vue-query,类似于vuex/pinia,以缓存为目的,但侧重的是对网络请求的缓存。
这是我预想的使用场景:假设在各个页面都需要发起相同的请求,去获取数据,而这种数据在一定时间内不会发生变化,那么这种请求数据是可以被缓存下来的。
当然,用法不止于此,你也可以去缓存分页数据、查询数据…
vue-query官方文档
注意:以下示例为vue3.2 + ts,vue-query同样也支持vue2,vue-query的版本为1.26,现在有2.0的beta。
安装与引入
npm install vue-query -S- 在main文件中引入:
import { VueQueryPlugin } from 'vue-query'
import App from './App.vue'
const app = createApp(App)
app.use(VueQueryPlugin).mount('#app')
简单使用
- 先写一个Promise,用于模拟请求返回数据
interface response {
test: string
}
const myPromise = (): Promise<response> => {
console.log('myPromise执行')
return new Promise((resolve) => {
resolve({ test: 'test' })
})
}
- 然后在.vue文件中
<script setup lang="ts">
import { useQuery } from 'vue-query'
const { data } = useQuery('myCacheKey', myPromise)
setTimeout(() => {
console.log('queryData', queryData.value?.test)
}, 500)
</script>
useQuery的第一个参数是缓存的键,需要做到全局唯一,可以是string,也可以是array,例如:[‘pageInfo’,{page:1,size:1}],[‘pageInfo’,‘query-time’]
(2023/5/16新增)基于楼下的评论pinklin磷子,上述例子中用setTimeout不严谨,也不可能投入实际开发,权当警示就不删除了,当然直接删去setTimeout也不行,你会发现打印的是undefined,改正后的例子如下:
<script setup lang="ts">
import { useQuery } from 'vue-query'
useQuery('myCacheKey', myPromise)
.suspense()
.then((res) => {
console.log(res.data?.test)
})
</script>
调用
vue-query提供的suspense方法,等待异步操作的结束,返回为Promise
显示该页面后,控制台就会把test输出,此时vue-query返回的data已经是ref包装过的了,也就是说是响应式的。
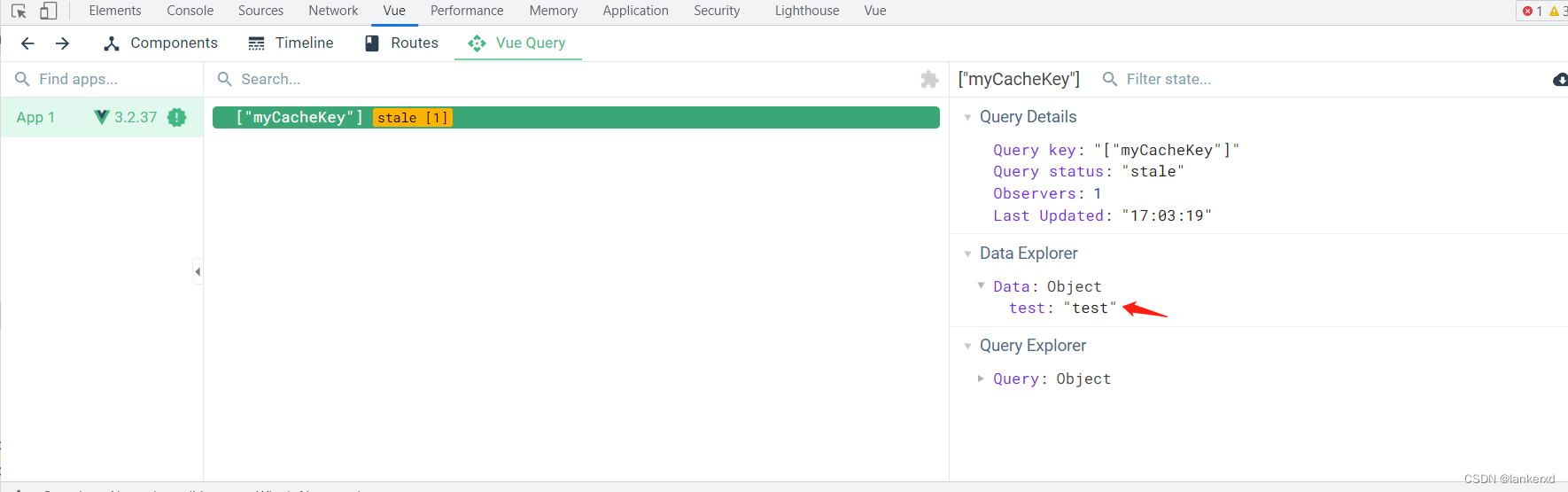
- 如果有
Vue.js devtools(浏览器插件),就可以看到数据已经被缓存下来。

你可能会发现,控制台中输出了不止一次myPromise执行,我们用useQuery的配置项去解决。

UseQueryOptions——对useQuery的配置项
基本需要两个参数,修改代码如下:
const { data } = useQuery('myCacheKey', myPromise,{
cacheTime: Infinity,
staleTime: Infinity,
})
cacheTime不设置目前不清楚是否有雷,staleTime是关键,在页面重新获取焦点和切换路由后,在有缓存的情况下,不会再发起请求,当然页面重新获取焦点和切换路由也有单独的键进行控制–refetchOnWindowFocus和refetchOnMount,值为布尔值。除了所提到的四个属性之外,可以直接在编译器里跳过去查看,文档里貌似是没有描述,可能是我没找到。
至此,已实现开头所描述的使用场景。
请求传参
- 在说明如何传参之前,我们先对
myPromise这个方法进行修改:
interface response {
test: string
}
type DTO = response
const myPromise = (params: DTO): Promise<response> => {
console.log('myPromise执行', `params:${JSON.stringify(params)}`)
return new Promise((resolve) => {
resolve(params)
})
}
- 如果直接这样去写,会发现是不行的,控制台并没有进行输出,甚至这样的写法,在编译器里已经报错了:
const { data } = useQuery('myCacheKey', myPromise({'params':'传参'}))
- 可行的写法:
const { data: queryData } = useQuery(
'myCacheKey',
() => {
return myPromise({ test: '传参' })
},
{
cacheTime: Infinity,
staleTime: Infinity,
},
)
页面刷新后,就可以看到控制台的输出,以及devtool中的test的值变成’传参’了。
自定义UseQueryOptions-TS
定义一个变量类型为
UseQueryOptions,之后每个useQuery都传递这个变量就好了,这个也是围绕着上面的使用场景,其实就是对这个配置项的键值对进行限制。
- 取巧的方式:
<script setup lang="ts">
import { useQuery, UseQueryOptions } from 'vue-query'
const CUSTOM_USE_QUERY_OPTIONS: UseQueryOptions = {
staleTime: Infinity,
cacheTime: Infinity,
}
const { data } = useQuery(
'myCacheKey',
() => {
return myPromise({ test: '传参' })
},
CUSTOM_USE_QUERY_OPTIONS as any,
)
<script>
虽然在传参的时候还是转成了
any,但是我们在定义变量的时候是UseQueryOptions就足够了,对源头进行了控制。目前我认为这样是可以行的,在编译器中data也有代码提示。
- 按
UseQueryOptions的泛型来
<script setup lang="ts">
import { useQuery, UseQueryOptions } from 'vue-query'
type CustomUseQueryOptions<TQueryFnData = unknown> = Omit<
UseQueryOptions<TQueryFnData>,
'queryKey' | 'queryFn'
>
const getQueryOptionsFunc = <D = unknown>(): CustomUseQueryOptions<D> => {
return {
cacheTime: Infinity,
staleTime: Infinity,
}
}
const { data } = useQuery(
'myCacheKey',
() => {
return myPromise({ test: '传参' })
},
getQueryOptionsFunc<response>(),
)
<script>
在使用axios后,我想用
ReturnType去代替上面泛型中的response,但发现不行,ReturnType返回的类型最外层又套了Promise,一时间还不知道如何去改。






















 1509
1509











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








