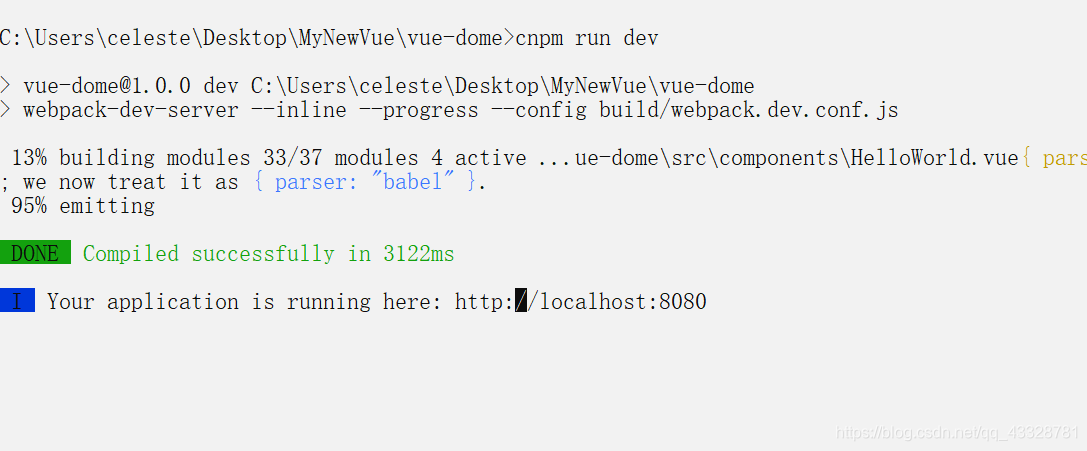
然后再执行cnpm run dev或npm run dev🆗啦


治愈自己最好的方式就是忙碌和早睡,加油吧!






















 705
705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








