效果图

1、下载JS库
这里用到了两个js库,一个是highlight.js,用于代码的高亮显示。
一个是highlightjs-line-numbers.js,用户显示行号的插件
highlight.js
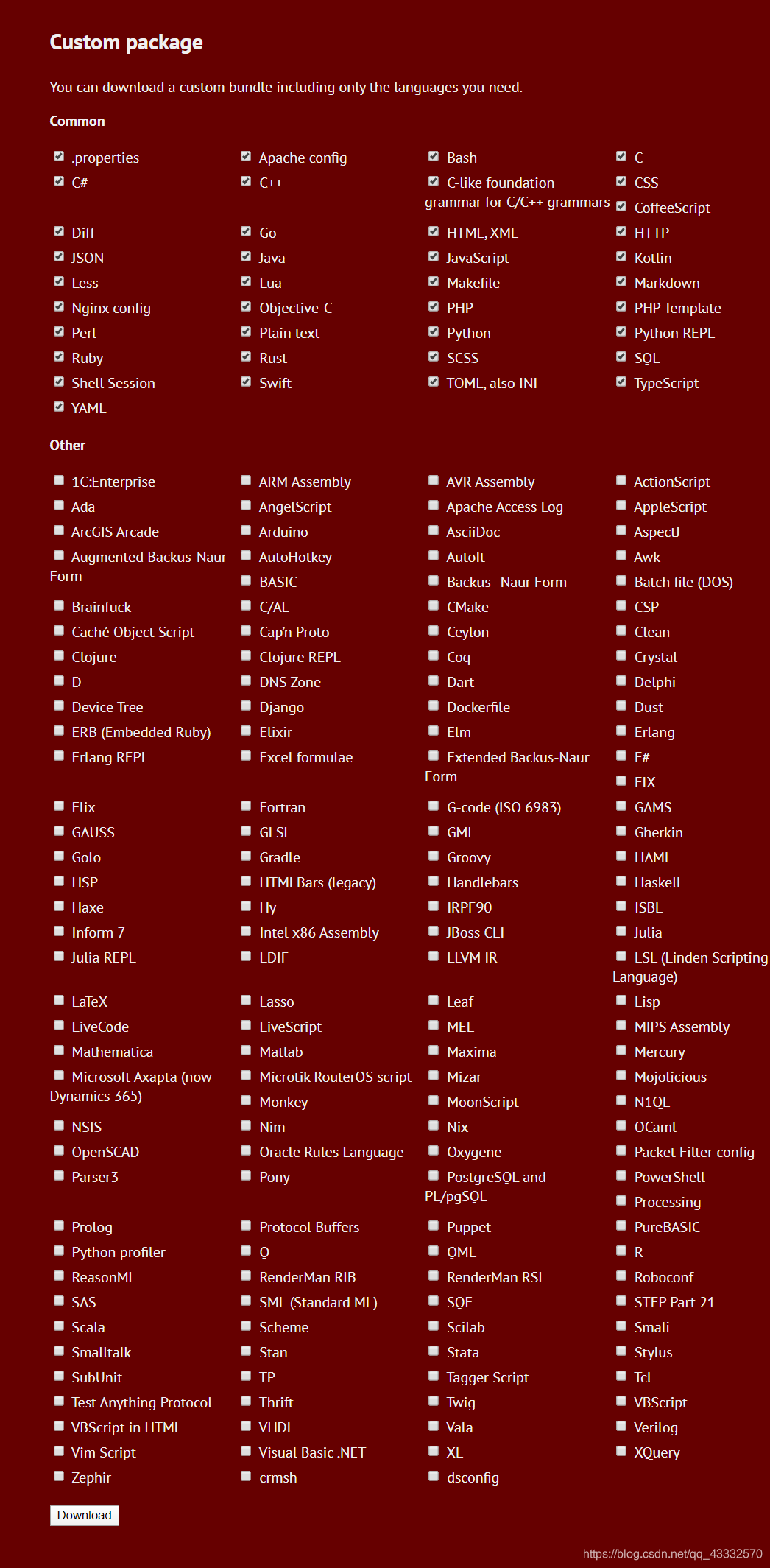
进入下载地址:https://highlightjs.org/download/
选择你要打包的语言,然后进行下载就可以啦

下载后解压的目录为下图所示,其中styles文件夹里面的css都是代码块的主题颜色,可以选择不同的css实现不同的主题。

highlightjs-line-numbers.js
gitHub地址:https://github.com/wcoder/highlightjs-line-numbers.js
可以直接使用cdn的形式引入,不需要下载。
2、使用
使用方法非常简单,这里就不做解释了
需要注意的是,它默认会自动识别语言,如果识别后的代码高亮部分和我们预期的不一样可以在code标签上加一个css样式来指定语言。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 导入需要的包 -->
<link rel="stylesheet" href="./highlight/styles/dracula.css">
<script src="./highlight/highlight.pack.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.8.0/highlightjs-line-numbers.min.js"></script>
</head>
<body>
<h2>java代码</h2>
<pre>
<!-- class="java" 也可以不加,会自动识别,但会有点差别 -->
<code class="java">
@Test
void testGetAll(){
List<Stu> stus = stuService.queryAllStu();
stus.forEach(e -> {
System.out.println(e);
});
}
</code>
</pre>
<h2>C#代码</h2>
<pre>
<code>
//在panel中打开指定窗体,调用该方法时,只需传入一个窗体对象即可
private void OpenFrm(Form frm)
{
frm.TopLevel = false;//取消非顶级窗体
frm.WindowState = FormWindowState.Maximized;//将窗体最大化
frm.FormBorderStyle = FormBorderStyle.None;//设为无边框
frm.Parent = this.palParent;//指定该窗体的父窗体
frm.Show();//展示窗体
}
</code>
</pre>
<script>
// 开启代码高亮
hljs.initHighlightingOnLoad();
// 行号显示
hljs.initLineNumbersOnLoad ({ singleLine:true });
</script>
</body>
</html>





















 211
211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








