浅识Flutter 基本组件之showDatePicker 方法
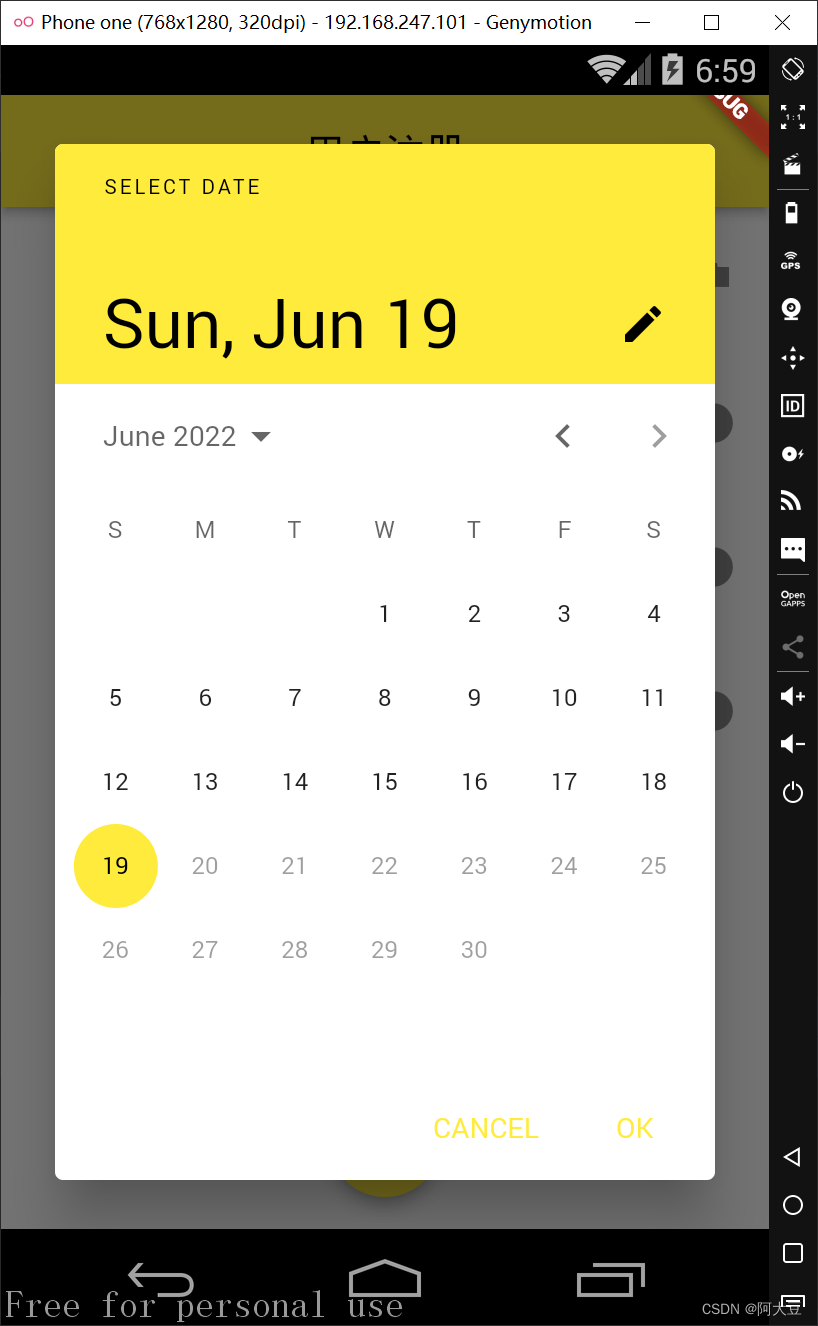
showDatePicker ()方法用于弹出一个日期选择器对话框,该对话框有系统默认的样式,也可以通过builder属性设置自定义样式,它的常用属性及功能说明如下所示。
| 属性名 | 类型 | 功能说明 |
|---|---|---|
| context | BuildContext | 设置BuildContext |
| initialDate | DateTime | 设置日期选择器打开时默认日期 |
| firstDate | DateTime | 设置日期选择器可选择的起始日期 |
| lastDate | DateTime | 设置日期选择器可选择的终止日期 |
| local | Locale | 设置国际化,默认英文 |
| selectableDayPredicate | bool | 设置日期选择器可选的日期 |
| builder | Widget | 设置日期选择器主题.标题栏等样式 |
例如,页面上有一个Text组件和一个RaiseButton组件,当点击RaiseButton组件后,弹出日期选择器,在日期选择器上选择日期后,将日期显示在Text组件上。
showdata(context) {
showDatePicker(
context: context,
initialDate: DateTime.now(),
lastDate: DateTime.now(),
firstDate: DateTime(1900, 01, 01));
}
FloatingActionButton(
onPressed: () {
showdata(context);
},
backgroundColor: Colors.white,
child: Icon(Icons.watch, color: Colors.grey),
)


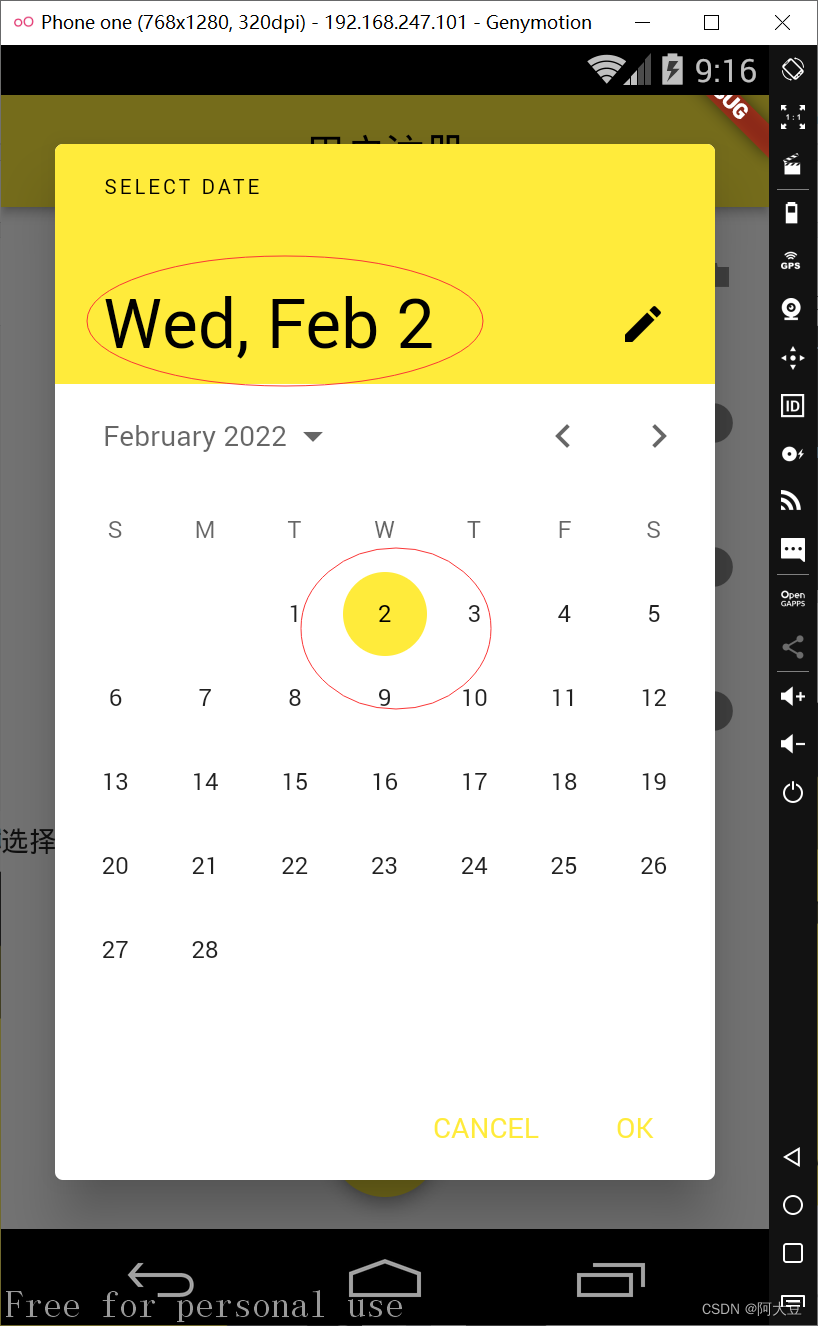
将选择日期显示出来
String data = DateTime.now().toString().substring(0,10);
Future<DateTime?> showData(context) async{
// async异步调用的方法 需要等showDatePicker执行完 加上await
DateTime? d =await showDatePicker(
context: context,
initialDate: DateTime.now(),
lastDate: DateTime.now(),
firstDate: DateTime(1900, 01, 01));
/*将选择日期显示出来*/
setState(() {
data= d.toString().substring(0,10);
});
}









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3386
3386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








