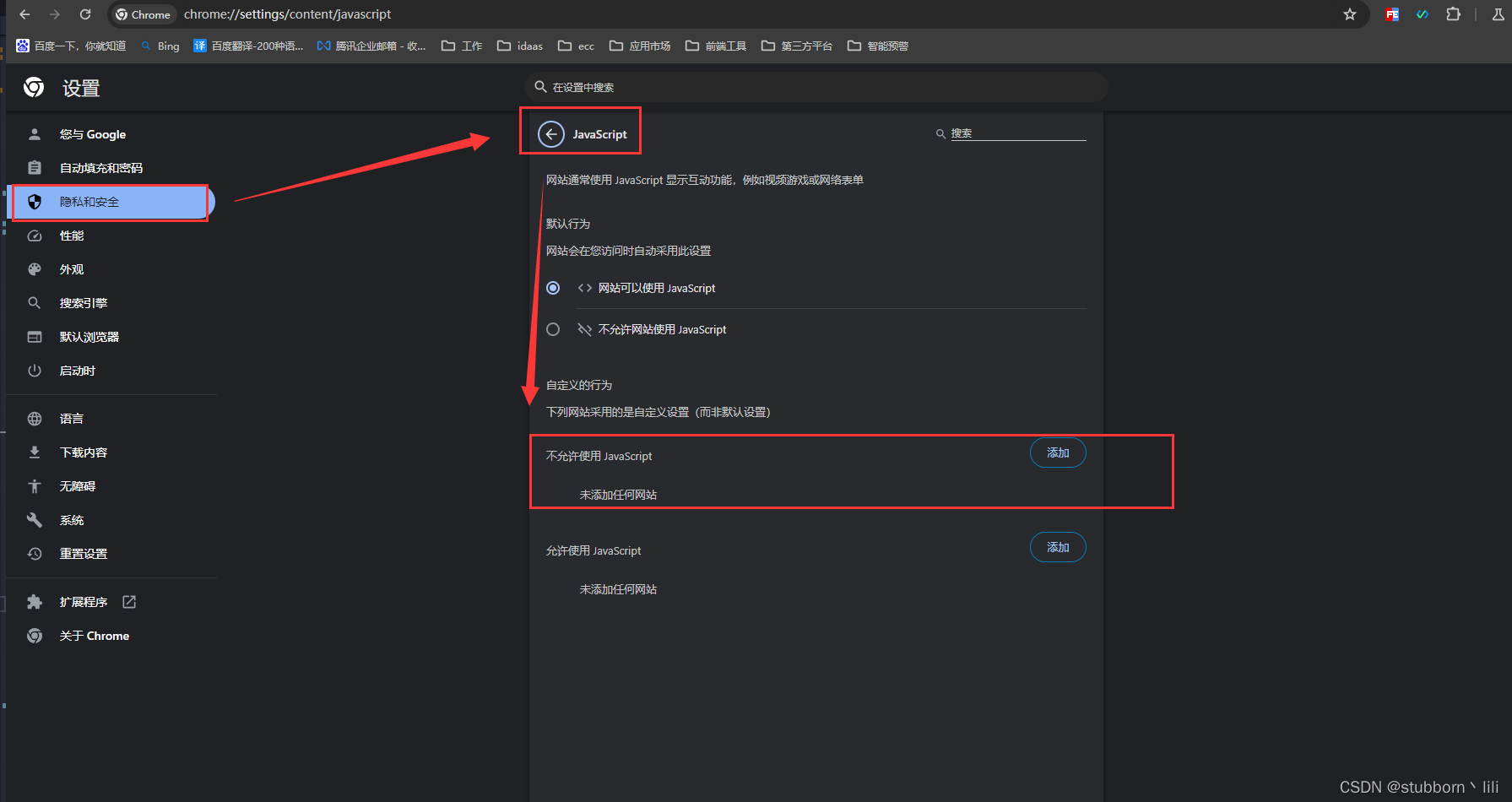
1. 如何禁止某个网站跳转: 用于拦截网站地址

2. 如何在线上环境调试源代码, 给源代码打断点

3. 如何在线编写代码
线上调试代码: network -> 找到加载的html文件 -> 右击 -> 选择override content (浏览器的代理调试程序) -> 可以在线写代码啦
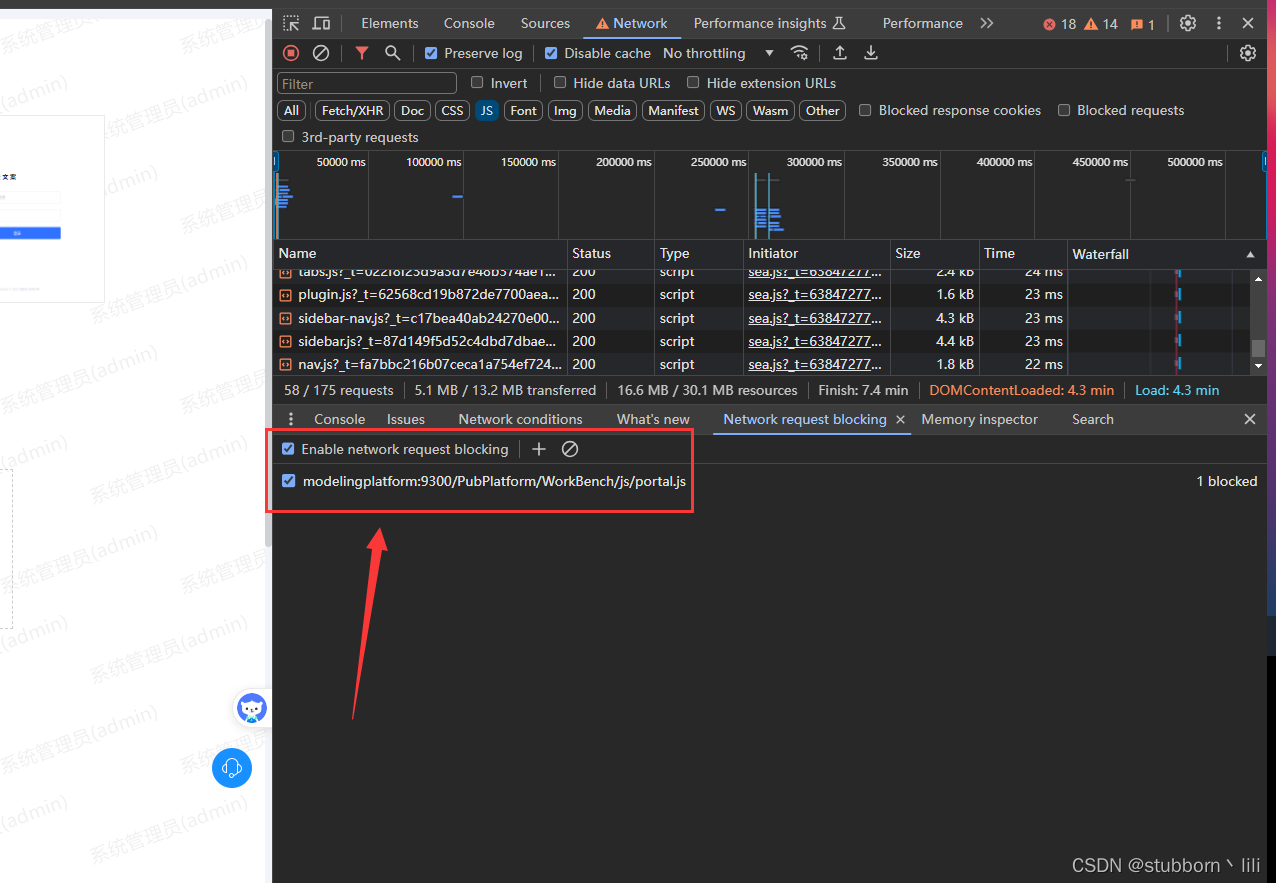
4. 如何通过浏览器禁止加载指定的文件
network -> Block request URL


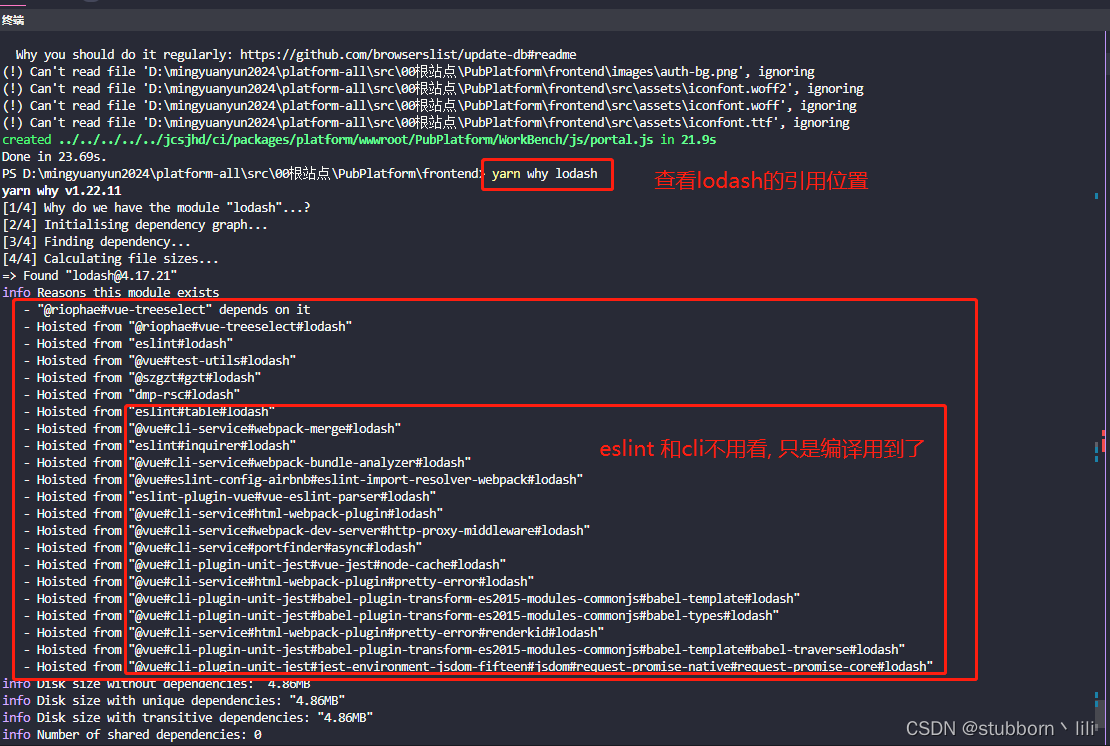
5. 查看某个包引用位置

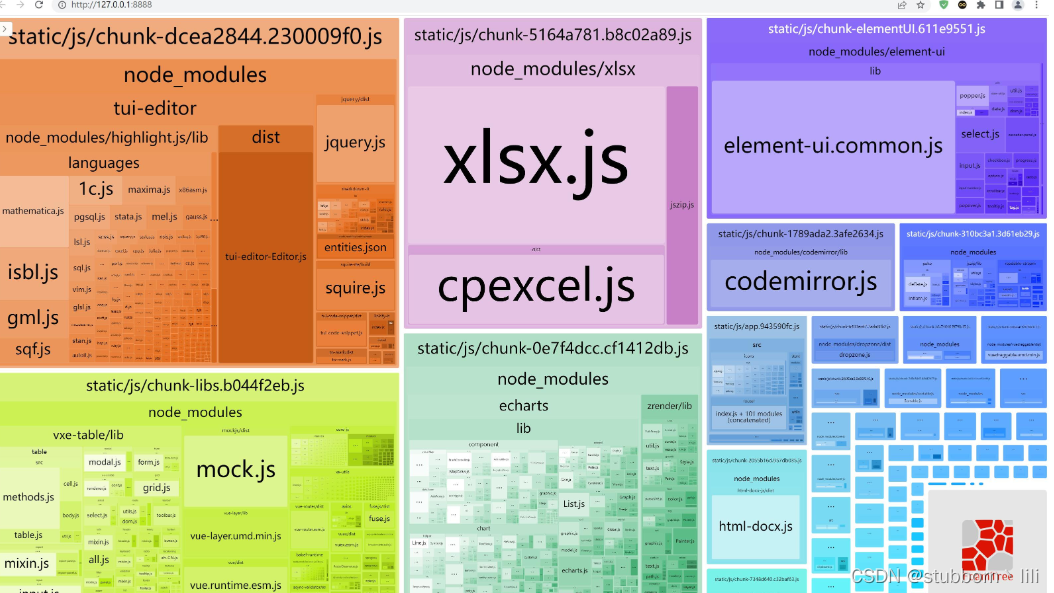
6. 生成可视化的打包分析报告
安装webpack-bundle-analyzer
npm install webpack-bundle-analyzer --save-dev
配置vue.config.js
chainWebpack: config => {
// 查看打包文件体积大小
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
}
配置package.json
加上--report
"build": "vue-cli-service build --report"执行打包命令,打包完成后

访问http://127.0.0.1:8888/






















 467
467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








