
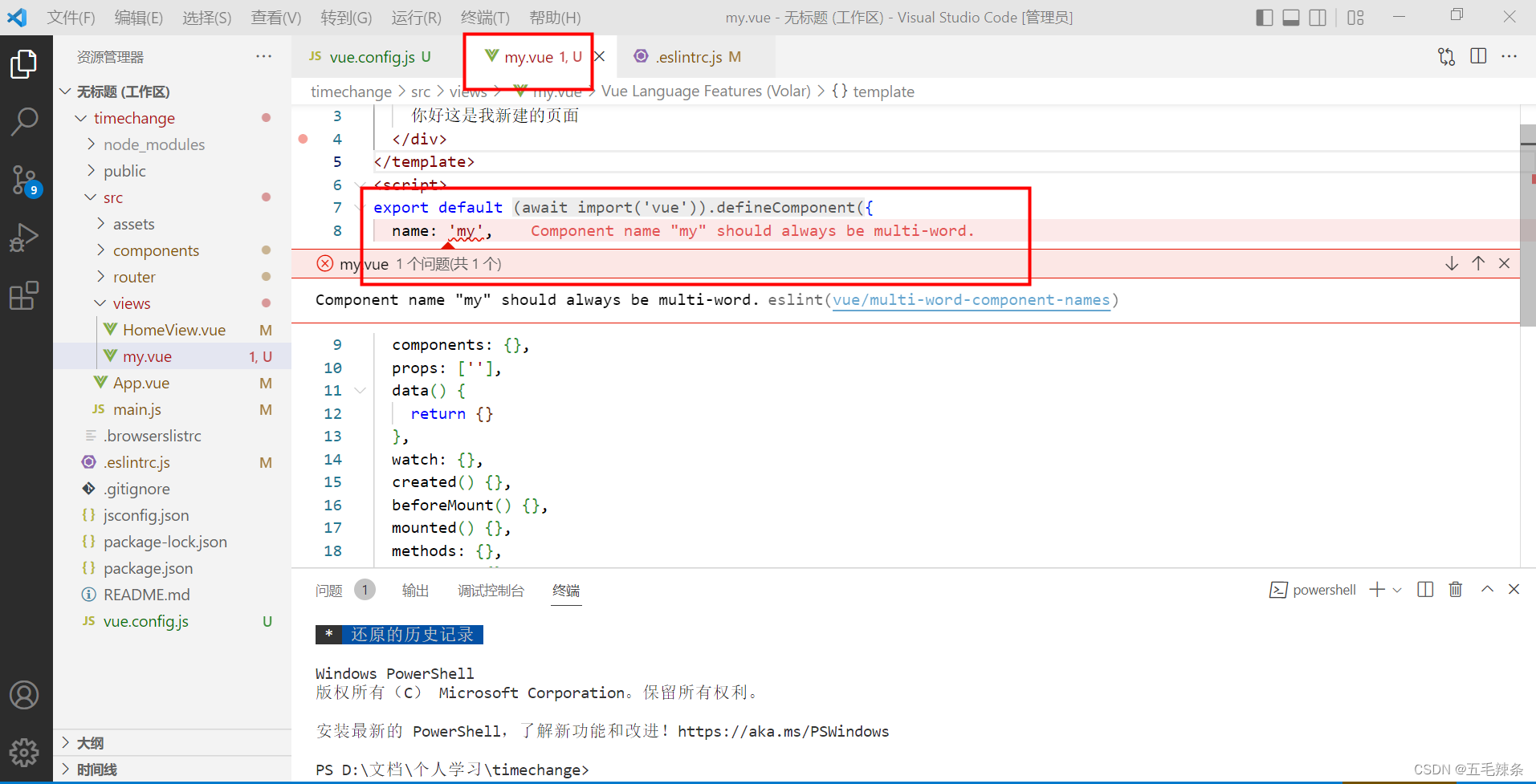
如上图所示,在创建一个my.vue的时候,需要在文件里面的name写入my,此时报错,大概的意思是建议使用驼峰命名。这是因为eslint有严格的语法检查机制,这样也是为了标准化。
根据网上的了解大概有两种方法但最终都不理想:
1.按照语法提示取名字(就是不想后续这么麻烦才不能用这一步)
2.在根目录创建vue.config.js,文件中写入一下内容重启即可。
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false
})
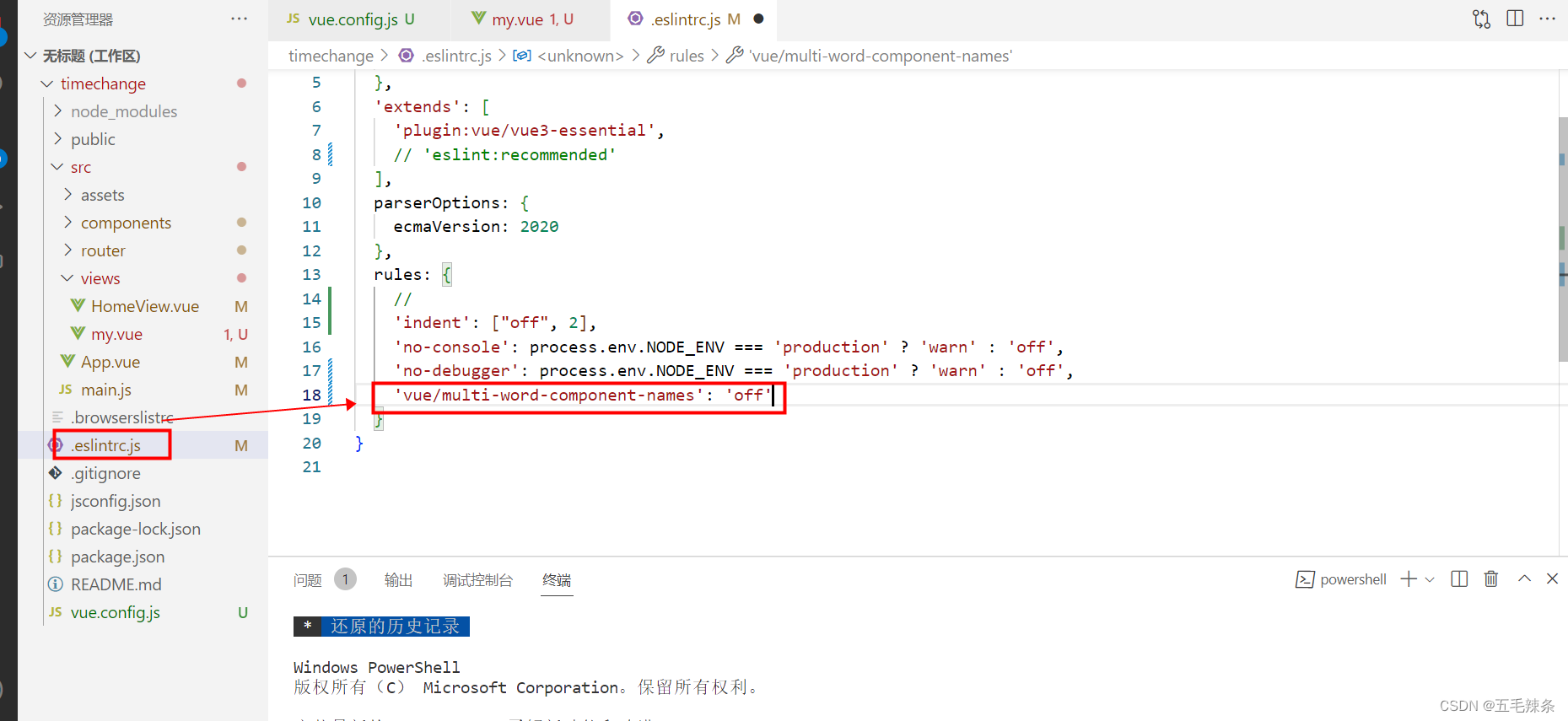
经过大量寻找解决方法找到一下解决方法:
在.esclint.js中的rules中加入'vue/multi-word-component-names': 'off'即可解决代码检查问题






















 674
674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








