1.性能优化
前段时间工作中遇到性能优化的问题,其中,因为页面打开一瞬间,需要同时大量展示下拉,会导致页面响应过慢问题,所以争对下拉做一些优化(这里的组件为element里的el-select组件)
其中优化方向:
减少dom,来减少内存占用
控制最大展示条数
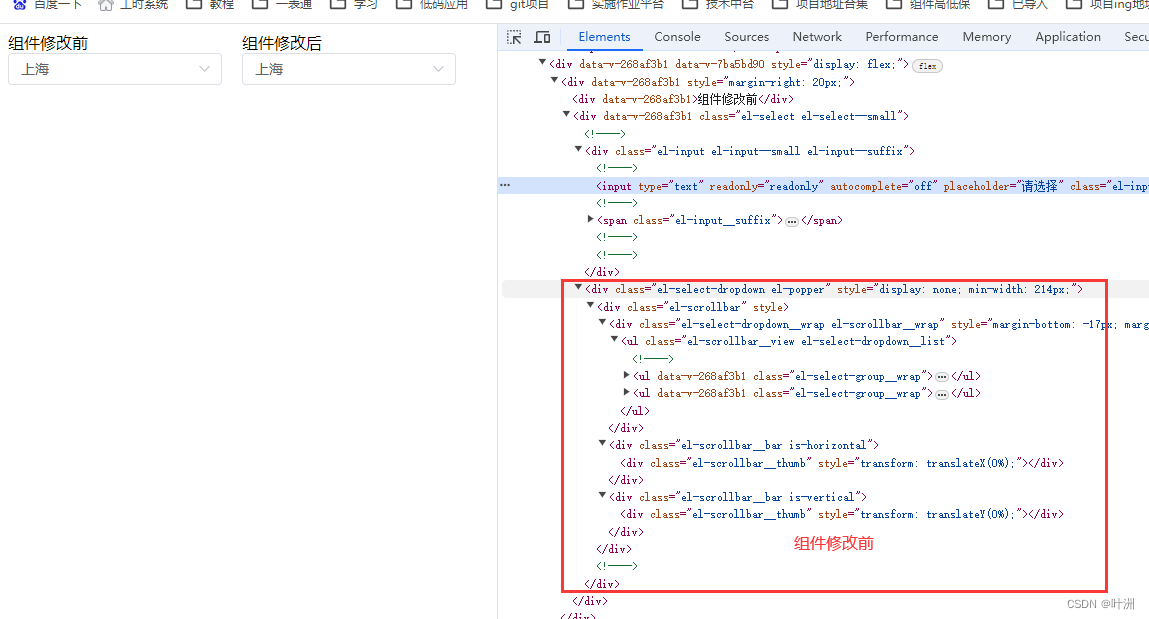
原组件,下拉组件一渲染就生成了下拉项的dom

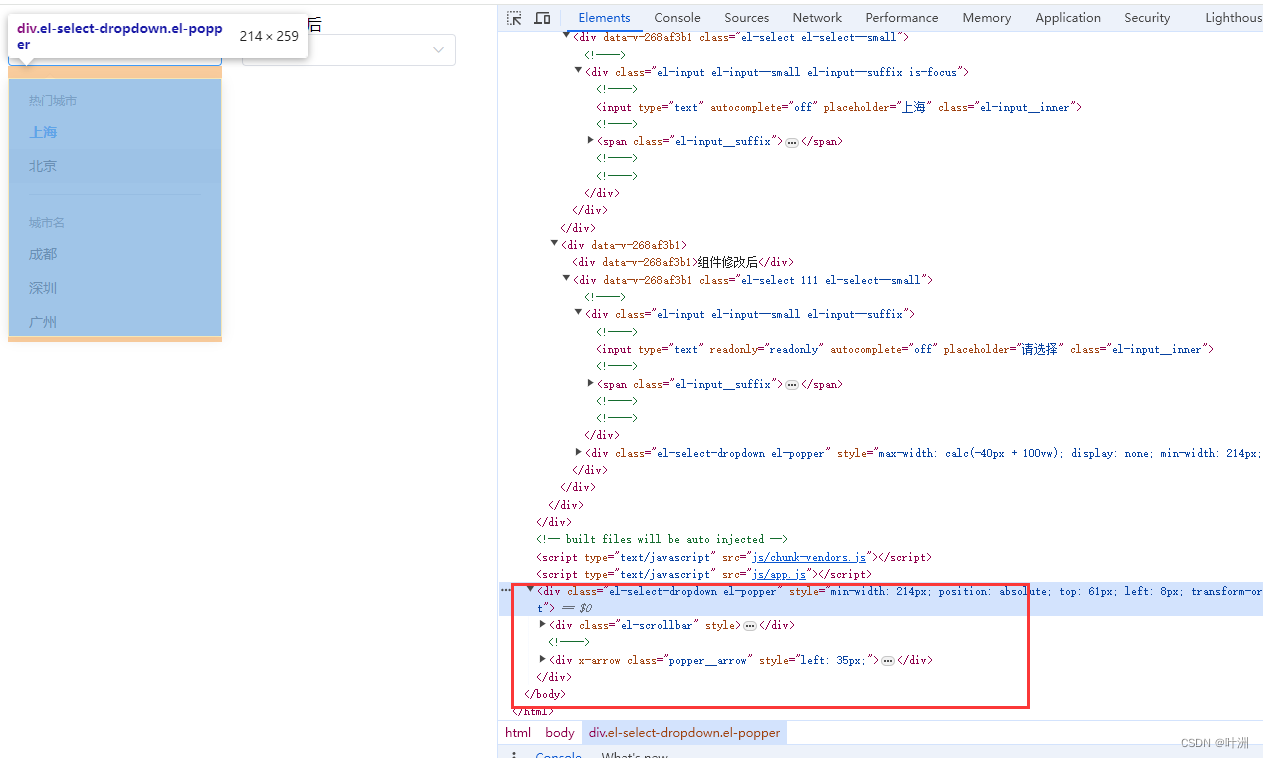
展开下拉的时候又生成下拉popper,似乎一开始生成的dom看起来没啥用,一个两个没啥影响,但是如果数据量很大且下拉组件很多,就会占用很多内存,是不是可以减少这部分的生成

还是不够,还要优化,要求不要展示全部,要控制住最大展示条数,且可配置该属性
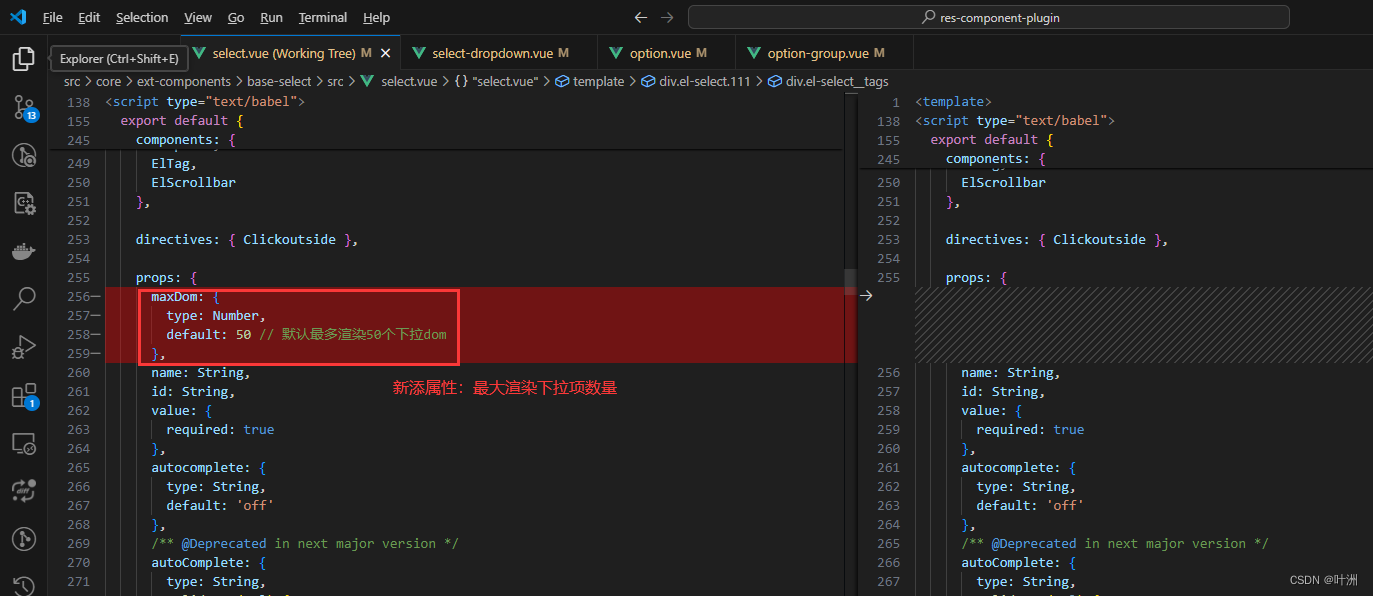
(代码中的属性:maxDom)
2.识别非展示态以及中文回显
有人提出需求,有这么一个下拉项,它不展示在下拉项里,但是想要它的中文值能在下拉里回显(我手动黑人问号脸)
打个比方:曾经某某大陆有20种物种,咱们的主角,物种编号为a,物种名叫’物种a’,于是提交的修仙申请单上选择的是‘物种a’,但是流程单子走到审批官之前,物种a犯下天怒人怨的大罪,降下天谴,开除物种籍,结果审批官一看,主角的物种那项只有编号咋整呢,前端,宣前端,你这里我只看得到编号,这还怎么审批,前端一看问后端得知,虽然物种a被开除物种籍,但是人间物种库里,还是有该物种数据,只是被ban了而已,我可以把数据给你,但是只用作回显,下拉选项里不可视,禁止后续新的修仙申请单有该物种的可能
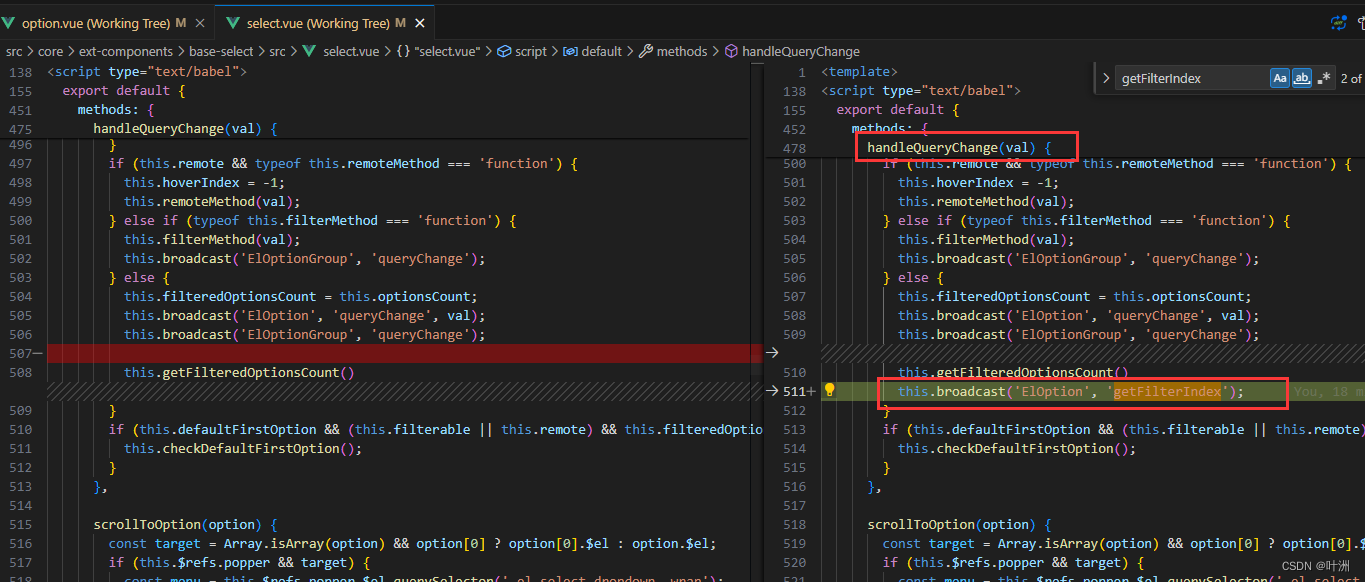
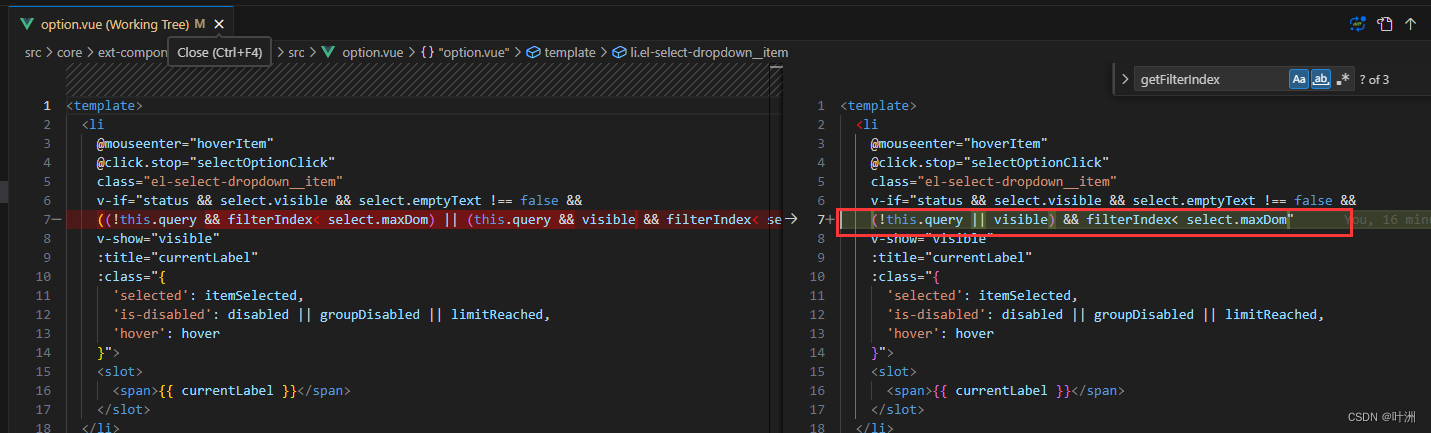
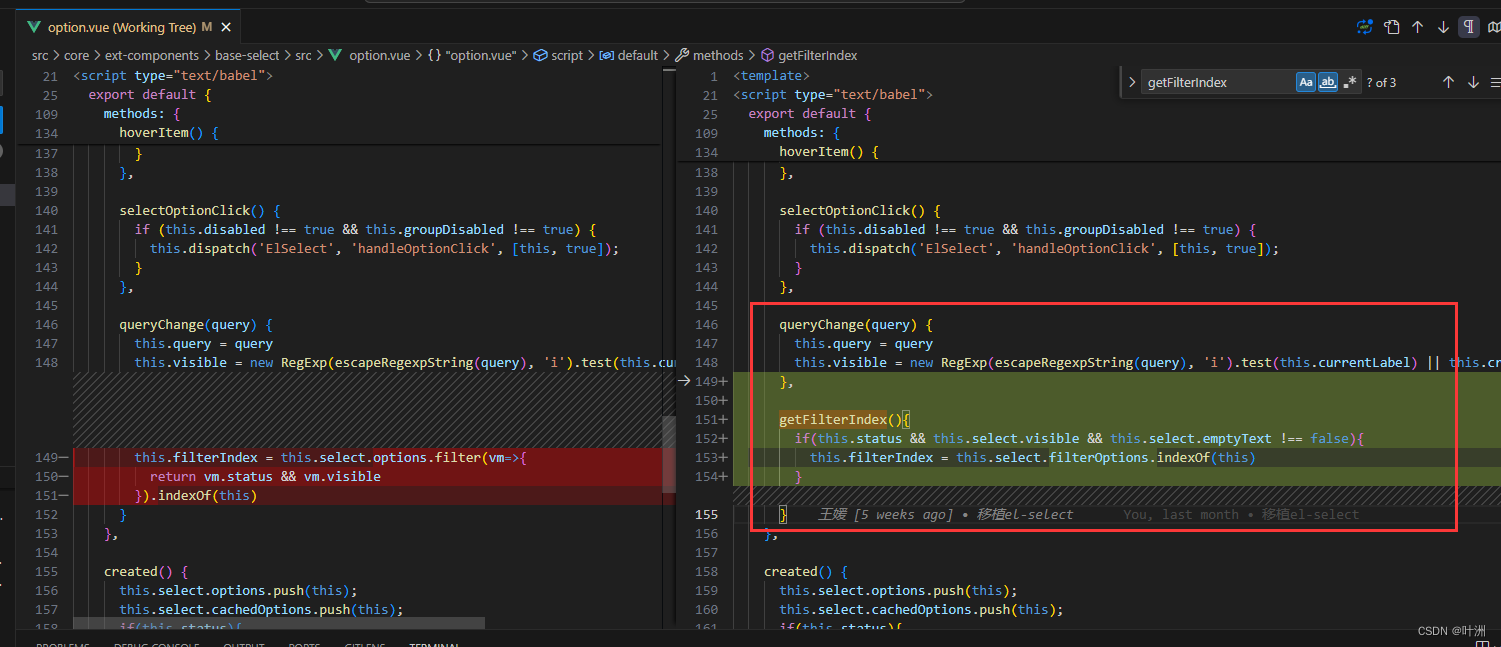
综上两点,搬砖师傅开始了她的工作
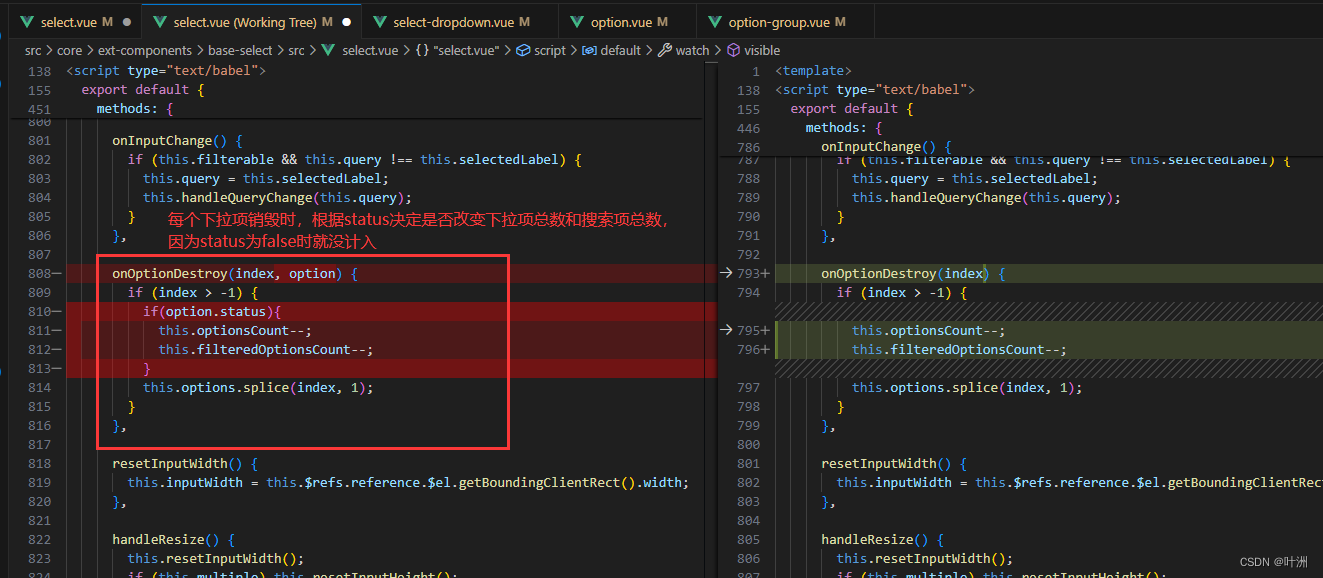
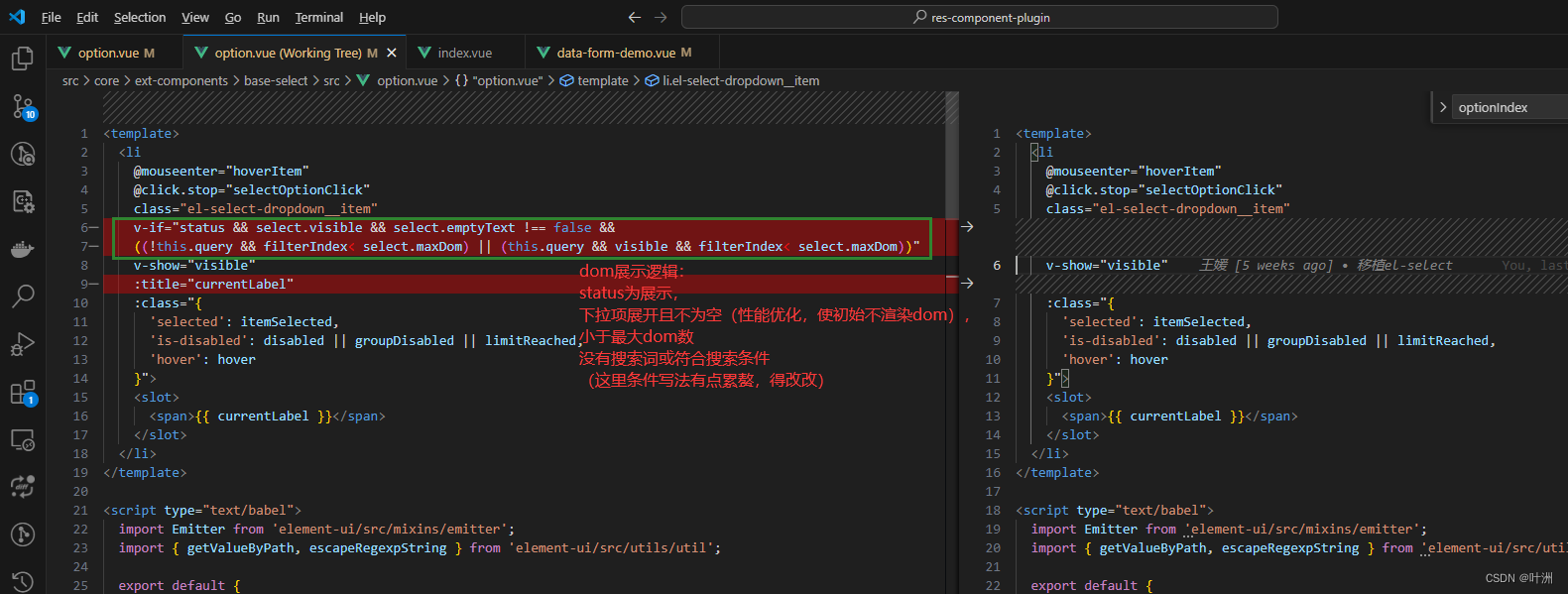
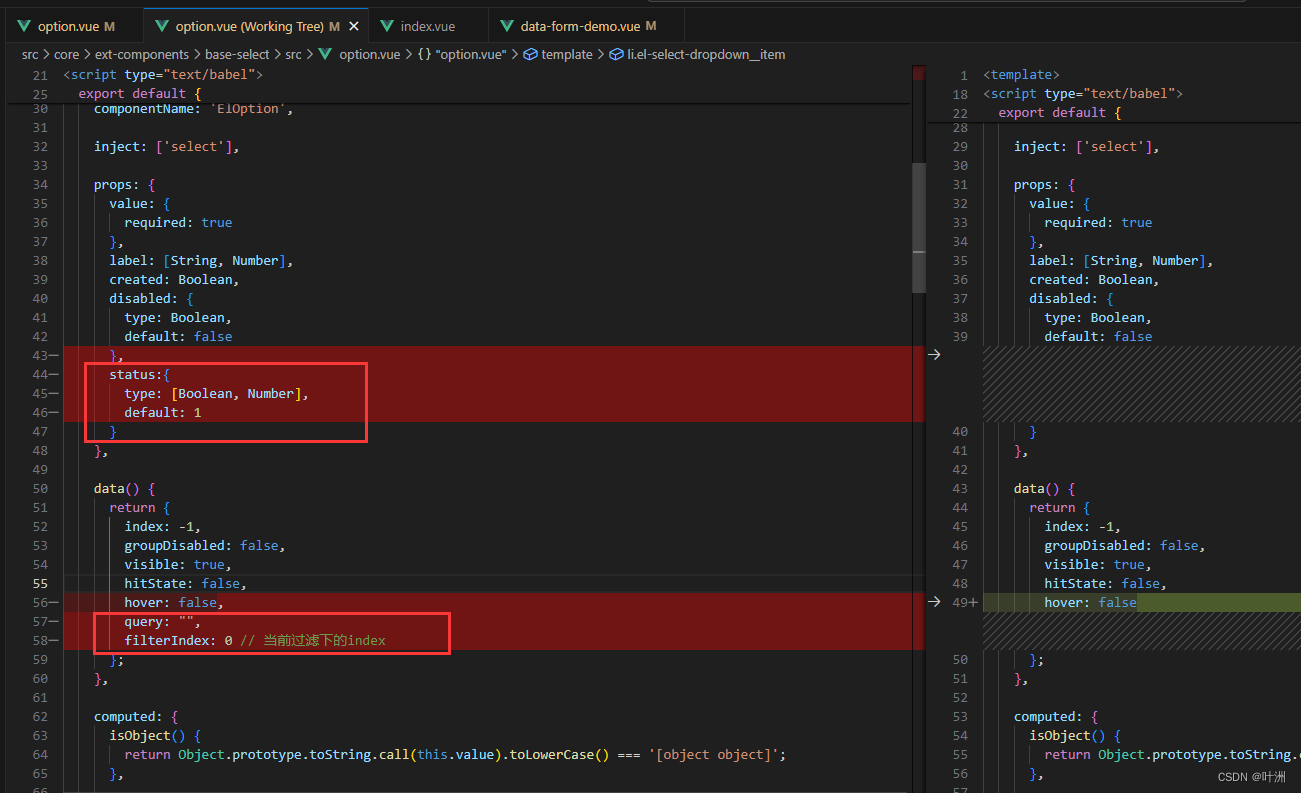
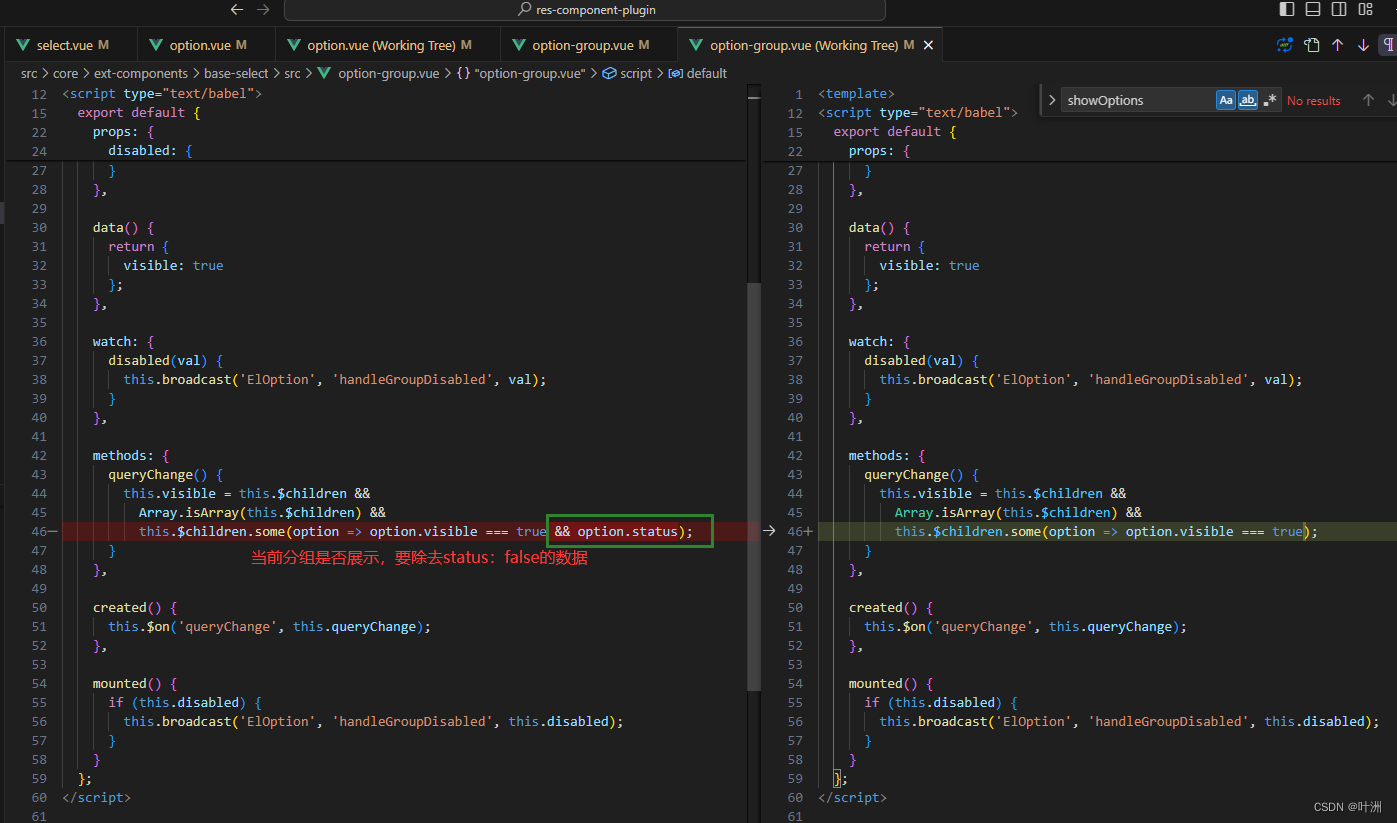
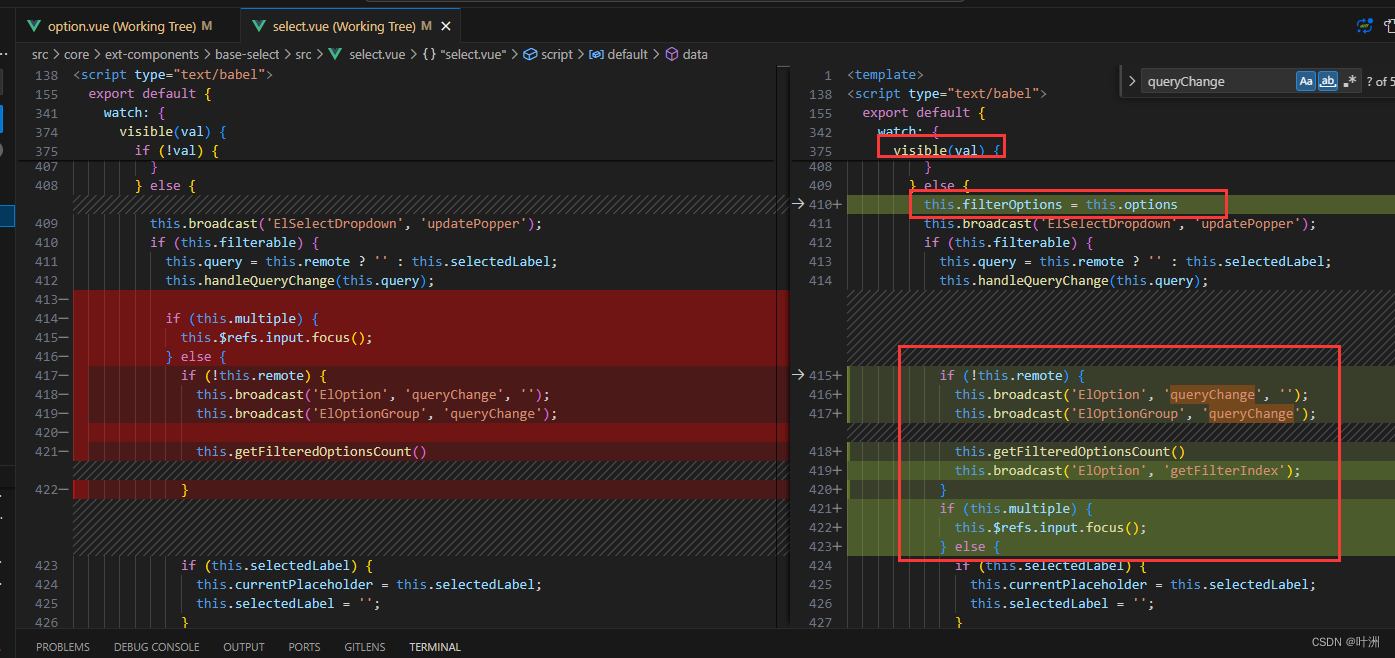
(左边是改后,后边的是源码,改的是哪个文件也看截图)









使用方法
<base-select v-model="value" placeholder="请选择" filterable :maxDom="4"> // 新增最大展示条数
<base-option-group
v-for="group in options"
:key="group.label"
:label="group.label"
>
<base-option
v-for="item in group.options"
:key="item.value"
:label="item.label"
:value="item.value"
:status="item.status" // 新增状态属性
>
</base-option>
</base-option-group>
</base-select>
示例数据options:
[
{
label: "热门城市",
options: [
{
value: "Shanghai",
label: "上海",
status: 0,
},
{
value: "Beijing",
label: "北京",
status: 1,
},
],
},
{
label: "城市名",
options: [
{
value: "Chengdu",
label: "成都",
},
{
value: "Shenzhen",
label: "深圳",
},
{
value: "Guangzhou",
label: "广州",
},
{
value: "Dalian",
label: "大连",
},
],
},
]
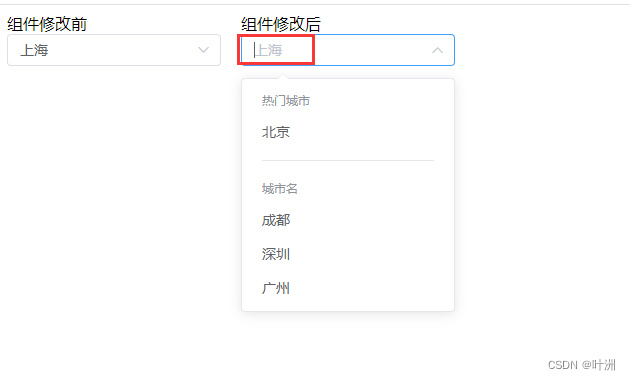
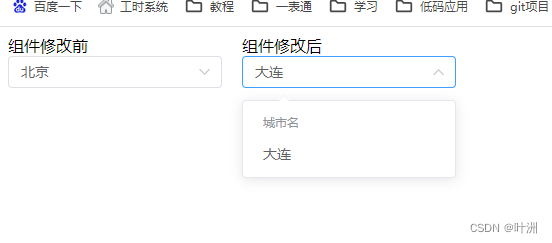
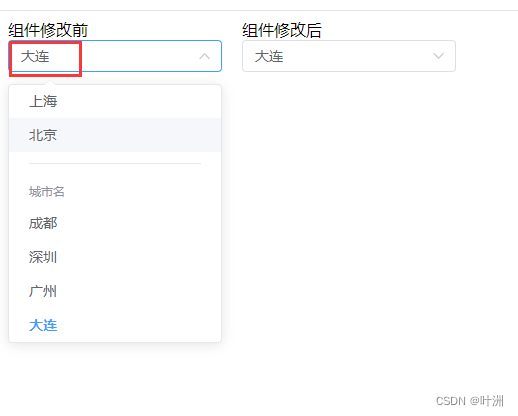
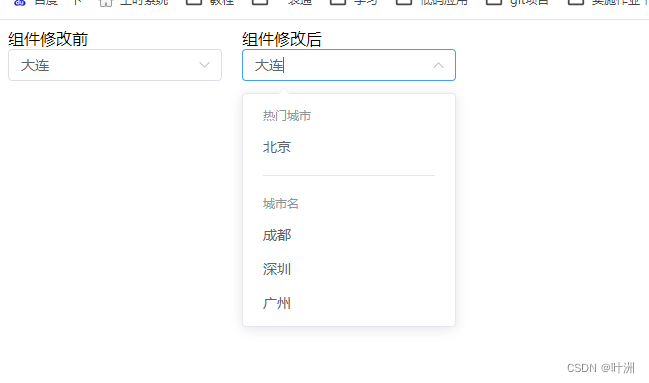
效果:
1.status为0的数据可回显,但下拉项不可见该项,且该项不能被搜索到
2.maxDom传入4,最多只展示4条数据,超出4条的数据可以被搜索到


注意
这里原组件好像有个bug,当选中了大连,再输入搜索词大连的时候不会过滤出来,没有触发queryChange,后续再改


修改:
每项option.vue里面计算filterIndex的逻辑修改一下,上面的数据量过大会卡




























 1501
1501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








