slot是vue中的插槽,它包括匿名插槽(没name属性)和具名插槽(有name属性)
一:插槽的作用
slot的作用是,让父组件中引用子组件时,包含的内容不被子组件的内容替代,其在父组件中包含的内容,在子组件中就用slot代替,slot所在的位置就是父组件内容想要显示的区域。如下图所示:
父组件:

子组件:

最后结果如下所示:

二:具名插槽
具名插槽的作用就是给子组件待填充的内容取一个特定的标识,方便知道要插入的是哪段内容
如下图所示:
父组件:

子组件:
 结果:
结果:

三:作用域插槽
slot-scope的作用就是让父组件可以使用子组件data里面的数据,使用情况如下:
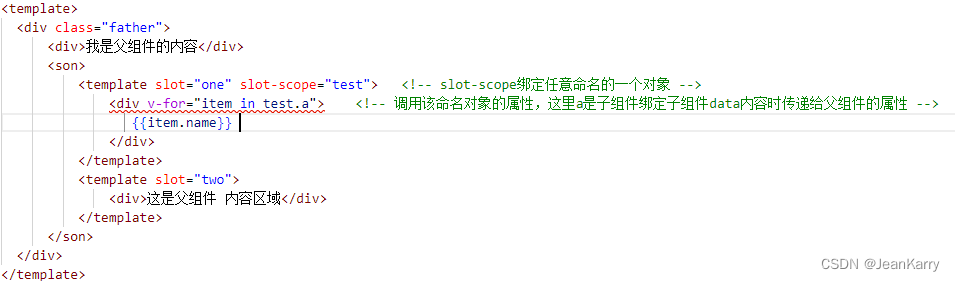
父组件:

子组件:

结果如下:






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








