关于选择器自己的领悟
-
子代选择器和后代选择器
很多人容易把两者的混在一起,子代选择器只能选择元素的子代,而他的孙代、曾孙不能被选上,后代选择器可以选子代、孙代、曾孙的元素。下面看个例子
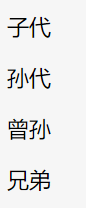
<!DOCTYPE html> <html> <head> <title>选择器</title> </head> <body> <div class="first"> <div class="second"> <p>子代</p>//first的子代 <div> <p>孙代</p>//first的孙代 <div> <p>曾孙</p>//firs的曾孙代 </div> </div> </div> <div class="third">//first的第二个子代、second的兄弟 <P>兄弟</P> </div> </div> </body> </html>上面用HTML元素展示了他们的关系,没有加上css的效果如下

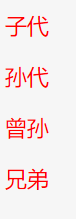
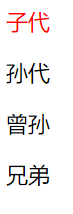
下面加上后代选择器.first p{//注意有个空格 color: red; }效果如下

而如果使用的是子代选择器.second > p{ color: red; }注意的不是.first > p,因为first的子代只有div元素,没有p元素,而second的子代有p元素和div元素,second的孙代也有p元素,但没有渲染。效果如下

-
兄弟选择器
兄弟选择器只能选择所选元素的后面兄弟元素,不能选择前面的兄弟元素
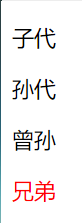
.second + .third p{ color: red; }我们选了second类的一个兄弟下的p元素,效果如下

如果代码是.third + .second p{ color: red; }他们的兄弟元素下的second下的p元素不会被选渲染




















 713
713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








