- 01. 一键识别网站技术栈
功能很简单,也很实用:识别 web 技术栈,使用方式:访问任意一个网站,点击插件图标即可获取技术栈列表,选择特定技术栈,获取更详细的技术栈数据分析。
以 wappalyzer 的官网为例:点击插件图标,分析技术栈:

获取到该网站如下的技术栈列表:

以 Vue 为例,每项技术都会给出翔实的可视化统计:使用 Vue 的头部网站(按访问流量排名)

Vue 的使用趋势

Vue 的国家、语言使用统计

Vue 的替代框架

02. 一键转成 HTML
SingleFile 是一个扩展,功能和它的名字一样,可以将完整的页面(包括CSS、图像、字体、框架等)保存为单个 HTML 文件。
而且支持网页批注、部分截取等功能,这是 GitHub 上的项目:
https://github.com/gildas-lormeau/SingleFile
我在 Chrome 网上应用店截取了一些评价:

作者还在持续更新,相信会越来越好。比如我们访问阮一峰老师的科技爱好者周刊,想做一些笔记并把页面保存为一个文件,这款开源工具能帮助到你。
03. 拯救消失的表单
你有没有遇到过辣鸡网站丢失或清除了你的表单输入,还需要重新输入的情况,Typio 插件可以完美的规避这个问题。
自动保存,无处不在。轻松恢复丢失的表单输入!在键入时自动保存文本,并允许您在丢失时轻松恢复输入数据。
可以完全控制启用自动保存的站点以及保存输入的时间。Typio 是轻量级的,安全的,你的数据永远本地存储,不会上云。

04. 搜图神器
轻松方便屏幕捕获工具。可以让你做出任何选择的区域,编辑截图并上传到服务器。
老逛觉得它比系统自带截图的优势有两点:
- 可以直接上传至云端并生成短链接
- 截图直接以图搜图
但是短板也比较明显:
- 无法将云直接作为图床使用,短链接并非图片本身的链接
- 只能在浏览器中截图
05. 京东保价助手
京价保是一个监控京东商品价格变化,自动化领券,即时提供价保申请信息的浏览器插件
主要功能:
自动监控最近订单商品的价格变化,在商品降价时自动申请价格保护 京东商品价格走势图 监控购物车降价 自动签到领取京豆。

同时支持历史价格查看:

关于安全性,作者在其源代码页面的声明 (仅代表插件作者个人观点):

就在写文章的时候,系统提示老逛通过此插件自动领取了一张券:

06. 自选基金助手
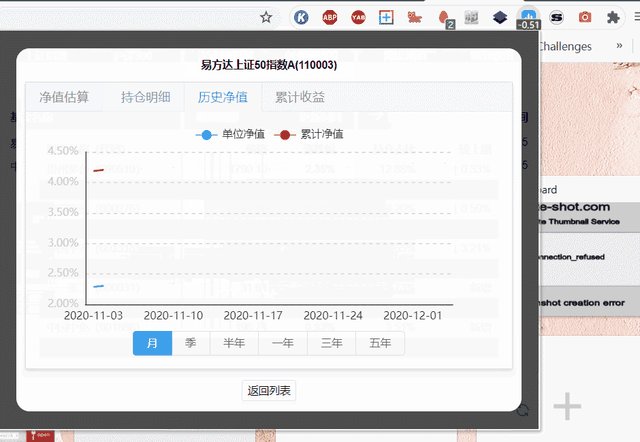
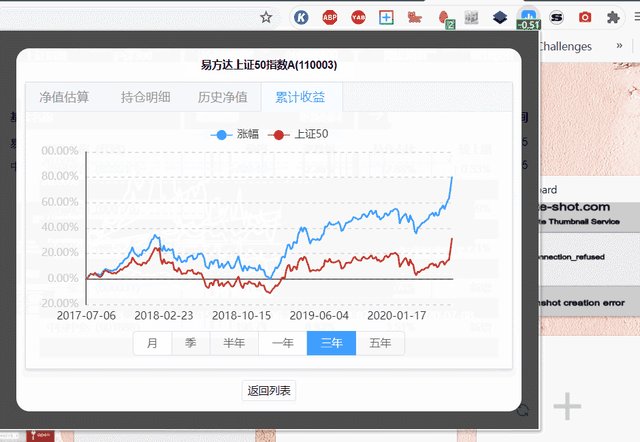
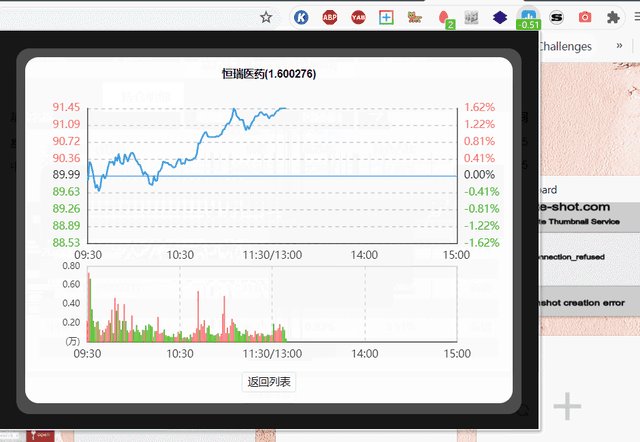
基金玩家上班摸鱼的时候,不敢打开大盘走势去看,这个插件可以在浏览器右上角实时显示自选基金涨跌情况。
自选基金助手,实时查看您关注的基金,助您快速获取实时数据。


07. 监听网络请求
simple-extension 让每个网站都可以保存/切换Cookies、切换User-Agent,简单地监听网络请求。
地址:https://github.com
/publiclassperson/simple-extension

08. 手势扩展
SmartUp 手势是一个更好的手势类扩展。功能包括:鼠标手势,简易拖曳,超级拖曳,摇杆手势和滚轮手势。
09. 反向搜图工具
SearchByImage 是强大的反向图像搜索工具,支持各种搜索引擎,如谷歌、必应、Yandex、百度和 TinEye。
比如我们看到一张图片,想找到更多类似的图片,通常
- 下载图片
- 打开图片搜索引擎
- 上传图片
- 找到相似图片
通过这个扩展,工作流被大大简化了
- 点击扩展
- 选择搜索引擎
- 点击图片
除此之外,此插件还支持如下特征:提供了几种不同的搜索模式,用于不同的用例。可以从扩展的选项中为上下文菜单和浏览器工具栏单独设置搜索模式。
10. 反向搜图工具
刷网课不能拖进度条?考研党想加速看课? 不管你的需求是什么,Video Speed Controller 插件可以给视频播放加上自动挡,几乎实现了无级变速
默认情况下,b站支持的倍速如下:

安上这款插件之后,可以直接起飞,左上角是插件控制的实际播放速度,效果如下:

快捷键设置如下:

并且可以设置黑名单,设置最喜欢的速度等:























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








